CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: border
Erläuterungen
Die Eigenschaft border ist eine von insgesamt 20 Eigenschaften, mit denen sich die Darstellung des Rahmens eines Elements verändern lässt. border ist auf zweierlei Weise eine Kurzschrift- Eigenschaft:
border |
borderborder -width |
borderborder -style |
borderborder -color |
borderborder -top |
border -widthborder -topborder -top -width |
border -styleborder -topborder -top -style |
border -colorborder -topborder -top -color |
borderborder -right |
border -widthborder -rightborder -right -width |
border -styleborder -rightborder -right -style |
border -colorborder -rightborder -right -color |
borderborder -bottom |
border -widthborder -bottomborder -bottom -width |
border -styleborder -bottomborder -bottom -style |
border -colorborder -bottomborder -bottom -color |
borderborder -left |
border -widthborder -leftborder -left -width |
border -styleborder -leftborder -left -style |
border -colorborder -leftborder -left -color |
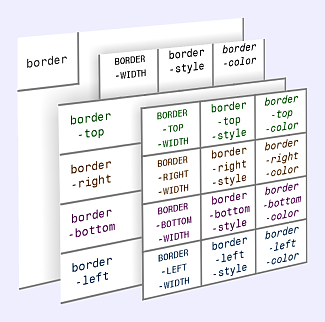
Systematik der border-Eigenschaften.
(Hover-Funktion nur getestet für Opera 7+, Gecko-Engine und IE 7.)

Systematik derborder-Eigenschaften
- Sie fasst die Regeln für
border-width,border-styleundborder-colorvon allen vier Seiten eines Elements in einer Regel zusammen. Diese drei Eigenschaften ihrerseits können wie die Eigenschaftenmarginundpaddingverwendet werden. - Mit den Eigenschaften
border-top,border-right,border-bottomundborder-leftlassen sich Farbe, Muster und Strichstärke für jeweils eine Seite des Rahmens in einer Regel vereinigen.
Dabei sind alle sieben einzelnen Eigenschaften der Eigenschaft border ihrerseits wiederum Kurzschrift- Eigenschaften, d. h. sie können ebenfalls in mehrere Eigenschaften unterteilt werden.
Im Unterschied zu den Eigenschaften padding und margin lassen sich mit border nur die Eigenschaften für alle Seiten gleich setzen. Dadurch ist die Nutzung dieser Eigenschaft auf die Fälle eingeschränkt, in denen man einen gleich aussehenden Rahmen um das gesamte Element ziehen will.
Wendet man border auf nicht-replazierte Inline- Level- Elemente wie z. B. Hypertextlinks an, folgt die korrekte Darstellung den Line- Boxes innerhalb der Linie: sie bleibt am Zeilenumbruch offen und wird nicht durch ein geschlossenes unregelmäßiges rechtwinkliges Vieleck dargestellt.
Tipp:
Wer selbst die Kurzform noch abkürzen will, kann einfach dies notieren: border:1px solid.
Das ergibt einen dünnen Rahmen in Textfarbe. border:solid ergibt einen medium-breiten Rahmen in der Farbe des Textes.
Da es sich um eine Kurzschrift- Eigenschaft handelt, lassen sich einzelne Eigenschaften, die weiter oben im Stylesheet deklariert wurden, mit ihr überschreiben.
Die hier beschriebenen Gestaltungsmöglichkeiten beziehen sich nur auf den Vordergrund des Rahmens. Die Hintergrundgestaltung der durch den Rahmen belegten Fläche ist von den verschiedenen background-Eigenschaften des Elements abhängig.
Für Tabellen ersetzt die Eigenschaft border die Element/Attribut-Kombination <table border=...>.
Erlaubte Werte:
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'border'
[ <border-width> || <border-style> || <border-top-color> ] | inherit
- <
border-color> - Farbe des Elementrahmens
- Ist die Farbe nicht explizit gegeben, wird die Farbe des Rahmens an der Oberseite des Elementes verwendet. Ist auch diese nicht gegeben, wird die Farbe des Textes angenommen.
- <
border-style> - Linienart des Elementrahmens
- Dies ist der einzige der drei Werte, der deklariert werden muß, da anderenfalls kein Rahmen dargestellt wird.
