CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: right
Erläuterungen
Diese Eigenschaft dient zur Ergänzung der Eigenschaft position.
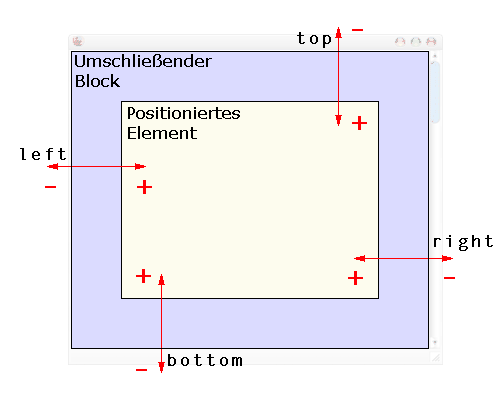
Für absolut positionierte Elemente ist dies der horizontale Abstand zwischen dem rechten Rand des Inhalts des Elementes und dem rechten Rand des umschließenden Blocks. Positive Werte zählen vom Rand des umschließenden Blocks nach links, negative Werte zählen vom Rand des umschließenden Blocks nach rechts.

Wirkung von positiven und negativen Werten: generell verschieben positive Werte das Element zur Mitte des umschließenden Blocks, negative Werte ziehen es über seinen Rand hinaus.
Für fix positionierte Elemente ist dies der horizontale Abstand zwischen dem rechten Rand des Inhalts des Elementes und dem rechten Rand des Ausgabefensters (=viewport). Meistens ist dies das Browserfenster. Positive Werte zählen vom Rand des Ausgabefensters nach links, negative Werte zählen vom Rand des Ausgabefensters nach rechts.
Für absolut und fix positionierte Elemente gilt: der Berechnete Wert für alle deklarierten Längenwerte ist der korrespondierende Absolutwert, für Prozentwerte ist es der Spezifizierte Wert, in allen anderen Fällen ist es auto.
Für relativ positionierte Elemente ist dies die horizontale Distanz, um die das Element aus seiner normalen Position im Elementfluß verschoben wird. Positive Werte bedeuten eine Verschiebung zur Elementmitte hin (nach links), negative Werte eine Verschiebung nach außen (rechts). Falls sowohl left als auch right explizit gegeben sind und die Schreibrichtung ltr (von links nach rechts) ist, bleibt der Wert für right unbeachtet. Ist die Schreibrichtung rtl (von rechts nach links), bleibt der Wert für left ohne Beachtung.
Strichstärken des Rahmens oder innere (padding) und äußere (margin) Abstände vom Rahmen bleiben dabei unberücksichtigt.
Der Berechnete Wert wird nach folgendem Algorithmus ermittelt:
- Wenn
leftundrightalsautodeklariert sind, dann ist der Berechnete Wert gleich0. - Wenn nur
leftalsautodeklariert ist, dann entspricht der Berechnete Wert dem Wert fürrightmit umgekehrtem Vorzeichen. - Wenn nur
rightalsautodeklariert ist, dann entspricht der Berechnete Wert dem Wert fürleftmit umgekehrtem Vorzeichen. - Wenn beide nicht als
autodeklariert sind, dann muß einer der beiden Werte ignoriert und aufautogesetzt werden. Bei Schreibrichtung von links nach rechts ist dies der Wertright, bei Schreibrichtung von rechts nach links ist dies der Wertleft. Danach geht es weiter mit '2.' oder '3.'.
Auf statisch positionierte Elemente hat right keine Auswirkung. Der Berechnete Wert in diesem Fall ist immer auto.
Erlaubte Werte
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'right' <length> | <percentage> | auto | inherit
<length>- Eine absolute oder relative Längenangabe. Negative Werte sind erlaubt.
- Mehr Informationen über Längenwerte in CSS finden Sie im Grundlagenartikel Längenwerte.
<percent>- Prozentangabe, bezieht sich auf die Breite des umschließenden Blocks für absolut und fix positionierte Elemente und auf die Breite des Elementes selbst für relativ positionierte Elemente.
auto(Ausgangswert)- Hat nur eine Wirkung auf absolut und fix positionierte Elemente.
- Wenn die Eigenschaften
leftundrighteines Elements beide mitautodeklariert sind, dann ist die horizontale Lage des Elements nur von seiner Breite sowie vonmarginundpaddingabhängig. Der Grund dafür liegt im Modell der visuellen Formatierung: die Summe ausleft,margin-left,border-left-width,padding-left,width,padding-right,border-right-width,margin-rightundrightmuss gleich der Breite des umschließenden Blocks sein. - Sind zuviele dieser Maße nicht gegeben, d.h. mit dem Ausgangswert
autobelegt, werden in genau definierter Reihenfolge die Werteautodurch '0' ersetzt, bis eine eindeutige Position für das Element gefunden ist. Sind Überbestimmungen vorhanden, dann wird der Wert fürleftignoriert, wenn fürdirectionder Wertrtlgesetzt ist. Der Wert fürrightwird ignoriert, wenn der Wert fürdirection ltrist. inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Code-Beispiel:
DIV.rig { position: absolute; right: 100px; } DIV.rig { position: relative; right: 180px; bottom: 50%; } DIV.rig { position: static; right: 5%; width: 150px; }
Browserunterstützung
Die Eigenschaft right wird von allen modernen Browsern unterstützt, mit folgenden Einschränkungen:
- IE/Win 6, IE 7
- Wird ein Prozentwert deklariert, verschiebt IE/Win bis Version 6 die Box aufgrund von Browserfehlern um einen Betrag, der größer ist, als es sich aus den Abmessungen des umschließenden Blocks und des gegebenen Wertes errechnet (Siehe dazu auch Positionierung mit
float). Von Version 7 an ist der Fehler korrigiert.
Auch wird der Wertinheritignoriert.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
position,
left, margin-left, border-left-width, padding-left,
width,
padding-right, border-right-width, margin-right
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist nicht Teil des Standards CSS Mobile Profile 1.0. Mobilgeräte, deren Browser diese Eigenschaft umsetzen, sind bisher nicht bekannt.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
auto |
Siehe Text oben | Nein | Positionierte Elemente | Breite des umschließenden Blocks | Visual |
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 2.1 CR und CSS Mobile.
