Cascading Style Sheets ::Artikel
CSS wird Zehn - Was nun?
Das Original dieses Textes wurde zuerst am 28. August 2007 unter dem Titel CSS @ Ten: The Next Big Thing im Online-Magazin A List Apart veröffentlicht. Der Autor ist Håkon Wium Lie. Die Übersetzung erfolgte mit Genehmigung von A List Apart und dem Autor.
Translated with the permission of A List Apart Magazine and the author.
CSS feiert dieses Jahr seinen zehnten Geburtstag. Gewöhnlich nutzt man so einen Anlass für den Rückblick auf das Vergangene und um den Kurs für die Zukunft abzustecken. Stylesheets haben die Trennung zwischen Gestaltung und Inhalt möglich gemacht und damit das Webdesign von Grund auf erneuert. CSS gibt uns eine Reihe von Eigenschaften, wir ändern deren Werte und erreichen so, dass eine Seite aus reinem HTML unseren Wünschen entsprechend aussieht. Entsprechend den Wünschen vieler Webdesigner stellt CSS3 uns noch weitere Eigenschaften in Aussicht.
Viele der alten, aber auch der neuen, CSS-Eigenschaften haben mit Text zu tun. Sie beschreiben Farbe, Position, Formatierung oder die Laufrichtung des Textes. Das hat auch seinen Grund, letztendlich wird der größte Teil unseres Bildschirms denn auch durch Text gefüllt. Damit nun alle diese CSS-Eigenschaften ihr volles Potential ausschöpfen können, brauchen wir auch eine gute Auswahl von Textfonts - und gerade Textfonts fehlen uns am meisten.
Betrachten wir einmal alle die ansprechenden Designs im CSS-Zengarten. Was macht diese Designs so interessant? Zum Teil ist es die Vielzahl der verwendeten Schriftfonts. Fonts vermitteln Designaussagen und erzeugen Effekte. Im Druckwesen steht uns dazu eine Unmenge an Schriften zur Verfügung. Für das Web ist die Auswahl an Schriftfonts dagegen sehr begrenzt. Webdesigner verlassen sich heute auf etwa zehn universell verfügbare Fonts, und selbst die werden sehr oft auf den stets wiederholten Gebrauch von Verdana und Arial beschränkt.
Demgegenüber verwendet ein typisches Zengarten-Design einen handverlesenen Schriftfont für den Text, richtet die einzelnen Zeichen mit pixelpräziser Genauigkeit aus und verwendet den Text dann ... als Hintergrundgrafik.
Eine Hintergrundgrafik!
Es gibt eine ganze Reihe von Gründen, warum Graphiken nicht zur Übermittlung von Text verwendet werden sollten. Sie sind zuerst schwer herzustellen und anschließend kostspielig bei der Übertragung. Stellen Sie sich einmal vor, Sie müssten ein Webdokument in 15 Sprachen übersetzen und dann Grafiken für jede Sprache erstellen. Zudem leidet die Qualität der Druckausgabe, weil die Grafiken sich der Auflösung moderner Drucker nicht anpassen.
Trotz alledem ist die Verwendung von Hintergrundbildern zur Zeit die einzige Möglichkeit für Designer, ihre bevorzugten Fonts im Web nutzen. Aber sollten Webdesigner nicht Zugang zu einer größeren Auswahl von Fonts haben? Und sollten sie diese nicht nutzen können, ohne auf Hintergrundbilder zurückgreifen zu müssen?
Es gibt eine Möglichkeit dazu: Webfonts. Statt die Fonts in Bilder zu überführen, verlinkt man die eigentlichen Schriftdateien und holt sie so aus dem Web. Auf diese Weise können Designer True-Type-Fonts verwenden, ohne sie in die Betonstarre eines Hintergrundbildes zu gießen.
Eine kurze Geschichte der Webfonts
Die Idee dazu ist nicht neu. CSS2 beschrieb bereits 1998 eine Möglichkeit, Schriftfonts im Stylesheet zu verlinken. Microsoft und Netscape bauten damals Unterstützung für Webfonts in ihre Browser ein, True-Type als meistverbreitetes Fontformat wurde aber von keinem der beiden mitgetragen. Statt dessen suchte sich jeder ein anderes Format (EOT bzw. TrueDoc, beide wenig verwendet und schlecht unterstützt) und förderte dieses. So kam es, dass Webfonts aus dem Werkzeugsatz des Webdesigners verschwanden.
