CSS 2.1 ::Basics
Tabellenformatierung mit CSS
Dieser Artikel gibt eine Einführung in die Behandlung von Tabellen durch CSS. Er korrespondiert mit dem Tutorial zum Thema Tabellen-Layout mit CSS und erklärt
- das CSS-Tabellenmodell,
- Höhen und vertikale Ausrichtung,
- Breiten und horizontale Ausrichtung, und
- Über- und Unterschriften an Tabellen.
Dafür bietet CSS einige speziell auf Tabelle zugeschnittene Eigenschaften: border-collapse, border-spacing, caption-side, empty-cells und table-layout.
Einführung
Im normalen Elementfluss eines Webdokuments sind die Elemente, wie div, p, ul, span usw., entweder ineinander verschachtelt oder sie folgen aufeinander. Entsprechend werden sie auch auf dem Bildschirm dargestellt. Bei Tabellen ist das ebenso, es gibt aber außerdem noch einige Besonderheiten. Das ist zunächst die Anordnung der Tabellenzellen: sie erscheinen nebeneinander, aber ohne Floatierung und ohne position. Dann sind mit col und colgroup zwei Elemente vorhanden, die nicht Teil des Dokumentstammbaums sind, aber dennoch gemeinsam mit den anderen Elementen dargestellt werden. Welche dieser Elemente bleiben sichtbar, wenn Rahmen und Hintergründe deklariert wurden, welche nicht?
Schließlich ist es möglich, die Elemente nur einer einzigen Tabelle 4 Ebenen tief zu verschachteln: table, tbody, tr, td. Angenommen, man könnte an diese Elemente wie üblich Werte für margin, border und padding anbringen, bliebe für die Inhalte nicht mehr viel Platz.
Um alledem eine Ordnung zu geben und eine einheitliche und platzsparende Darstellung zu gewährleisten, wurde das CSS-Tabellenmodell entwickelt.
Das CSS-Tabellenmodell
Das Tabellenmodell in CSS baut auf dem Tabellenmodell aus HTML 4.01 auf. Dort besteht eine Tabelle aus genau definierten Elementen. Das kleinste Element ist die einzelne Zelle (td oder th). Die Zellen können zu Reihen (tr) zusammengefasst werden, diese wiederum zu Reihengruppen in Kopfteil (thead), Hauptteil (tbody) und Fußteil (tfoot). Alles zusammen ergibt dann die Tabelle (table) selbst mit einer optionalen äußeren Beschriftung (caption).
Alternativ ist auch die virtuelle Zusammenfassung untereinander liegender Zellen zu Spalten (col) und diese wiederum zu Spaltengruppen (colgroup) möglich.
| Elemente in HTML | Wert der Eigenschaft display |
|
|---|---|---|
| Zelle | tdth |
table-cell |
| Reihe | tr |
table-row |
| Reihengruppe | thead, tbody, tfoot |
table-header-group, table-row-group, table-footer-group |
| Spalte | col |
table-column |
| Spaltengruppe | colgroup |
table-column-group |
| Tabelle | table |
table |
| Unter-/Überschrift | caption |
table-caption |

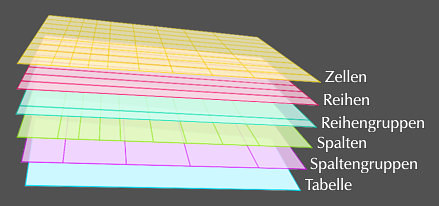
Virtuelle Schichten des CSS-Tabellenmodells

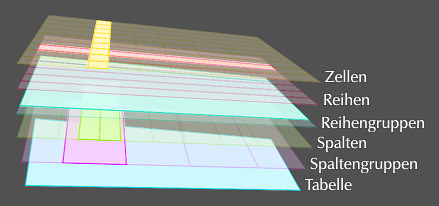
Beispiel 01 als Schichtmodell
Das CSS- Tabellenmodell bestimmt nun, wie alle diese Elemente am Bildschirm dargestellt werden. Man muss sich das so vorstellen, dass bei der Ausgabe einer Tabelle alle dazu gehörenden Elemente wie im ersten Bild rechts in gedachten Schichten übereinander gelagert sind. Die Zellen verdecken die Reihen, diese verdecken die Reihengruppen, diese wiederum die Spalten usw. Das hat nichts mit dem Z-Index zu tun, sondern nur mit der Struktur innerhalb der Tabelle.