- <
border-width> - Linienbreite des Elementrahmens
- Der Initialwert für die Linienbreite ist
medium. inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Code-Beispiel:
Die folgenden fünf Beispiele zeigen die Flexibilität der CSS-Rahmeneigenschaften. Sie haben alle dieselbe Wirkung.
- Kurzschrift-Eigenschaft für den gesamten Rahmen:
BODY { border: thick solid #ffbb00; }
- Kurzschrift-Eigenschaften für Farbe, Muster und Breite des Rahmens:
BODY { border-color: #ffbb00; border-style: solid; border-width: thick; }
- Wie Nr. 2, aber mit Notierung der Einzelwerte für den Rahmen oben, rechts, unten und links:
BODY { border-color: #ffbb00 #ffbb00 #ffbb00 #ffbb00; border-style: solid solid solid solid; border-width: thick thick thick thick; }
- Kurzschrift-Eigenschaften für den Rahmen oben, rechts, unten und links:
BODY { border-top: thick solid #ffbb00; border-right: thick solid #ffbb00; border-bottom: thick solid #ffbb00; border-left: thick solid #ffbb00; }
- Aufteilung in alle einzelnen Eigenschaften, die möglich sind:
BODY { border-top-color: #ffbb00; border-right-color: #ffbb00; border-bottom-color: #ffbb00; border-left-color: #ffbb00; border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-width: thick; border-right-width: thick; border-bottom-width: thick; border-left-width: thick; }
Browserunterstützung
- Die Eigenschaft
borderwird von allen modernen Browsern unterstützt, auf Einschränkungen wird bei den Einzeleigenschaften hingewiesen.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
border-width, border-style, border-color,border-[top|right|bottom|left],background
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist Teil des Standards CSS Mobile Profile 1.0 und unterliegt damit auch in Mobilgeräten allen relevanten Regeln aus CSS 2.1.
Einige Mobilgeräte verringern Rahmenstärken im Stylesheet, um die Darstellung an Kleindisplays zu 'optimieren'. Innerhalb von Text werden Rahmen oft ganz unterdrückt. Größere Abstände an Block- Level- Elementen sind in der Darstellung vielfach bis auf wenige Pixel verringert. Deshalb sollte man für border-width keine absoluten Werte, sondern relative Größen angeben. Dadurch sind sie automatisch an die unterschiedlichen Ausmaße der Displays angepasst.
Die Displays vieler Kleingeräte können Farben bis maximal 65K darstellen und sind kontrastärmer als PC-Bildschirme.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
| Siehe bei den individuellen Eigenschaften | Siehe bei den individuellen Eigenschaften | Nein | Auf alle Elemente | Nicht zutreffend | Visual |
Ausblick:
Im künftigen CSS3 ist für Rahmen ein eigenes Modul Borders geplant. Dort und im Modul Box Model sind einige interessante Erweiterungen aufgezeigt:
- So lassen sich die Rahmen von Elementen mit Grafiken hinterlegen, die durch verschiedene Werte an die tatsächliche Größe des Elements angepaßt und transformiert werden können. Man ist also nicht mehr auf die vorgegebenen Rahmenmuster beschränkt.
- Die Anzahl der möglichen Rahmenmuster wird erweitert um
dot-dash,dot-dot-dashundwave. - Falls Elemente beim Drucken durch Seitenumbrüche 'zerschnitten' werden, wird es möglich sein, Eigenschaften für die Schnittkante zu definieren.
- Abgerundete Ecken, wie sie bereits durch die Gecko-Engine unterstützt werden, dann jedoch mit weiteren Möglichkeiten.
- Ein Element-Schatten, der ähnlich der Eigenschaft
text-shadowdefiniert wird (leider wurdetext-shadowbis heute in keinem Browser realisiert und ist auch in der CSS-Version 2.1 nicht mehr enthalten).
Es zeigen sich hier also eine Reihe beachtenswerter Perspektiven. Letztlich ist aber heute noch nicht absehbar, wann die Anwenderprogramme diese Dinge praktisch ermöglichen werden.
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 2.1 CR und CSS Mobile.