Gute Nachrichten
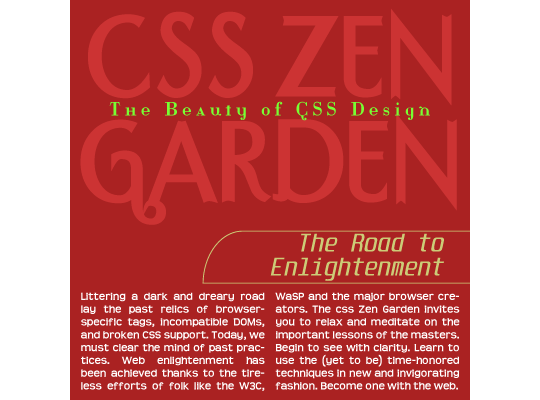
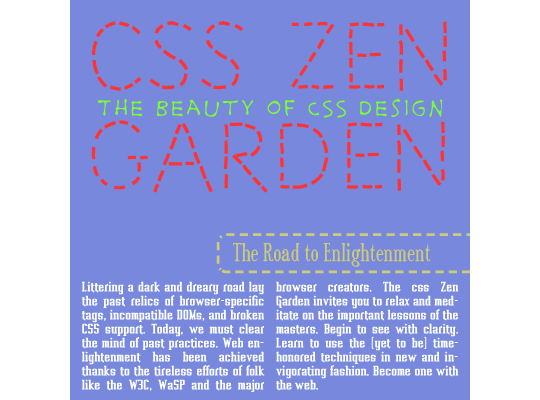
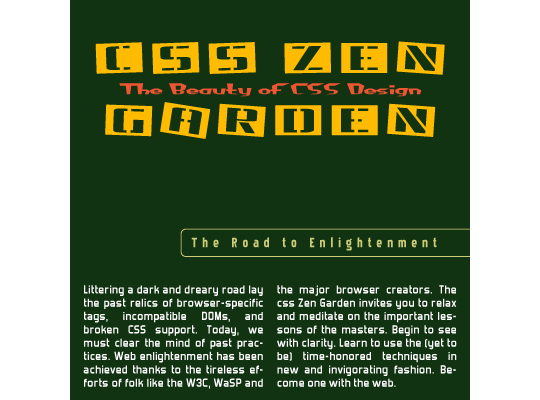
Mit Freude kann ich heute bekannt geben, dass die Webfonts wieder da sind! Im Folgenden sind einige neuere Beispiele dargestellt, die zeigen, wie sich ein uns allen bekanntes Webdokument darstellen lässt, wenn Webfonts zur Verfügung stehen.

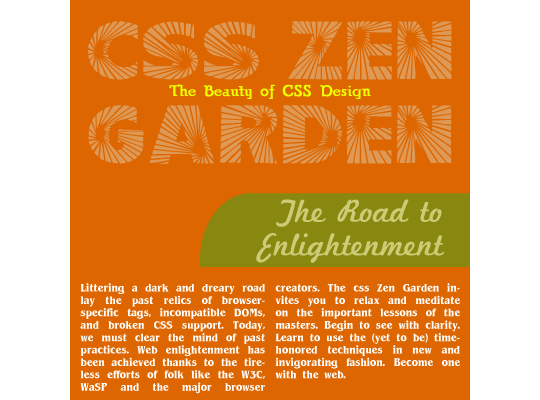
Screenshot eines Webdokuments, das echte True-Type-Fonts verwendet. Hier die PDF-Ausgabe, erstellt mit Hilfe von Prince 6, hier die HTML-Ausgabe, erstellt mit Hilfe Ihres Browsers.

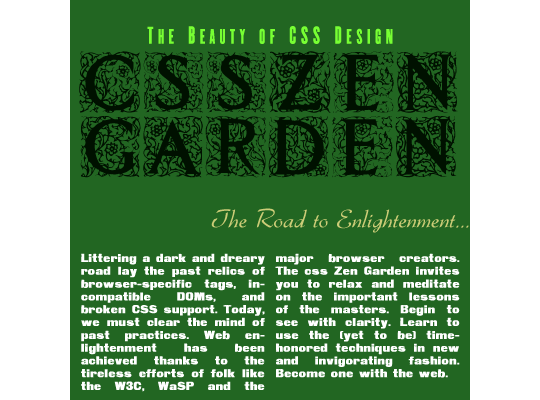
Screenshot eines Webdokuments, das echte True-Type-Fonts verwendet. Hier die PDF-Ausgabe, erstellt mit Hilfe von Prince 6, hier die HTML-Ausgabe, erstellt mit Hilfe Ihres Browsers.

