CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: empty-cells
Erläuterungen

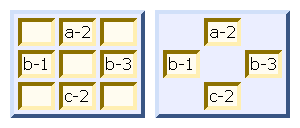
links: Wert show, rechts: Wert hide
Diese Eigenschaft ist nur anwendbar auf Tabellenzellen, die nach dem sog. 'Modell der getrennten Rahmen' dargestellt werden. empty-cells kontrolliert darin die Darstellung der Rahmen und Hintergründe um und hinter leeren Tabellenzellen. Dies sind Zellen,
- die keinen Inhalt (d. h. auch keinen
- deren Eigenschaft
visibilityaufhiddengesetzt ist, oder - deren Inhalt durch den Wert der Eigenschaft
displayunterdrückt wird.
Erlaubte Werte
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'empty-cells' show | hide | inherit
show(Ausgangswert)- Rahmen und Hintergründe um leere Zellen herum werden dargestellt.
hide- Rahmen und Hintergründe um leere Zellen herum werden nicht dargestellt und der Tabellenhintergrund wird sichtbar. Sind alle Zellen einer waagerechten Reihe ohne sichtbaren Inhalt und mit diesem Wert versehen, so wird die gesamte Reihe nicht dargestellt.
inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Code-Beispiel:
TABLE.angebot { background:#dddddd; empty-cells:show; }
Browserunterstützung
Die Eigenschaft empty-cells wird nicht von allen modernen Browsern unterstützt:
- IE 7
- IE 7 erfüllt den Wert
hiddennur, wenn er für alle Zellen einer Tabellenreihe deklariert ist. Ist das nicht der Fall, missachtet er ihn völlig. - IE/Win 5.x, IE/Win 6
- IE/Win 6 erkennt das CSS-Tabellenmodell nur teilweise und deshalb auch nicht die Eigenschaft
empty-cells. Leere Zellen werden grundsätzlich ohne Rahmen dargestellt (Abhilfe durchempty-cellswird nur dann beachtet, wenn eine ganze Reihe der Tabelle leer ist. - Opera 8
- Opera lässt bei der Deklaration des Wertes
hideden Hintergrund der Tabellenzelle stehen.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
border-collapse, display, visibility
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist nicht Teil des Standards CSS Mobile Profile 1.0. Das CSS-Tabellenmodell ist für das Medium handheld nicht anwendbar. Die Eigenschaften border-collapse, border-spacing, caption-side und empty-cells sind nicht Teil des Standards 'CSS Mobile'.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
show |
Spezifizierter Wert | Ja | Auf Tabellen- zellen | Nicht zutreffend | Visual |
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 2.1 CR und CSS Mobile.