Wie sich das auswirkt, wollen wir uns einmal kurz an einer Beispieltabelle ansehen. Dort sind einige der Tabellenelemente mit den gleichen Farben wie im Bild rechts eingefärbt: die Zellen in gelb, Reihen in rot, Reihengruppen in türkis, usw.
Im Beispiel 01 haben nur die Zellen der vierten Spalte eine Hintergrundfarbe. Dadurch verdecken sie dort die Sicht auf die anderen Elemente der Tabelle. Alle anderen Zellen sind durchsichtig und geben die Sicht frei auf die darunter liegenden Elemente. Von den Reihen erhielt nur die dritte eine Hintergrundfarbe. Sie verdeckt deshalb die weiteren dahinter liegenden Hintergründe, wird aber selbst von den Zellen mit definiertem Hintergrund verdeckt. Die sichtbaren Elemente dieses Beispiels sind im zweiten Bild rechts als Schichtmodell dargestellt.
Beispiel 02 zeigt die gleiche Tabelle, hier aber mit getrennten Rahmen. Was es mit dem Unterschied zwischen getrennten und zusammenfallenden Rahmen auf sich hat, wird weiter unten erklärt.
Beispiel 03 entspricht dem Beispiel 01, mit dem Unterschied, dass hier die Rahmen und nicht die Hintergründe eingefärbt sind. Die korrekte Darstellung sollte Elemente mit Rahmen in sechs verschiedenen Farben enthalten.
Beispiel 04 letztlich zeigt das gleiche wie Beispiel 03, aber mit getrennten Rahmen. Hier sollten Rahmen in drei unterschiedlichen Farben zu sehen sein.
Wo gilt das Tabellenmodell?
Das CSS-Tabellenmodell gilt für die Darstellung der nicht vererbbaren Eigenschaften der Eigenschafts- Familien background und border an Tabellenelementen. Die margin-Eigenschaften sind innerhalb von Tabellen nur auf table und inline-table anwendbar, padding-Eigenschaften nur auf table, inline-table, td und th.
Auf andere Elemente, die innerhalb der Tabellenzellen stehen, sind natürlich alle Eigenschaften anwendbar, soweit es keine anonymen Elemente sind.
Andere Eigenschaften, wie z. B. text- oder font-Eigenschaften, lassen sich für alle Tabellenelemente deklarieren. Wenn sie vererbbar sind, werden sie auch von außerhalb der Tabelle bis hinein in den Inhalt der Zellen weitervererbt.
TOP
Rahmen: zusammen oder getrennt
Welche Bedeutung hat nun der Unterschied zwischen getrennten und zusammenfallenden Rahmen?
Das CSS-Tabellenmodell (CSS Table Model) beschreibt die Darstellung der Rahmen von Elementen innerhalb einer Tabelle. Der Grundgedanke hierbei ist folgender. Innerhalb einer Tabelle kann eine Vielzahl von unterschiedlichen Elementen auftreten: Zellen, Spalten, Reihen, Gruppen von Spalten oder Gruppen von Reihen . Deklariert man nun die Rahmeneigenschaften für einige oder alle dieser Elemente, kann man davon ausgehen, dass an einigen Stellen der Tabelle mehrere der deklarierten Eigenschaften zusammentreffen.
Um diese Widersprüche zu bereinigen, wurden zwei Darstellungsmodelle entwickelt, das Modell der zusammenfallenden Rahmen und das Modell der getrennten Rahmen. Im Modell der zusammenfallenden Rahmen fallen die Rahmen benachbarter Elemente innerhalb der Tabelle zu einem Rahmen zusammen, im Modell der getrennten Rahmen werden sie räumlich getrennt voneinander gezeichnet.
Der Wert der Eigenschaft border-collapse bestimmt, welches Modell angewendet wird, d. h. ob die Rahmen der Elemente innerhalb der Tabelle zusammenfallen oder getrennt gezeichnet werden. Vom Wert dieser Eigenschaft hängt es auch ab, ob die Rahmeneigenschaften (Breite, Farbe und Muster) von Tabellenelementen innerhalb der Tabelle deklarierbar sind und wie sie dargestellt werden. In beiden Fällen sind anders geartete Konflikte zu lösen, die durch das Modell der zusammenfallenden Rahmen bzw. durch das Modell der getrennten Rahmen beschrieben werden.