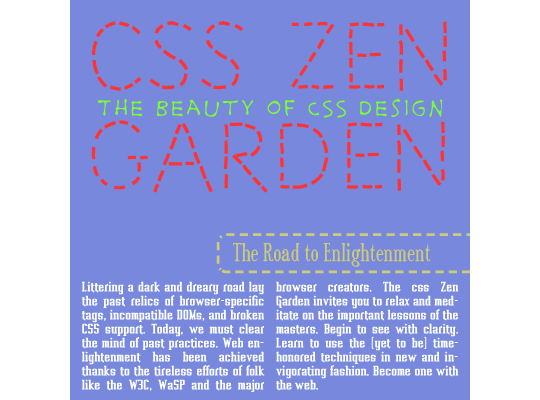
Screenshot eines Webdokuments, das echte True-Type-Fonts verwendet. Hier die PDF-Ausgabe, erstellt mit Hilfe von Prince 6, hier die HTML-Ausgabe, erstellt mit Hilfe Ihres Browsers.
Die PDF- und Bildbeispiele in diesem Artikel wurden mit dem Programm Prince 6 erstellt. Prince 6 ermöglicht die Ausgabe von Webdokumenten als PDF-Datei. Die Darstellung und Formatierung der Schriften erfolgt dabei auf der Basis der verlinkten Stylesheets. Aus HTML und CSS wird also nicht direkt eine Bildschirmausgabe erstellt, sondern statt dessen eine PDF-Datei und diese dann auf dem Bildschirm ausgegeben.
Zur Zeit ist Prince das einzige Programm, das True-Type-Webfonts unterstützt. Es gibt uns aber dennoch die konzeptuelle Versuchsplattform, die wir brauchen, bevor wir uns mit Webfonts ernsthaft beschäftigen und uns für die Realisierung in den Browsern einsetzen können.
(Enthüllung: Ich bin Vorstandsmitglied der YesLogic, der Firma hinter dem Programm Prince. Im Vorstand einer Firma zu sein, ist ein eleganter Weg, die Realisierung Ihrer bevorzugten Entwicklungen zu fördern.)
Die Beispiele enthalten nur HTML und CSS, grafische Darstellungen sind nicht involviert. Mehrspaltige Layouts und abgerundete Ecken nach CSS3 wurden zusätzlich eingefügt, sie sind aber für das Design nicht unbedingt wichtig. Jedes Beispiel verwendet vier verschiedene Webfonts. Die Webfont-Dateien sind in den Stylesheets verlinkt und werden vor der Darstellung des Dokuments herunter geladen.
Webfonts: mit diesem Code klappt es
Hier ist ein einfaches Beispiel zur Verwendung von Webfonts (Das Zeichen ↵ steht für vom Editor eingefügte Zeilenumbrüche):
@font-face { font-family: "Kimberley"; src: url(http://www.princexml.com/fonts/larabie/ ↵ kimberley.ttf) format("truetype"); } h1 { font-family: "Kimberley", sans-serif }
Wenn Sie CSS gut kennen, dann dürfte Ihnen die letzte Zeile bekannt vorkommen. Den Aufbau der At-Regel @font-face kennen Sie vielleicht nicht, er ist aber schnell erklärt: der Font Kimberley wird verlangt, er wird also von der Website herunter geladen, die durch die URL angegeben ist. Die verwendete Syntax ist in der Spezifikation CSS2 genauer beschrieben [eine erste Einführung finden Sie unter Referenz::@fontface hier auf TheStyleworks.de, d. Übers.].
Wenn Sie lange Listen von @font-face-Deklarationen im Stylesheet vermeiden wollen, können Sie sie auch per @import einfügen (Das Zeichen ↵ steht für vom Editor eingefügte Zeilenumbrüche):
@import url(http://www.princexml.com/fonts/ ↵ larabie/index.css) all; h1 { font-family: Goodfish, serif }
In den Beispielen oben wurden True-Type-Fonts von Ray Larabie verwendet. Ray Larabie ist ein renommierter Fontdesigner. Auf seiner Website Larabie Fonts bietet er Hunderte interessanter Schriftfonts - von elegant über dekorativ bis verspielt - zum Gratisdownload an.
