CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: bottom
Erläuterungen
Diese Eigenschaft dient zur Ergänzung der Eigenschaft position.
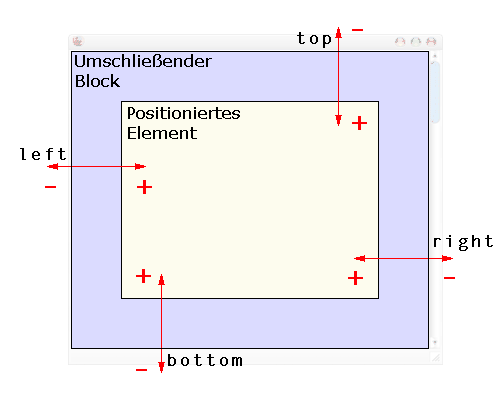
Für absolut positionierte Elemente ist dies der vertikale Abstand zwischen dem unteren Rand des Inhalts des Elementes und dem unteren Rand des umschließenden Blocks. Positive Werte zählen vom Rand des umschließenden Blocks nach oben, negative Werte zählen vom Rand des umschließenden Blocks nach unten.

Wirkung von positiven und negativen Werten: generell verschieben positive Werte das Element zur Mitte des umschließenden Blocks, negative Werte ziehen es über seinen Rand hinaus.
Für fix positionierte Elemente ist dies der vertikale Abstand zwischen dem unteren Rand des Inhalts des Elementes und dem unteren Rand des Ausgabefensters (=viewport). Meistens ist dies das Browserfenster. Positive Werte zählen vom Rand des Ausgabefensters nach oben, negative Werte zählen vom Rand des Ausgabefensters nach unten.
Für absolut und fix positionierte Elemente gilt: der Berechnete Wert für alle deklarierten Längenwerte ist der korrespondierende Absolutwert, für Prozentwerte ist es der Spezifizierte Wert, in allen anderen Fällen ist es auto.
Für relativ positionierte Elemente ist dies die vertikale Distanz, um die das Element aus seiner normalen Position im Elementfluß verschoben wird. Positive Werte bedeuten eine Verschiebung zur Elementmitte hin (nach oben), negative Werte eine Verschiebung nach außen (unten). Falls sowohl bottom als auch top explizit gegeben sind, bleibt der Wert für bottom ohne Beachtung.
Der Berechnete Wert wird nach folgendem Algorithmus ermittelt:
- Wenn
topundbottomalsautodeklariert sind, dann ist der Berechnete Wert gleich0. - Wenn nur ein Wert von beiden als
autodeklariert ist, dann entspricht sein Berechneter Wert dem anderen Wert mit umgekehrtem Vorzeichen. - Wenn beide nicht als
autodeklariert sind, dann wird der Wertbottomignoriert und aufautogesetzt.
Strichstärken des Rahmens oder innere (padding) und äußere (margin) Abstände vom Rahmen bleiben dabei unberücksichtigt.
Auf statisch positionierte Elemente hat bottom keine Wirkung. Der Berechnete Wert in diesem Fall ist immer auto.
Erlaubte Werte
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'bottom' <length> | <percentage> | auto | inherit
<length>- Eine absolute oder relative Längenangabe. Negative Werte sind erlaubt.
- Mehr Informationen über Längenwerte in CSS finden Sie im Grundlagenartikel Längenwerte.
<percent>- Prozentangabe, bezieht sich auf die Höhe des umschließenden Blocks für absolut und fix positionierte Elemente und auf die Höhe des Elementes selbst für relativ positionierte Elemente.
- Diese Prozentangabe wird nur berücksichtigt, wenn die Höhe des umschließenden Blocks explizit festgelegt wurde, anderenfalls (wenn die Höhe z. B. von der Höhe des Inhalts abhängt), wird der gegebene Wert wie
autointerpretiert. auto(Ausgangswert)- Hat nur eine Wirkung auf absolut und fix positionierte Elemente.
- Wenn die Eigenschaften
topundbottomeines Elements beide mitautodeklariert sind, dann ist die vertikale Lage des Elements nur von seiner Höhe sowie vonmarginundpaddingabhängig. Der Grund dafür liegt im Modell der visuellen Formatierung: die Summe austop,margin-top,border-top-width,padding-top,height,padding-bottom,border-bottom-width,margin-bottomundbottommuss gleich der Höhe des umschließenden Blocks sein. - Sind zuviele dieser Maße nicht gegeben, d.h. mit dem Ausgangswert
autobelegt, werden in genau definierter Reihenfolge die Werteautodurch '0' ersetzt, bis eine eindeutige Position für das Element gefunden ist. Sollte es zu Überbestimmungen kommen, wird der Wert fürbottomignoriert. inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Code-Beispiel:
DIV.bot { position:absolute; bottom:100px; } DIV.bot { position:relative; left:180px; bottom:50%; } DIV.bot { position:static; bottom:5%; width:150px; }
Browserunterstützung
Die Eigenschaft bottom wird von allen modernen Browsern unterstützt, mit folgenden Einschränkungen:
- IE/Win 6, IE 7
- Wird ein Prozentwert deklariert, verschiebt IE/Win bis Version 6 die Box aufgrund von Browserfehlern um einen Betrag, der größer ist, als es sich aus den Abmessungen des umschließenden Blocks und des gegebenen Wertes errechnet (Siehe dazu auch Positionierung mit
float). Von Version 7 an ist der Fehler korrigiert.
Auch wird der Wertinheritignoriert.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
position,
top, margin-top, border-top-width, padding-top,
max-height, min-height,
padding-bottom, border-bottom-width, margin-bottom
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist nicht Teil des Standards CSS Mobile Profile 1.0. Mobilgeräte, deren Browser diese Eigenschaft umsetzen, sind bisher nicht bekannt.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
auto |
Siehe Text oben | Nein | Positionierte Elemente | Höhe des umschließenden Blocks | Visual |
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 2.1 CR und CSS Mobile.
