CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: text-decoration
Erläuterungen
text-decoration beschreibt Textauszeichnungen, die einem Element hinzugefügt werden. Auf Block- Level- Elemente wirkt text-decoration sich so aus, dass alle nachgeordneten Inline- Level- Elemente mit dieser Textdekoration dargestellt werden. Diese Eigenschaft vererbt sich nur in dieser Beziehung. Auf ein Inline- Level- Element angewendet, bewirkt sie nur die Dekoration des darin stehenden Textes, genaugenommen die Dekoration der durch das Element erzeugten Inline- Boxes. Auf Inline- Level- Elemente, die keinen Text enthalten, sondern nur z. B. Images oder Leerzeichen, darf sie sich nicht auswirken.
Die Farbe der Textdekoration sollte der Vordergrundfarbe des Elements entsprechen. Die genaue Position und Stichstärke der Textdekoration lässt sich nicht beeinflussen, sie ist oft in den Fontinformationen mit enthalten.
Überspannung

text-decoration
1.: Beispiel für Überspannung.

text-decoration
2.: So würde eine Vererbung aussehen.

text-decoration
3.: Mehrfachdeklaration.
Die Eigenschaft text-decoration vererbt sich nicht, dennoch erscheint über Nachkommenelementen, z. B. strong oder em, bedingt durch die sog. Überspannung, die Textdekoration des Elternelements. Gibt man diesen Nachkommenelementen nun eine andere Textfarbe, dann bleibt trotzdem die Farbe der Dekoration gleich, auch wenn die Vordergrundfarbe dieser Elemente anders ist.
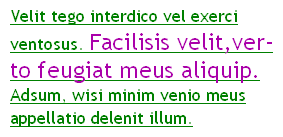
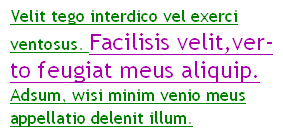
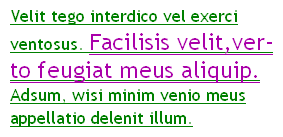
Der Grund für diese Regelung wird erkennbar, wenn man sich die drei Bilder rechts betrachtet. Sie zeigen einen Textabsatz, für den text-decoration:underline deklariert wurde. Innerhalb des Absatzes befindet sich ein Element span, erkennbar durch die violette Farbe und die grõßere Schrift.
Bild 1 zeigt die durchgehende Unterstreichung des ganzen Absatzes, so wie sie im Normalfall sein sollte. Sie läuft auch unter dem Kindelement ungestört weiter, die Texteigenschaften des Kindelementes haben keinen Einfluss auf die Unterstreichung.
Nehmen wir nun einmal an, die Textdekoration wäre vererbbar. Dann würden sich nur die Werte der Eigenschaft text-decoration an das Nachkommenelement vererben. Dort würden sie dann Farbe und Strichstärke von den aktuellen Fonteigenschaften des Kindelementes übernehmen. Bedingt durch die geänderte Schriftgröße und -farbe innerhalb des span würde sich die Lage und Farbe der Unterstreichung darunter verändern. Das Ergebnis sähe so aus wie in Bild 2. Durch das Prinzip der Überspannung wird dies vermieden und die Unterstreichung bleibt einheitlich.
Ein weiterer interessanter Effekt ergibt sich, wenn man ein Nachkommenelement ebenfalls mit einer text-decoration versieht. Das Bild 3 zeigt ein Beispiel dafür. In dem Fall werden beide Textdekorationen praktisch 'addiert' und es ist durchaus möglich, dass eine Linie oberhalb des Textes und eine andere unterhalb des Textes verläuft. Hat man für das Nachkommenelement text-decoration: none; deklariert, dann wird die Überspannung durch die Textdekoration des Elternelements nicht annulliert. Eine Deklaration kann sich nicht auf die entsprechende Eigenschaft des Elternelements auswirken.
Dieses Prinzip der Überspannung trifft nicht zu, wenn es sich bei den Nachkommenelementen um floatierte oder absolut positionierte Elemente handelt, oder um Elemente von Typ inline-table oder inline-block.
Nachtrag für CSS 2.1: Die Farbe der Textdekoration ist ausschließlich abhängig von der Farbe des Elementes, für das sie gesetzt wurde. Sie wird auch dann so beibehalten, wenn die Textdekoration durch Nachkommenelemente läuft, die einen anderen Farbwert aufweisen. Dies ist, wie oben beschrieben, für alle Browser bindend, die nach dem Inkrafttreten von CSS 2.1 erscheinen.
Sind die Nachkommenelemente Grafiken, werden auch sie von der Textdekoration des Elternelementes überspannt.
Herkömmlicherweise wird diese Eigenschaft zur Markierung von Textlinks verwendet. Usability-Spezialisten wie Jacob Nielsen empfehlen oft, die Unterstreichung von Textlinks aus Gründen der besseren Erkennbarkeit beizubehalten. Weit verbreitet ist aber auch die Nutzung der Eigenschaften background, color bzw. border-bottom zu diesem Zweck.
Trick: Farbe und Strichstärke ändern