Getrennte oder zusammenfallende Rahmen — ein Vergleich
Die folgende Tabelle zeigt die wesentlichen praktischen Unterschiede zwischen beiden Modellen (siehe zum Vergleich die beiden Beispiele):
Modell der getrennten Rahmenborder-collapse: separate;Beispiel 04 |
Modell der zusammenfallenden Rahmenborder-collapse: collapse;Beispiel 03 |
|
|---|---|---|
| Deklaration des Rahmens ist möglich an: | Nur an table, td, th. |
An allen Tabellenelementen: table, tr, td, th, thead, tfoot, tbody, col, colgroup. |
| Deklaration des Hintergrunds ist möglich an: | An allen Tabellenelementen. | An allen Tabellenelementen. |
| Darstellung des Rahmens an leeren Zellen: | Von Eigenschaft empty-cells abhängig (nicht unterstützt durch IE/Win bis Version 7). IE/Win 6 stellt Rahmen von leeren Zellen generell nicht dar.Abhilfe durch Eintrag von . |
Trifft nicht zu bzw. keine Probleme. |
| Abstände zwischen Zellen: | Von Eigenschaft border-spacing abhängig, nicht unterstützt durch IE/Win 6.Abhilfe: Attribut cellspacing im Starttag table. |
Trifft nicht zu. |
| Reihenfolge der Prioritäten: | Abhängig von den Tabellenelementen. | Genau aufgeschlüsselt in der nächsten Tabelle |
Prioritäten
Innerhalb des Modells der zusammenfallenden Rahmen können sich die Rahmen verschiedener Tabellenelemente gegenseitig verdecken. Hier folgt die genaue Auflistung der Prioritäten, nach der im Konfliktfall die Rahmen dargestellt werden. (Ich weiß: bei Listen wie dieser denkt man unwillkürlich: 'Das brauche ich nie!' Die nächste Tabelle kommt aber bestimmt, und wer dann nicht nachzuschlagen braucht, ist klar im Vorteil.)
- Höchste Priorität erhält die Angabe
border-style:hidden. Istborder-style:hiddennur einem Element zugewiesen, wird der entsprechende Rahmen oder Rahmenteil nicht dargestellt. - Niedrigste Priorität erhält die Angabe
border-style:none. Nur wenn für alle relevanten Elementeborder-style:nonevorgegeben ist, wird der Rahmen an dieser Stelle unterdrückt. Nichtsdestotrotz bleibtnoneder Ausgangswert fürborder-style. - Breitere Rahmenstärken werden vor schmaleren bevorzugt, wenn
border-style:hiddennicht undborder-style:nonenicht in allen Regeln auftritt. - Ist darüber hinaus für mehrere Elemente dieselbe Rahmenstärke gegeben, wird nach dem Rahmenmuster gewichtet.
- Unterscheiden sich die Rahmenangaben nur in der Farbe, dann wird nach dem Element gewichtet, zu dem der Rahmen gehört.
Die folgende Tabelle fasst die Prioritäten noch einmal übersichtlich zusammen.
| Geringere Priorität →← Höhere Priorität | |||||||
|---|---|---|---|---|---|---|---|
| 1. | border-style |
hidden |
|||||
| 2. | border-width |
schmalere Strichstärkebreitere Strichstärke | |||||
| 3. | border-style |
double solid dashed dotted ridge outset groove inset |
|||||
| 4. | Elemente | td |
tr |
thead |
col |
colgroup |
table |
| 5. | border-style |
none |
|||||
Voreinstellungen der Browser
Wenn keine besondere Deklarierung des Tabellenmodells gegeben ist, haben die gängigen Browser folgende Voreinstellungen:
- Gecko-Engine, Konqueror, Safari:
- Ausgabe aller Zellen mit Rahmen im Abstand von 2 Pixel, Hintergründe werden dargestellt.
