CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: font-stretch
Erläuterungen

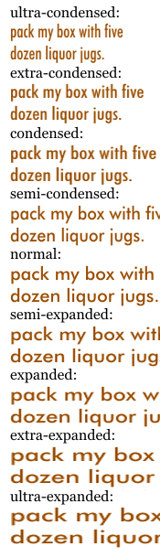
Die Eigenschaftfont-stretch: so
könnte es aussehen.
Die Eigenschaft font-stretch bewirkt, dass die gewählte Schriftart weiter oder schmaler als normal dargestellt wird. Es ist dem Browser überlassen, wie er die Fonts einer Fontfamilie den erlaubten Schlüsselworten zuordnet. Es ist auch möglich, dass ein Browser eine gewünschte Schriftweite aus den Daten seiner Schriftartdatei selbst erzeugt.
Diese Eigenschaft wird bis jetzt noch von keinem der weiter verbreiteten Browser realisiert und wurde in CSS 2.1 wieder entfernt. Sie ist erst für CSS 3 wieder eingeplant.
Font-stretch ist nicht ein Teil der Kurzschrift- Eigenschaft font, wird aber durch font auf seinen Ausgangswert zurückgesetzt.
Erlaubte Werte
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'font-stretch'
normal | wider | narrower |
ultra-condensed | extra-condensed | condensed | semi-condensed |
semi-expanded | expanded | extra-expanded | ultra-expanded |
inherit
- Schlüsselworte
-
normal(Ausgangswert)widernarrowerultra-condensedextra-condensedcondensedsemi-condensedsemi-expandedexpandedextra-expandedultra-expanded
inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Code-Beispiel:
H1.schlagzeile { font-stretch: expanded; }
Browserunterstützung
- Die Eigenschaft
font-stretchwird bis heute von keinem Browser
unterstützt.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist nicht Teil des Standards CSS Mobile Profile 1.0. Mobilgeräte, deren Browser diese Eigenschaft umsetzen, sind bisher nicht bekannt.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
normal |
Nicht definiert | Ja | Auf alle Elemente | Nicht zutreffend | Visual |
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 1 Errata, CSS 2.