text-decoration:
Andere Farbe und Strichstärke.
Auch wenn sich Farbe und Strichstärke der Unterstreichung nicht beeinflussen lassen, gibt es doch einen kleinen Trick, mit dem man genau dies virtuell erreichen kann: Man fügt einfach noch ein oder zwei zusätzliche Elemente SPAN ein, wie im folgenden Beispiel.
Mit dem ersten SPAN wird die Textfarbe und damit auch die Farbe der Unterstreichung geändert. Das zweite SPAN ist nur nötig, wenn zusätzlich die Strichstärke geändert werden soll. Das wird in diesem Fall durch eine besonders große Schrifthöhe erreicht. Das zweite Element SPAN dient dann dazu, die Schriftgröße wieder auf den normalen Wert zurückzusetzen. Das Ergebnis des unten stehenden Beispielcodes ist im Bild rechts dargestellt.
<p>Exputo .... <span class="hilite1"> <span class="hilite2"> In esse ... exerci ventosus. </span> </span> </p>
p span.hilite1 { color:#c00; font-size:4em; line-height:16px; text-decoration:underline; } p span.hilite2 { color:#070; font-size:0.25em; }
Empfehlenswert ist diese Trickserei nicht. Wer Text andersfarbig und mit besonderem Strichmuster unterstreichen will, kann das besser und einfacher mit der Eigenschaft border-bottom tun.
Erlaubte Werte
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'text-decoration' none | [ underline || overline || line-through || blink ] | inherit
none(Ausgangswert)- Erzeugt keine Textdekoration.
underline- Erzeugt eine Linie unterhalb des Textes.
overline- Erzeugt eine Linie oberhalb des Textes.
line-through- Erzeugt eine Linie mittig durch den Text.
blink- Erzeugt blinkenden Text. Ein Anwenderprogramm kann diesen Wert als nicht-blinkend darstellen.
inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Code-Beispiel:
A:focus { text-decoration: overline; }
Browserunterstützung
Die Eigenschaft text-decoration wird von allen modernen Browsern unterstützt, mit folgenden Einschränkungen:
- IE/Win 7
- IE/Win erkennt den Wert
blinknicht. Das kann aber nicht als Mangel gewertet werden, denn die Spezifikation erlaubt die Missachtung dieses Wertes. - Konqueror 3.5
- Konqueror akzeptiert nicht den Wert
blink. Auch hier nicht als Mangel gewertet.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
(Keine.)
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist Teil des Standards CSS Mobile Profile 1.0 und unterliegt damit auch in Mobilgeräten allen relevanten Regeln aus CSS 2.1. Die meisten Mobilgeräte erkennen aber nur den Wert underline und ignorieren den Wert none.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
none |
Spezifizierter Wert | Nein (Ausnahme: siehe Erläuterungen oben) | Auf alle Elemente | Nicht zutreffend | Visual |
Ausblick:
Das neue CSS-3-Modul Text enthält einige erweiterte Möglichkeiten der Textgestaltung und -Formatierung, konzentriert sich dabei im Wesentlichen auf die fernöstlichen mehrdirektionellen Textarten.
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 2.1 CR und CSS Mobile.
