CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: overflow
Erläuterungen
Üblicherweise werden die Inhalte von Block- Level- Elementen innerhalb ihrer definierten Begrenzungen dargestellt. In Einzelfällen, insbesondere im Rahmen der festen Positionierung, kann es jedoch passieren, dass der Inhalt eines Elements mehr Platz zur korrekten Darstellung benötigt, als ihm innerhalb der Fläche des Elternelements zur Verfügung steht. CSS 2.1 bestimmt für einen solchen Fall, dass die Inhalte vollständig, d.h. auch über die Fläche des Elements hinaus, dargestellt werden.
Einige Gründe für so ein Überfließen sind z. B.
- Eine Textzeile, die nicht umgebrochen werden kann.
- Ein Block- Level- Element als Nachkomme des aktuellen Elements, dessen Breite oder Höhe explizit mit einem Wert belegt ist, der größer als das aktuelle Element ist.
- Ein nachgeordnetes Element des aktuellen Elements ist absolut positioniert und kommt teilweise außerhalb der Box zu liegen.
- Ein Nachkommen-Element des aktuellen Elements ist mit negativen Randabständen versehen, durch die es zum Teil aus der umschließenden Box heraus gezogen wird.
In solchen Fällen kann der überlaufende Teil des nachgeordneten Elementes auf unterschiedliche Weise behandelt werden. Ob er am Rand des umschließenden Blocks abgeschnitten wird oder ob er über den Rand hinaus vollständig dargestellt wird, ob Scrollbalken dargestellt werden, bestimmt der Wert der Eigenschaft overflow.
Erlaubte Werte
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'overflow' visible | hidden | scroll | auto | inherit

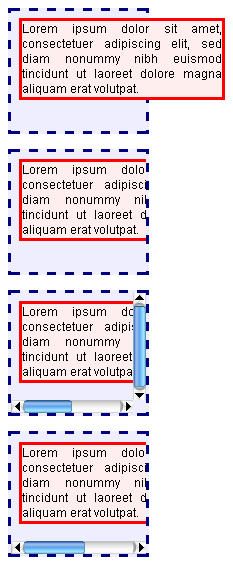
overflow, korrekte Darstellung: v.o.n.u: visible, hidden, scroll, auto
visible(Ausgangswert)- Der überlaufende Teil von Nachkommen-Elementen wird vollständig dargestellt und nicht abgeschnitten, jedoch bleibt die Größe der dargestellten Box unverändert. Abhängig von den Systemgegebenheiten und der Ausgabeeinheit (z. B. Fenster von Browser, PDA, Smart-Phone oder Druckfläche eines Druckers) können überlaufende Inhalte außerhalb des Ausgabefensters auch dann abgeschnitten werden, wenn der Wert
visiblegesetzt ist. hidden- Die Darstellung überlaufender Inhalte des nachgeordneten Elementes wird unterdrückt, sodass Benutzer keinen Zugang zu ihnen haben.
scroll- Die überfließenden Teile des nachgeordneten Elementes werden zunächst abgeschnitten. Danach versieht das Anwenderprogramm das aktuelle Element in jedem Fall mit Scrollbalken, auch wenn sie nicht benötigt werden. Im Falle von Druckausgaben können überfließende Inhalte ebenfalls gedruckt werden.
- Die Scrollbalken werden zwischen dem Rahmen und der padding-Fläche eingefügt und bei der Berechnung der Dimensionen der Box mit berücksichtigt.
auto- Es ist abhängig vom Anwenderprogramm, ob und wie die überlaufenden Teile des nachgeordneten Elementes ausgegeben werden. Meistens fügt das Programm einen oder zwei Scrollbalken ein, um Zugang zu überlaufenden Teilen des nachgeordneten Elementes zu ermöglichen.
inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Der Wert der Eigenschaft overflow bestimmt auch, ob am Browserfenster Scrollbalken erscheinen, falls der Inhalt eines Webdokuments mehr Platz benötigt als zur Verfügung steht. Die Spezifikation schreibt vor, dass HTML-Browser für das Browserfenster den am Element body deklarierten Wert verwenden, wenn der Wert des Elementes html gleich visible ist.
Visible ist nun aber der Ausgangswert, d. h. er ist gesetzt und wird vererbt, auch ohne explizit deklariert zu sein. Er ist daher für das Element html in der Regel gegeben. Bis hierhin würden also immer zwei Scrollbalken am Bildschirmrand auftauchen.
Die Spezifikation relativiert das mit dem nächsten Satz, in dem sie fordert, dass der Wert visible wie der Wert auto interpretiert werden muss, wenn er für das Browserfenster verwendet wird. Das bedeutet jetzt: Scrollbalken am Browserfenster werden nur dargestellt, wenn sie nötig sind.
Gilt für das Element html jedoch nicht der Wert visible, muss immer der Wert an das Bildschirmfenster angebracht werden, der für das Element html gilt.
Code-Beispiel:
P IMG { overflow: hidden; }
Browserunterstützung
Die Eigenschaft overflow wird von allen modernen Browsern unterstützt, mit folgenden Einschränkungen:
- IE 7
- In der Version 7 stellt der Internet Explorer diese Eigenschaft richtig dar, nur der Wert
inheritwird noch nicht erkannt. - IE/Win 5.x, IE/Win 6
- Überfließende Inhalte werden vollständig und richtig dargestellt, jedoch wird, abweichend von der Spezifikation, das umschließende Element dazu ausgedehnt. Das gilt auch für den Wert
visibleals Ausgangswert. Der Wertinheritwird nicht erkannt. - IE/Mac 5.x
- Der IE/Mac stellt jeden einzelnen Wert mit schweren Mängeln dar. Der Wert
visiblewird ebenso wie im IE/Win dargestellt. Der Werthiddenerzeugt einen Browser-Crash, wenn der Anwender auf das deklarierte Element klickt. Der Wertscrollgeneriert in einigen Fällen keine Scrollbalken. Der Wertautoschließlich wird wie der Wertvisibleinterpretiert.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist nicht Teil des Standards CSS Mobile Profile 1.0. Mobilgeräte, deren Browser diese Eigenschaft umsetzen, sind bisher nicht bekannt.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
visible |
Spezifizierter Wert | Nein | Block- und replazierte Elemente | Nicht zutreffend | Visual |
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 2.1 CR und CSS Mobile.
