CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: outline
Erläuterungen
Die Eigenschaft outline dient der Darstellung einer Konturlinie um ein Element. Diese Konturlinie liegt praktisch wie in einer zusätzlichen Ebene 'oberhalb' des Dokuments und deckt die bereits durch margin des Elements oder durch andere Elemente belegte Fläche ab. Das Dokument wird nicht erneut aufgebaut, um Platz für die Konturlinie zu schaffen.

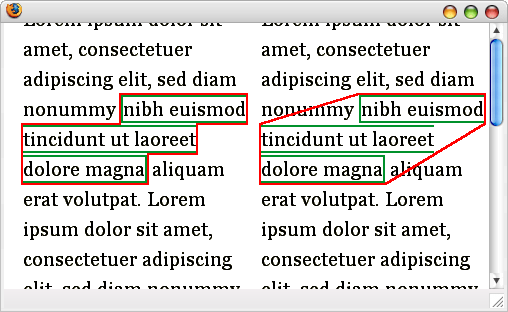
Zwei Möglichkeiten einer Umfassungslinie mit outline.
Eine Konturlinie wird direkt außerhalb der Außenkante des Rahmens eines Elementes gezeichnet, ein ggf. vorhandener Rahmen wird deshalb nicht verdeckt. Sie ist stets die kürzeste geschlossene Verbindung rund um das Element, d.h. sie braucht weder gezwungenermaßen rechtwinklig noch rechteckig zu sein, sondern kann auch die Form eines unregelmäßigen Vielecks annehmen. Die Spezifikation ist hier nicht ganz eindeutig, sie verlangt nur "die kürzeste Umfassungslinie, die alle Boxes des Elements umschließt". Es bleibt ebenfalls unklar, wo die Umfassungslinie verläuft, wenn die Kindboxes eines Elements nicht statisch positioniert sind oder außerhalb des Elements liegen. Alle Browser, die diese Eigenschaft bereits darstellen, halten sich an die rechteckige Version, die im Bild links gezeigt ist.
Im Unterschied zu Rahmenlinien bleibt sie auch bei Zeilenumbrüchen nicht offen.
Durch outline in Verbindung mit dem Pseudoelement :hover ist es z. B. möglich, stets eine geschlossene Linie um das Element darzustellen, das gerade vom Mauszeiger überfahren wird.
outline ist eine Kurzschrift-Eigenschaft. Sie ermöglicht, die Regeln für outline-width, outline-style und outline-color in einer Regel zu vereinigen. outline lässt sich nur für alle vier Seiten eines Elementes gleich definieren.
Erlaubte Werte
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'outline'
[ <outline-color> || <outline-style> || <outline-width> ] | inherit
- <
outline-color> - Farbe der Konturlinie
- <
outline-style> - Muster der Konturlinie
- <
outline-width> - Strichstärke der Konturlinie
inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Code-Beispiel:
:link, :visited { outline: none; } :link:hover, :visited:hover { outline: 1px thin; }
Browserunterstützung
Die Eigenschaften outline, outline-color, outline-style und outline-width werden bisher von fast keinem der modernen Browser umgesetzt:
- Firefox 1, Mozilla 1.7, etc.
- Unterstützt diese Eigenschaft entsprechend der Spezifikation.
- IE/Mac 5.x
- Unterstützt diese Eigenschaft entsprechend der Spezifikation.
- IE/Win 5.x, IE/Win 6, IE 7
- Erkennt die
outline-Eigenschaften noch nicht. - Opera 7.5+
- Unterstützt diese Eigenschaft entsprechend der Spezifikation. Überfließende Kindelemente liegen nicht innerhalb der Umfassungslinie.
- Safari 1.3
- Erkennt die
outline-Eigenschaften generell, jedoch nicht für Formularelemente.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
:active, :focus, :hover,outline-width, outline-style, outline-color
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist nicht Teil des Standards CSS Mobile Profile 1.0. Mobilgeräte, deren Browser diese Eigenschaft umsetzen, sind bisher nicht bekannt.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
| Siehe bei den individuellen Eigenschaften | Siehe bei den individuellen Eigenschaften | Nein | Auf alle Elemente | Nicht zutreffend | Visual, Interaktive |
Ausblick:
Für die Zukunft ist die Einführung eines Elementes outline-offset geplant.
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 2.1 CR und CSS Mobile.