- IE/Win 5.x, IE/Win 6.x:
- Ausgabe aller Zellen mit 2px Abstand;
Nur gefüllte Zellen werden mit Rahmen versehen, leere Zellen ohne Rahmen, aber mit Hintergrund;
Zwischenraum ist um die Rahmenstärke verbreitert (auch das ist falsch, die Fläche des Rahmens soll laut Spezifikation durch den Hintergrund unterlegt werden). - IE 7:
- Ausgabe aller Zellen mit 2px Abstand;
Das Modell der getrennten Rahmen wird korrekt dargestellt, das Modell der zusammen fallenden Rahmen leider nicht. - IE/Mac 5.2:
- Ausgabe der gefüllten Zellen mit Rahmen und 2px Abstand;
Ausgabe der leeren Zellen mit Rahmen ohne Abstand. - Opera von Version 9 an:
- Darstellung wie bei der Gecko-Engine: Ausgabe aller Zellen mit Rahmen im Abstand von 2 Pixel, einschließlich der Hintergründe.
- Opera 7 und 8:
- Ausgabe aller Zellen mit 2px Abstand;
Ausgabe der leeren Zellen ohne Rahmen, aber Hintergrund anstelle des Rahmens sichtbar. - Opera 6.x:
- Ausgabe aller Zellen mit 2px Abstand;
Ausgabe der leeren Zellen ohne Rahmen, aber Hintergrund anstelle des Rahmens sichtbar;
Hintergrund nur antable,tr,th,td.
Wer bis hierhin alles verstanden hat, kann noch einmal die Darstellung der Beispieltabellen von oben in den verschiedenen Browsern vergleichen: Beispiel 01, 02, 03, 04.
TOP
Höhen und vertikale Ausrichtung
Die Höhe einer Tabelle wird in mehreren Schritten aus den Höhen der einzelnen Zellen und den deklarierten Höhenwerten der Elemente table, tr, th und td berechnet. Einen Einfluss auf die Höhenberechnung haben auch die vorgegebenen und berechneten Breitenwerte.
Wie hoch ist eine Tabelle?
Hier legt die Spezifikation aus gutem Grund sehr hohen Wert auf das Ergebnis der automatischen Berechnung aus den Höhen der einzelnen Reihen, den Rahmen und Abständen. Die Höhe einer Tabelle ist sehr stark von der Breite abhängig und deshalb nur sehr schwer vorhersagbar. Dennoch gibt es die Möglichkeit, sie explizit zu deklarieren:
table { height: 750px; }
CSS 2.1 überlässt es ganz bewusst den Browsern, zu entscheiden, wie verfahren wird, wenn eine vorgegebene Höhe nicht mit der berechneten Höhe übereinstimmt. Das Praxisverhalten der vier meistverbreiteten Browser ist in diesem Fall durchgängig gleich: der berechnete Wert und der vorgegebene Wert werden verglichen und der größere von beiden verwendet. Ist der deklarierte Wert größer, wird der Unterschied gleichmäßig auf alle Reihen verteilt.
Welche Höhe haben die einzelnen Reihen?
Auch hier wird zuerst wieder gerechnet. Sobald alle Zellen der Reihe heruntergeladen sind, bestimmt der Browser ihre Höhe. Die Zelle mit der größten Höhe gibt die Höhe der Reihe vor. Ist zusätzlich eine vorgegebene Höhe für die Reihe vorhanden (durch Deklaration von height an tr), werden beide Werte verglichen und der größere von beiden als Wert für die Reihenhöhe eingesetzt.
Wie wird die Höhe der Zellen bestimmt?
Aufgrund der Ausmaße und der vertikalen Ausrichtung ihres Inhalts berechnet der Browser eine Mindesthöhe für jede Zelle. Falls im Stylesheet eine Höhe vordefiniert wurde, wird geprüft, welcher der beiden Höhenwerte der größere ist. Dieser Wert wird dann verwendet. Dabei spielt es keine Rolle, ob es sich um Headerzellen oder Datenzellen handelt.
Welche Rolle spielt die vertikale Ausrichtung des Inhalts?
Die Aufstellung der Schlüsselworte für Tabellen gibt einen Überblick über die Möglichkeiten der vertikalen Ausrichtung innerhalb von Tabellenzellen. Man sieht dort deutlich, dass die Inhalte verschiedener Zellen durch die vertikale Ausrichtung voneinander abhängig sind und dass in den Zellen Leerräume entstehen können, die nicht ausgeglichen werden.
