CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: font-variant

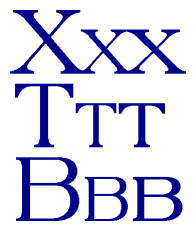
Echte und simulierte
Kapitälchen:
links: Kapitalie,
Mitte: reduzierte Kapitalie,
rechts: Kapitälchen.
Verwendete Schrift:
Engravers' Roman BT, 64px
Erläuterungen
Die Eigenschaft font-variant ist ein Teil der Kurzschrift- Eigenschaft font. Sie macht es möglich, Kleinbuchstaben als Kapitälchen darzustellen. Dies funktioniert auch mit Fonts, die nur Versalien (Großbuchstaben) definiert haben.
Eine echte Kapitälchen-Schriftart besteht nicht einfach nur aus verkleinerten Kapitalien. Wenn Kapitälchen auch den echten Großbuchstaben sehr ähnlich sehen, so sind sie doch insgesamt anders geformt. Die senkrechten Linien sind etwas breiter, die Serifen ebenso wie die Zeichenbreite sind ein wenig größer und auch die Bögen verlaufen etwas anders als bei reduzierten Kapitalien. Dies ist im Bild rechts gut zu erkennen. Wer es selbst ausprobieren möchte, findet die verwendete Schriftart hier.
Erlaubte Werte
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'font-variant' normal | small-caps | inherit
normal(Ausgangswert)- Kleinbuchstaben werden wie codiert dargestellt.
small-caps- Kleinbuchstaben werden als Kapitälchen ausgegeben. Die Ersetzung von Klein- als Großbuchstaben erfolgt in drei Stufen:
- Zuerst stellt das Anwenderprogramm fest, ob in der verwendeten Fontfamilie eine echte Kapitälchen-Schriftartvariante vorhanden ist.
- Ist das nicht der Fall, werden die Kleinbuchstaben durch Großbuchstaben mit reduzierter Schriftgröße ersetzt.
- Ist auch das nicht möglich, werden einfache Großbuchstaben eingesetzt. Das Ergebnis ist dann dasselbe wie bei
text-transform:uppercase, d. h. hier bekommt auch die Sprache einen Einfluß auf die Transformation der Zeichen. - Es ist dem Browser nicht erlaubt, dass er eine andere Schriftartfamilie 'ausprobiert', um festzustellen, ob dort Kapitälchen vorhanden sind.
inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Code-Beispiel:
DIV.gros { font-variant: small-caps; }
Browserunterstützung
Die Eigenschaft font-variant wird von allen modernen Browsern unterstützt, mit folgender Einschränkung:
- IE/win 5.x, IE/Win 6, IE 7
- IE/Win erkennt den Wert
inheritnicht.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
font, font-style, font-weight, font-size, line-height, font-family
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist Teil des Standards CSS Mobile Profile 1.0 und unterliegt damit auch in Mobilgeräten allen relevanten Regeln aus CSS 2.1.
Die Ausgabe von Text in Mobilgeräten erfolgt ohne Textglättung und in relativ kleiner Schriftgröße. Deshalb werden als Kapitälchen deklarierte Schriftarten in fast allen Mobilgeräten durch senkrechte Fettschrift ersetzt.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
normal |
Spezifizierter Wert | Ja | Auf alle Elemente | Nicht zutreffend | Visual |
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 2.1 CR und CSS Mobile.