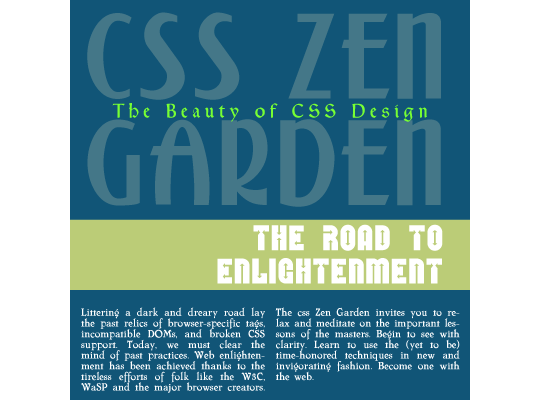
Ein anderer Fontdesigner ist Dieter Steffmann. Auch er hat viele attraktive Fonts entworfen und bietet sie gratis an. Die nächsten drei Beispiele nutzen seine Fonts:

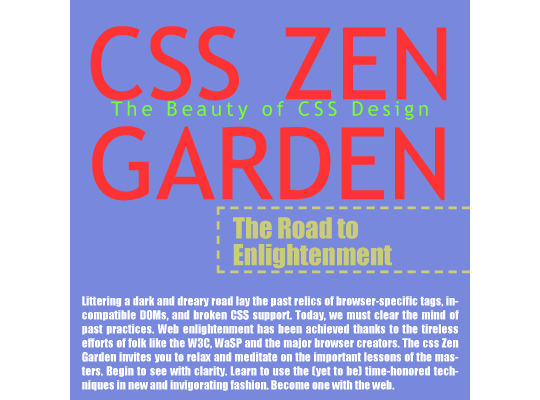
Screenshot eines Webdokuments, das echte True-Type-Fonts verwendet. Hier die PDF-Ausgabe, erstellt mit Hilfe von Prince 6, hier die HTML-Ausgabe, erstellt mit Hilfe Ihres Browsers.

Screenshot eines Webdokuments, das echte True-Type-Fonts verwendet. Hier die PDF-Ausgabe, erstellt mit Hilfe von Prince 6, hier die HTML-Ausgabe, erstellt mit Hilfe Ihres Browsers.

Screenshot eines Webdokuments, das echte True-Type-Fonts verwendet. Hier die PDF-Ausgabe, erstellt mit Hilfe von Prince 6, hier die HTML-Ausgabe, erstellt mit Hilfe Ihres Browsers.
Es wird noch komplizierter
Sollten die Browser wirklich einmal Webfonts unterstützen, dann werden die Designer natürlich auch mehr Eigenschaften als nur font-family verändern wollen. In den drei vorstehenden Beispielen wurden line-height, letter-spacing, word-spacing und absolute Positionierung geändert. Die Anpassung dieser Eigenschaften funktioniert gut, wenn die Fonts vom Web herunter geladen werden. In Browsern, die Webfonts noch nicht unterstützen, müssen wir aber mit unerwarteten Ergebnissen rechnen. Wir sollten deshalb immer sicherstellen, dass unsere Seiten sauber auf einfachere Darstellungen zurück fallen.
Das erreichen wir am besten, indem wir eine alternative Liste ähnlicher Fontfamilien deklarieren. So ist zum Beispiel Ray Larabies Font Primer Apples ein ansprechender Sticknaht-ähnlicher Font. Sie sehen ihn in diesem Beispiel:

Screenshot eines Webdokuments, das echte True-Type-Fonts verwendet. Hier die PDF-Ausgabe, erstellt mit Hilfe von Prince 6, hier die HTML-Ausgabe, erstellt mit Hilfe Ihres Browsers.
Unter den Fonts, die normalerweise für das Web genutzt werden, gibt es keinen direkten Ersatz für Primer Apples. Die Abmessungen des Fonts sind aber denen von Trebuchet sehr ähnlich. Wir können Trebuchet deshalb als Alternative notieren.
font-family: "Primer Apples", "Trebuchet MS", sans-serif;
In einem der traditionellen Browser, die Webfonts, Mehrspaltenlayout oder ausgerundete Rahmen noch nicht unterstützen, wird das letzte Beispiel eher wie das folgende aussehen:

Screenshot eines Webdokuments ohne Unterstützung von Webfonts.
Das Stickmuster ist nicht mehr vorhanden, aber der Browser fällt sauber auf eine einfachere Darstellung zurück.
Vorschlag für das W3C: eine Medienabfrage für Webfonts
Eine Medienabfrage könnte hilfreich sein, wenn wir dieses Zurückfallen auf einfache Darstellungen weiter einschränken wollen.
