CSS 2.1 ::Artikel
Komplex-dynamische Listen
Das Original dieses Textes wurde zuerst am 24. Mai 2005 unter dem Titel Complex Dynamic Lists im Online-Magazin A List Apart veröffentlicht. Der Autor ist Christian Heilmann. Die Übersetzung erfolgte mit Genehmigung von A List Apart und dem Autor.
Translated with the permission of A List Apart Magazine and the author.
Als Webentwickler sind wir ständig bemüht, die Besucher unserer Websites mit so wenig Schritten wie möglich an ihr Ziel zu bringen. Dabei stoßen wir auf eine Reihe von Problemen. Eins davon ist, den Nutzern eine anwenderfreundliche Möglichkeit zur Wahl aus einer hierarchischen Liste zu geben. Als ein Beispiel für so eine Liste ist die Menükarte eines Restaurants denkbar, die eine Auswahl von Getränken, Hauptgängen, Salaten und Desserts bietet.
Zur Lösung dieses Problems können wir zwei Techniken nutzen:
- Den direkten Weg. Hier geht der Nutzer einen Schritt nach dem anderen in der Hierarchie tiefer und lädt bei jedem Schritt die Seite neu. Dies ist die sicherste und meistgenutzte Art der Navigation. Ihre Nachteile sind die erhöhte Beanspruchung des Servers und die längere Geduld, die vom Anwender verlangt wird.
- Dynamische Auswahlboxes.
Die komplexe Lösung: Dynamische Auswahlboxes
Die Funktionalität der dynamischen Auswahlboxes bewirkt, dass sich der Inhalt der zweiten Box ändert, abhängig von der Auswahl des Anwenders in der ersten Box. Vorteil: der Nutzer braucht eine Seite weniger zu laden - so er/sie denn JavaScript zur Verfügung hat. Anderenfalls müssen wir die Seite erneut mit der gefüllten zweiten Box laden. An einem Beispiel für dynamische Auswahlboxes kann man ihre Funktionsweise gut erkennen.
Beide Optionen bringen einige Probleme:
- Falls wir die zweite Liste nicht durch die DOM erzeugen bzw. nach dem Anklicken eines Menüpunktes in der ersten Liste, werden Besucher ohne JavaScript ein interaktives Element auf ihrer Seite haben, das nicht funktioniert: eine leere Auswahlbox.
- Wenn wir die Arrays unseres Scripts nicht auf dem Server erzeugen, um sie dann zum Anwender zu übertragen, müssen wir die Daten für unsere Navigation an zwei Stellen aktualisieren.
- Je mehr Ebenen wir benötigen, desto komplizierter wird unser JavaScript und verschachtelte oder komplexe Arrays könnten für die Entwickler, die den Code später von uns übernehmen, ein Problem darstellen.
- Wenn die verwendeten Werte nicht dem angezeigten Text entsprechen, z. B. in mehrsprachlichen Seiten, werden unsere Arrays noch größer und komplexer.
Die einfache Variante: Listen
Lassen Sie uns das vorliegende Problem einmal analysieren. Wir wollen:
- eine hierarchisch aufgebaute Liste der Optionen ausgeben - im Detail und mit vielen Elementen;
- dem Besucher nur eine Auswahlebene zur Zeit anbieten und gleichzeitig alle anderen Optionen verbergen.
Was wir nicht wollen, ist dies:
- Schwierige oder überflüssige Unterhaltungsarbeiten.
- 'Totes', d. h. nicht verwendetes Mark-Up.
- Abhängigkeit von Scripten, die nur durch zusätzliche serverseitige Maßnahmen reduziert werden kann.
Für diese Aufgabe gibt HTML uns genau das richtige Werkzeug: Listen. Mit Hilfe von ungeordneten Listen können wir relativ einfach eine hierarchische Struktur ausgeben, deren Komplexität durch dynamische Auswahlboxes nur schwer zu erreichen wäre. Wir nutzen bereits Listen zur Navigation, also warum nicht auch hier? Der einzige Unterschied ist, dass von allen Listenpunkten lediglich die letzten Optionen Links enthalten. Sie zeigen in unserem Fall auf ein Script.
Es gibt verschiedene Möglichkeiten, um aus einer simplen Liste ein einfacher nutzbares Navigationssystem zu erstellen. Wir könnten eine Dropdown-Navigation daraus machen oder etwas, das der Darstellung des Windows Explorer nachempfunden ist. Für unser Beispiel arbeiten wir mit folgenden Vorgaben:
- Wir wollen vollständige Zugänglichkeit im Ergebnis.
- Da die meisten Bildschirme mehr breit als hoch sind, wollen wir, dass unser Navigationssystem horizontal orientiert ist.
Mit der ersten Vorgabe schließen wir Lösungen wie Suckerfish Dropdowns aus, die auf reinem CSS beruhen. Die dort verwendeten Techniken sind per Tastatur nicht möglich, da nur wenige Browser die Pseudoklasse :focus unterstützen.

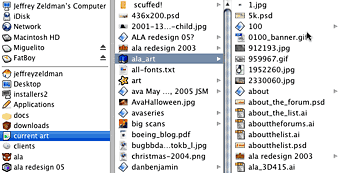
Verkleinerter Screenshot des Mac-OS-X Finder.