TOP
Breiten und horizontale Ausrichtung
Die Berechnung der Breiten einer Tabelle ist etwas komplizierter, da CSS 2.1 zwei Möglichkeiten des Tabellenlayout bereitstellt: fixiertes bzw. festes Layout und automatisches Layout. Welches Layout verwendet wird, hängt von der Eigenschaft table-layout ab. Mit der Eigenschaft width können die Breiten der Elemente table, col, th und td festgelegt werden.
Festes Tabellenlayout (table-layout: fixed;)
Bei diesem Verfahren ist die endgültige Breite einer Tabelle nur von den Vorgaben für die Tabellenspalten und den Breiten der Zellen der ersten Reihe abhängig. So kann der Browser mit dem Aufbau am Bildschirm bereits beginnen, wenn er diese wenigen Angaben zur Verfügung hat. Die Inhalte weiter unten liegender Zellen haben keinen Einfluss mehr auf die Breiten der Spalten. Sollte der Inhalt einer Zelle zu breit sein, hängt es vom Wert der Eigenschaft overflow ab, ob der überfließende Teil abgeschnitten wird. Die genaue Berechnung geht folgendermaßen vor sich:
- Falls die Breite von einer oder mehreren Spalten explizit deklariert ist (per
widtham Elementcol), werden diese direkt verwendet. - Darüber hinaus bestimmt jede Zelle die Breite der zugehörigen Spalte, wenn ihre Eigenschaft
widthentweder einen deklarierten Wert oder den den Wertinherithat. - Der dann noch übrig gebliebene Platz wird, abzüglich der Rahmen und Zwischenräume, zu gleichen Teilen auf alle anderen Spalten verteilt.
- Die Summe aller Werte für Spaltenbreiten, Zwischenräume und Rahmen ergibt dann die Gesamtbreite der Tabelle, wenn dem Element
tableselbst nicht eine größere Breite gegeben wurde. - Ist die für
tabledeklarierte Breite größer als der im Punkt 4 errechnete Wert, wird der Überschuss gleichmäßig auf die Spalten verteilt.
Diese Art des Tabellenlayout ist besser geeignet für lange Tabellen mit relativ gleichförmigen Inhalten. Für kurze Tabellen hält man sich besser an das automatische Tabellenlayout.
Automatisches Tabellenlayout (table-layout: auto;)
Dieses Layoutverfahren benötigt alle Zellen einer Tabelle zur Berechnung der endgültigen Breite. Es erlaubt den Aufbau einer Tabelle am Bildschirm deshalb erst, wenn sie vollständig heruntergeladen dem Browser zur Verfügung steht.
Dennoch sollte man in der Regel das automatische Layout vorziehen, weil hierbei grundsätzlich die Inhalte aller Zellen vollständig dargestellt werden. Deshalb ist die automatische Berechnung nach CSS 2.1 das voreingestellte Layoutverfahren für Tabellen. Dies wird auch durch die gängigen Browser so gehandhabt.
Der genaue Ablauf des Verfahrens wird durch CSS 2.1 nicht vorgegeben. Es wird dort jedoch ein Iterationsablauf vorgeschlagen, der auf dem Verhalten einiger bekannter Anwendungsprogramme aus der frühen Zeit von CSS 2 (Anfang 1998) basiert.
Seitliche Ausrichtung der Tabelle
Im Normalfall wird eine Tabelle automatisch am linken Bildschirmrand ausgerichtet und nicht breiter dargestellt als unbedingt notwendig. Die Breite richtet sich also nach den Inhalten, nicht nach dem umschließenden Block.