Sehen Sie sich zum Beispiel die folgenden Regeln an:
h1 { font-family: "Trebuchet MS", sans-serif; letter-spacing: 0.1em; } @media all and (web-fonts: "truetype") { h1 { font-family: "Primer Apples", sans-serif; letter-spacing: 0.2em; } }
Als Ergebnis der Medienabfrage im Codebeispiel ist die Laufweite des Textes davon abhängig, ob Webfonts unterstützt werden oder nicht. Dazu gibt man in der Media-Abfrage noch an, dass die Unterstützung von True-Type-Fonts verlangt ist. Diese Medienabfrage web-fonts ist in der aktuellen Spezifikation Media Queries des W3C nicht enthalten. Sie wurde auch in keinem Browser realisiert. Sie ist aber eine gute Idee und einfach machbar.
Welche realistische Bedeutung hat das?
Das Konzept ist zwar jetzt durch Prince sauber realisiert. Um sich am Markt durchzusetzen, benötigt es aber auch Browser- Unterstützung. Warum hat es die bis jetzt nicht?
Die meisten Argumente gegen Webfonts sind rechtlicher Art. Schriftfonts sind geistiges Eigentum und können deshalb nicht im Web publiziert werden. Für die Form der Schriftfonts ist der rechtliche Status nicht eindeutig, die Namen der Fonts unterliegen möglicherweise dem Urheberschutz. Daher sind Fonts in diesem Sinne mit geschützten Grafiken und Texten vergleichbar. Um geschütztes Material im Web zu veröffentlichen, benötigen wir die Erlaubnis des Rechtehalters. Eine Menge Bilder und Texte können heute nur deshalb online sein, weil die Rechtehalter der Publikation zugestimmt oder sie sogar gefördert haben. Vergleichsweise erlauben viele Fontdesigner die freie Nutzung ihrer Fonts im Web, darunter auch Ray Larabie und Dieter Steffmann.
Das beste Argument gegen die Verwendung von Webfonts ist aber nicht das Recht, es ist die Ästhetik. Wollen wir uns wirklich Webseiten mit drittklassigen Fonts antun, zusammengebastelt von denselben Designern, die uns einst mit <blink>-Tags beglückten und die ihre Hintergründe mit animierten Gifs tapezierten? Wohl kaum. Falls Webfonts einmal verfügbar werden, sollten Sie als Internetnutzer nur noch Browser verwenden, wo Sie Autoren- Stylesheets abschalten können. (Noch eine Enthüllung: funktioniert mit Shift+G in Opera.)
Gleichzeitig sprechen ästhetische Gründe sehr stark für Webfonts. Es gibt viele attraktive und interessante Fonts, mit denen sich Ästhetik und visuelle Vielfältigkeit im Web verbessern ließe. Genauso wie mich gelegentlich ein gut gelungenes Buchdesign in seinen Bann zieht, möchte ich auch durch schöne Webseiten überwältigt werden - und ich möchte nicht, dass diese schönen Seiten ganz aus Hintergründen bestehen.
Sie können helfen!
Webfonts können durchaus dem Webdesign einen neuen Schub geben. Vorher müssen aber zwei Dinge passieren. Zuerst müssen wir sicherstellen, dass wir das Problem auf einem validen Wege angehen. Ist die Umsetzung als CSS ausreichend und gefällt uns das CSS so wie es ist? Sie können am besten helfen, wenn Sie sich mit der existierenden (hier vorgestellten) Umsetzung vertraut machen und uns ein Feedback Ihrer Eindrücke wiedergeben.
Dann müssen wir die Browserhersteller davon überzeugen, Unterstützung für Webfonts zu integrieren. Das kann schwierig werden, denn die Browserhersteller können sich ihre Erweiterungen aus einer langen Liste von Spezifikationen und gut gemeinten Verbesserungsvorschlägen aussuchen. (Einige, nicht alle, sind zudem stark mit dem Beheben von Fehlern beschäftigt.) Damit eine neue Funktionalität in die Planungen aufgenommen wird, braucht es schon zwingende Gründe und eine kritische Masse an Webentwicklern, die ihre Unterstützung deutlich machen. Wir können das schaffen.
Seit zehn Jahren gibt es jetzt CSS und es wird wahrscheinlich auch in zehn Jahren noch da sein. Geben wir ihm also endlich ein paar Fonts, mit denen man wirklich arbeiten kann.
TOP
Hinweis:
Das Original dieses Textes wurde zuerst am 28. August 2007 unter dem Titel CSS @ Ten: The Next Big Thing im Online-Magazin A List Apart veröffentlicht. Der Autor ist Håkon Wium Lie. Die Übersetzung erfolgte mit Genehmigung von A List Apart und dem Autor.
Translated with the permission of A List Apart Magazine and the author.