Als Vorbild nehmen wir uns das Menu des Mac OS X Finder. Wie der Screenshot zeigt, verwendet er eine spaltenorientierte Darstellung, um den Inhalt der Festplatte abzubilden. Ein Klick auf einen Verzeichnis- Icon (kleines Dreieck rechts neben dem Text) öffnet eine neue Spalte.
Erstellen des Menüs
Unser Code ist relativ einfach: wir verwenden eine verschachtelte Liste, der wir den Identifizierer finder geben. Diese Liste fassen wir in einen div-Container mit dem ID finderparent ein, an dem wir Angaben zu Dimensionen und Position anbringen:
<div id="finderparent"> <ul id="finder"> [...] </ul> </div>
Unser Script sollte den Prinzipien für zugängliches JavaScript folgen, der Browser sollte es nur dann anwenden, wenn er es auch verarbeiten kann und wenn korrektes HTML zur Verfügung steht. Damit wir das ganze Aussehen und die Arbeitsweise des Menüs stets per CSS pflegen können, werden wir Klassen dynamisch einfügen und entfernen.
Die Aufgaben des Script geben uns schon einen Einblick in seine Funktionsweise:
- Prüfen, ob der Browser die DOM richtig anwenden kann.
- Versuchen, die Liste mit dem Identifizierer
finderzu finden. - Anbringen der Klasse
domenabledam Elementbody. Damit können wir das Aussehen unseres Menüs davon abhängig machen, ob JavaScript verfügbar ist (=enabled) oder nicht. - Anbringen der Klasse
hiddenan allen Listen, die innerhalb der Liste mit den IDfinderliegen. - Durchlaufen aller Listenelemente innerhalb der Liste
finderund Einfügen von Links mit der Klasseparentan jedes Element, das eine Liste als Nachfahre enthält. - Anbringen der Klasse
openan einen Link, wenn darauf geklickt wird, und der Klasseshownan die dazu gehörende verschachtelte Liste.
Um unser Finder-Menü darzustellen, müssen wir das folgende CSS definieren:
.domenabled #finderparent { position:relative; height:150px; } .domenabled #finder { position:absolute; top:1em; left:1em; } .domenabled ul#finder, .domenabled ul#finder li, .domenabled ul#finder ul { width:200px; list-style-type:none; margin:0; padding:0; }
Dem Elternelement geben wir eine Höhe, damit es den Finder aufnehmen kann, und positionieren es relativ. Dadurch wird es Bezugselement für die relative Positionierung des Finders. Dann positionieren wir die Finder-Liste dort hinein und setzen alle Randabstände auf '0'. Jeder eingebauten Liste geben wir die Breite von 200 Pixeln.
Jetzt müssen wir noch die zwei Klassen festlegen, mit denen die verschachtelten Listen angezeigt und versteckt werden. Wir bedienen uns dazu der Off-left-Technik, die auf der Arbeit von Mike Rundle basiert:
.domenabled ul#finder ul.hidden { top:0px; left:-2000px; position:absolute; } .domenabled ul#finder ul.shown { top:0px; left:200px; position:absolute; }
Zum Schluss müssen wir noch das Aussehen der Links definieren: einen 'Elterlink', der anzeigt, dass er ein weiteres Untermenü enthält, dazu den 'offenen Link', der zeigt, dass das enthaltene Untermenü dargestellt wird und letztlich die Links, die ganz am Ende aller Optionen stehen:
.domenabled ul#finder li a { color:#000; background:url(normal.gif) no-repeat #fff 0 50% ; padding-left:16px; text-decoration:none; } domenabled #finder a.open { background:url(arrowon.gif) no-repeat 90% 50% #eee; padding-right:16px; padding-left:0px; display:block; } .domenabled #finder a.parent { background:url(arrow.gif) no-repeat #fff 100% 50%; padding-right:16px; padding-left:0px; }
Das ist alles. Unser Menü im Stil des Mac-OS-X-Finder ist fertig.
Die Links der letzten Optionen zeigen auf ein Script, mit dem wir einzelne Gegenstände einem Warenkorb oder einer Bestellung hinzufügen können.
Wir können auch das Script erweitern, sodass ein Besucher die ganze Order ohne Neuladen der Seite zusammenstellen kann. Problem ist nur, dass wir natürlich ein richtiges Reload durch dieses Script nicht ersetzen können. So kann ein Benutzer beispielsweise nicht im Auswahlmenü um einen Schritt zurück gehen - der 'Zurück'-Button des Browsers ist damit nutzlos.
Nehmen Sie bitte die Beispiele dieser Seite nicht allzu wörtlich. Der Zweck dieses Artikels ist lediglich, zu zeigen, wie man mit Hilfe des DOM dynamische Auswahlboxes durch eine mehr zugängliche Liste ersetzt. Ein richtiges System zur Bestellung von Produkten sollte es jedoch auch ermöglichen, bereits ausgewählte Dinge wieder zu löschen und es sollte eine Preisliste bieten.
TOP
Hinweis:
Das Original dieses Textes wurde zuerst am 30. März 2005 unter dem Titel Hybrid CSS Dropdowns im Online-Magazin A List Apart veröffentlicht. Der Autor ist Eric Shepherd. Die Übersetzung erfolgte mit Genehmigung von A List Apart und dem Autor.
Translated with the permission of A List Apart Magazine and the author.
