CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: clip
Erläuterungen
Die Eigenschaft clip ermöglicht es, Teile eines Elementes praktisch auszuschneiden. Sie beschreibt, welcher Teil eines Elements sichtbar dargestellt wird. Anders ausgedrückt: die voreingestellte Ausschnittfläche des aktuellen Elements ist durch die Außenkante seines Rahmens begrenzt. Durch clip kann man diese Fläche verkleinern.

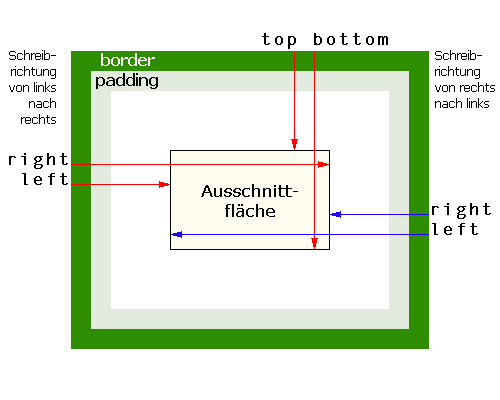
Definition einer Auschnittfläche durch Festlegung ihrer Abstände von den Rahmenaußenkanten.
Die Eigenschaft clip soll sich nur auf replazierte und Block- Level- Elemente auswirken, die zudem durch die Positionierung fixed oder absolute platziert sind.
Clip hat Einfluss auf alle Aspekte eines Elements: von Inhalten, Hintergrund, Rahmen oder Textdekoration bis hin zum Scrollbalken wird alles abgeschnitten, was außerhalb der definierten Region liegt.
Wenn Eltern- oder andere Ahnenelemente ebenfalls clip-Regionen definiert haben, dann wird nur die kleinste gemeinsame Fläche aller Clip-regionen dargestellt, die sich überlappen.
Ausschnittflächen lassen sich auch für Elemente definieren, die teilweise außerhalb des Bildschirms liegen.
Achtung:
Das hier beschriebene Verfahren basiert auf der CSS-Version 2.1 (Candidate Recommendation) vom 13. Juni 2005, die in wesentlichen Teilen von der Version CSS 2 vom 12. 05. 1998 abweicht. Die neue Version beschreibt aber die Darstellung so, wie sie durch alle modernen Browser realisiert wird. Siehe hierzu auch den Artikel Änderungen und Ergänzungen in CSS 2.1.
Erlaubte Werte
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'clip' <shape> | auto | inherit
<shape>- Mit diesem Wert wird die Form des Ausschnitts definiert - bisher ist nur ein rechteckiger Ausschnitt möglich, für künftige Spezifikationen sind aber auch andere Ausschnitte möglich. Zur Definition eines Rechtecks ist die Angabe von vier Werten mit folgender Syntax notwendig:
{ clip:rect(top, right, bottom, left); }
topdefiniert die obere Kante der Ausschnittfläche als Abstand zur oberen Außenkante des Rahmensbottomdefiniert die untere Kante der Ausschnittfläche als Abstand zur oberen Außenkante des Rahmensleftdefiniert die linke Kante der Ausschnittfläche durch eine von zwei Möglichkeiten: bei westlicher Schreibrichtung (d. h. von links nach rechts) als Abstand von der linken Außenkante des Rahmens, bei Schreibrichtung von rechts nach links als Abstand von der rechten Außenkante des Rahmens.rightdefiniert die rechte Kante der Ausschnittfläche durch eine von zwei Möglichkeiten: bei westlicher Schreibrichtung (d. h. von links nach rechts) als Abstand von der linken Außenkante des Rahmens, bei Schreibrichtung von rechts nach links als Abstand von der rechten Außenkante des Rahmens.- Für alle Werte lassen sich positive und negative Längenangaben und
automischen. Es wird empfohlen, die vier Variablen durch Kommata zu trennen. auto(Ausgangswert)- Dieser Wert bedeutet praktisch, dass nichts abgeschnitten wird. Für die einzelnen Seiten ist er so definiert:
- Ist für
top=0. - Entspricht für
bottomder Summe aus der Elementhöhe, den vertikalen Innenabständen (padding) und den vertikalen Rahmenstärken (border). - Bei Schreibrichtung von links nach rechts erhält
leftden Wert0undrightdie Summe aus der Elementbreite und den horizontalen Innenabständen (padding) und den horizontalen Rahmenstärken (border). - Bei Schreibrichtung von rechts nach links erhält
rightden Wert0undleftdie Summe aus der Elementbreite und den horizontalen Innenabständen (padding) und den horizontalen Rahmenstärken (border).
- Ist für
- Daher hat
autobei Schreibrichtung von links nach rechts denselben Effekt wie folgendes Beispiel: { clip:rect(0, [Rahmenbreite], [Rahmenhöhe], 0); }
- Falls die Schreibrichtung von rechts nach links ist, hat
autodiesen Effekt: { clip:rect(0, 0, [Rahmenhöhe], [Rahmenbreite]); }
inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Code-Beispiel:
DIV.ausschnitt { clip: rect(20px 30px 145px 140px); position: absolute; top: -305px; left: 310px; overflow: auto; }
Browserunterstützung
Die Eigenschaft clip wird von allen modernen Browsern unterstützt, mit folgenden Einschränkungen:
- IE/Win 6, IE 7
- Version 6 stellt diese Eigenschaft im Allgemeinen korrekt dar, hat aber gelegentlich Probleme mit
paddingan abgeschnittenen Elementen. Die Probleme sind mit Version 7 behoben. - IE/Win 5.x
- Unterstützt diese Eigenschaft nicht.
- IE/Mac 5.x
- Stellt diese Eigenschaft nicht an allen Elemente richtig dar, hat darüber hinaus Probleme mit
paddingan abgeschnittenen Elementen. Im Einzelfall sollte gründlich getestet werden. - Konqueror 3.5
- Ignoriert den Wert für
clipbeifixedPositionierung.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist nicht Teil des Standards CSS Mobile Profile 1.0. Mobilgeräte, deren Browser diese Eigenschaft umsetzen, sind bisher nicht bekannt.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
auto |
Spezifizierter Wert | Nein | Siehe oben | Nicht zutreffend | Visual |
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 2.1 CR und CSS Mobile.