Ändern lassen sich Breite und Ausrichtung mit Hilfe der Eigenschaften margin und width, die direkt am Element table angebracht werden. Sie bieten eine Vielzahl von Möglichkeiten, die im Folgenden zusammengestellt sind:
| Deklarationen | Ergebnis | |||
|---|---|---|---|---|
margin-left |
width |
margin-right |
Ausrichtung der Tabelle | Breite der Tabelle |
0 |
xx Pixel | 0 |
Zeilenanfang | xx Pixel |
0 |
xx Pixel | auto |
links | xx Pixel |
auto |
xx Pixel | 0 |
rechts | xx Pixel |
auto |
xx Pixel | auto |
mittig | xx Pixels |
auto |
auto |
auto |
mittig | Abhängig vom Inhalt |
0 |
0 |
0 |
Zeilenanfang | Abhängig vom Inhalt |
0 |
100% |
0 |
Breite entspricht der Breite des umschließenden Blocks bzw. des Bildschirms. | |
"Zeilenanfang" bedeutet hier, dass die Tabelle in Abhängigkeit von der aktuellen Schreibrichtung ausgerichtet wird. Für westliche Schriften ist das in der Regel 'links-nach-rechts'. Dabei steht die Tabelle am linken Rand entsprechend der Regel direction:ltr;. In der Schreibrichtung 'rechts-nach-links' steht die Tabelle am rechten Rand.
Über- und Unterschriften
Erläuternde Texte zu Tabellen können durch das Element caption angebracht werden. Nach der Spezifikation lässt es sich mit Hilfe der Eigenschaft caption-side oberhalb oder unterhalb der Tabelle platzieren. Caption-Elemente sollen wie ganz normale Block- Level- Elemente formatiert werden können, mit zwei Ausnahmen:
- sie erben die vererbbaren Eigenschaften der Tabelle, und
- sie können keine Run-In-Boxes aufnehmen.
Höhe und Breite des Elements caption werden wie für eine unabhängige Block- Box berechnet, sie sind aber abhängig vom umschließenden Block der Tabelle. Zur Darstellung von padding und margin schreibt die Spezifikation CSS 2.1:
Das Element table generiert eine anonyme Box, die sowohl die Box des Elements table als auch die Box des Elements caption aufnimmt. Die Box des Elements caption ist eine Block- Box, die wie ein normaler Block innerhalb des anonymen Blocks dargestellt wird. Sie behält ihre eigenen Flächen für Inhalt, padding, border und margin.
Dennoch zeigen die gängigen Browser ein ganz unterschiedliches Verhalten. Um das zu illustrieren, wurden der folgenden Tabelle kleine Screenshots eingefügt. Der Außenabstand des Elements table ist jeweils in hellrot ( ), der Außenabstand des Elements caption ist in hellgrün ( ) eingefärbt.
| Browser | margin |
padding |
Screenshots |
|---|---|---|---|
| Mozilla, Firefox, Camino | margin der Elemente table und caption sind unabhängig voneinander, agieren wie benachbarte Block- Level- Elemente, auch in Bezug auf zusammenfallende margins. |
Padding am Element table wird außerhalb des durch border-spacing erzeugten Abstands angebracht. |
 |
| Opera 7, Opera 8, Opera 9 |
Margin des Elements table schließt Element caption mit ein. Element caption sitzt zwischen margin und border des Elements table. Die margin des Elements caption nach rechts und links liegen innerhalb der Rahmen- Außenkante des Elements table. |
Padding am Element table wird außerhalb des durch border-spacing erzeugten Abstands angebracht. |
 |
| IE/Win 6, IE/Win 7 |
Margin des Elements table schließt das Element caption mit ein. Element caption sitzt zwischen margin und border des Elements table. Margin am Element caption wird nicht dargestellt. |
Padding wird am Element table nicht dargestellt, wohl aber am Element caption. |
 |
| Konqueror 3.5 | Margin des Elements table schließt das Element caption ein, ist aber auch zwischen caption und table voll durchgezogen. Element caption hat seine eigenen margins, steht aber unsymmetrisch über der Tabelle. |
Padding am Element table ergänzt den durch border-spacing erzeugten Abstand. |
 |
Hier entspricht nur das Verhalten der Opera-Browser exakt den Vorgaben der Spezifikation. Hinzu kommt, dass alle Browser außer Mozilla & Co. nichts mit der Eigenschaft caption-side anfangen können. Sie platzieren das Element caption grundsätzlich oberhalb der Tabelle.
Die Rahmen der Elemente table und caption werden von allen Browsern korrekt dargestellt. Das Element caption darf nur Text enthalten.
Das Tutorial Tabellen-Layout mit CSS enthält Erläuterungen und Beispiele zur praktischen Anwendung der hier vorgestellten Konzepte.
TOP
