CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: margin
Erläuterungen
Wenn man ein Webdokument ganz ohne Formatierungen erstellt und sich im Browser ansieht, erkennt man schon, dass der Browser automatisch gewisse Abstände zwischen den Elementen vorgibt. So ist zum Beispiel der Abstand zwischen den Absätzen größer als der Zeilenabstand, und die Aufzählungslisten sind ein wenig vom linken Rand her eingerückt. Dies wird bewirkt durch die margins. Das sind Abstände, die jedes Element außerhalb seines Rahmens an allen vier Seiten umgeben. Sie werden deshalb im Deutschen auch Randabstände oder Außenabstände genannt. Mehr zum Zusammenspiel von margin, border und padding ist im Artikel Das Box- Modell ausgeführt. Mit Hilfe der Eigenschaft margin lassen sich diese Abstände für die vier Seiten (fast) jedes Elements individuell einstellen. Damit ist es möglich, den zur Verfügung stehenden Platz großzügiger zu nutzen, sodass die Inhalte eines Webdokuments weniger zusammengedrückt erscheinen.
Die Eigenschaft margin faßt die Eigenschaften margin-top, margin-right, margin-bottom und margin-left zusammen. Es ist möglich, einen, zwei, drei oder vier Werte anzugeben, die durch Leerzeichen voneinander getrennt werden.
Ein Wert:
Gilt für die Abstände auf allen vier Seiten.
Zwei Werte:
Der erste Wert gilt für die Abstände oben und unten, der zweite Wert für die Abstände rechts und links.
Drei Werte:
Der erste Wert gilt für den Abstand oben, der zweite Wert für die Abstände rechts und links, der dritte Wert für den Abstand unten.
Vier Werte:
Die Werte stehen in der Reihenfolge oben - rechts - unten - links.
Der Hintergrund der margin-Fläche ist immer transparent und kann nicht verändert werden.
Negative margins
Im Gegensatz zu den Eigenschaften padding und border gibt es bei margin die Besonderheit, dass negative Werte verwendet werden können. Diese dienen weniger dazu, die Verteilung der Leerräume um die Elemente eines Webdokuments einzustellen, sondern sind eher dazu gedacht, spezielle Effekte zu erzielen. So lässt sich durch die Deklaration eines negativen Abstandes ein Element bildlich gesprochen über ein anderes 'hinweg ziehen'.
Sie können sich das folgende kleine Beispiel einmal in Ihren HTML-Editor kopieren und im Browser ansehen:
<p style="margin: 1em 0 0 0;">Dies ist der 1. Absatz.</p> <p style="margin: -2.5em 0 0 0;">Dies ist der 2. Absatz.</p>
Welcher Absatz steht oben, der "1." oder der "2."?
Das gibt dem Webautor, zusammen mit den Positionierungseigenschaften, eine Vielzahl von Gestaltungsmöglichkeiten an die Hand, die bis heute wohl noch niemand in ihren vollen Umfang erkannt hat.
Zusammenfallende Abstände
Für die Abstände zwischen zwei benachbarten Elementen sind immer die margins beider Elemente verantwortlich. (Genau genommen geht es hier um die Abstände zwischen den Rahmen beider Elemente.) Damit lassen sich einige interessante Effekte erzielen. Will man z. B. den Freiraum oberhalb von Überschriften vergrößern, kann man die obere margin der Überschriften in der Größenordnung mehrerer Ems deklarieren. Dadurch erhalten größere Überschriften einen größeren Abstand zum vorhergehenden Absatz. Um dieses Instrument wirkungsvoll einzusetzen, muss man aber auch die Funktionsweise der 'collapsing margins' kennen.

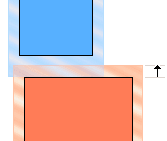
Zwei positive margins: Die Außenkante der größeren margin deckt sich mit der Innenkante der kleineren margin.

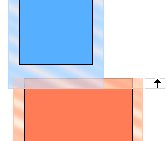
Positive und negative margin: Die Außenkanten beider margins kommen zur Deckung. Negative margins wirken so, als seien sie 'nach innen umgeklappt'.

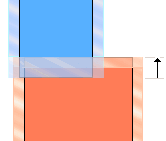
Zwei negative margins: Die Außenkante der größeren margin deckt sich mit der Innenkante der kleineren margin. Auch hier ist wieder die 'umgeklappte Erscheinung' der negativen margins
erkennbar.
Für Elemente, die dem normalen Elementfluß unterliegen, gibt es die Besonderheit, dass ihre Außenabstände unter bestimmten Bedingungen zusammenfallen können (='collapsing margins'). Dies bedeutet, dass die oberen bzw. unteren Abstände dieser Elemente sich unter bestimmten Umständen überlappen bzw. übereinander schieben:
- Nur die
marginsvon statisch positionierten Elementen können zusammenfallen. Diemarginsvon Elementen, die perfloatbzw. absolut oder relativ positioniert sind, werden immer dargestellt. - Randabstände rechts und links fallen nie zusammen. Das ist erst mit CSS 2.1 so definiert, aber bedingt durch die Tatsache, dass Block- Level- Elemente nur untereinander stehen können, war dies auch vorher schon nicht anders möglich.
- Wenn mehrere Elemente direkt untereinander abgebildet werden, dann werden die direkt aneinander grenzenden Randabstände (
margin-bottombzw.margin-top) zusammengezogen. Es fallen also immer nurmarginszusammen, die sich direkt berühren. - Dies gilt analog auch für verschachtelte Block- Level- Elemente. Wenn ein Element innerhalb seines Ahnenelements direkt an der oberen bzw. unteren Kante des Ahnenelements liegt und die Randabstände beider Elemente nicht durch
paddingoderbordervoneinander getrennt sind, dann fallen die aneinander grenzendenmargin-Flächen zusammen.
Die Breite des resultierenden Randabstandes wird aus den beiden sich überlappenden Randabständen wie folgt errechnet:
- Wenn die aneinander stoßenden Randabstände beide dasselbe Vorzeichen haben, also beide positiv oder beide negativ sind, dann wird als Randabstand für alle der Wert mit dem größten Absolutwert und dem gegebenen Vorzeichen eingeführt.
Sind sie positiv, dann entspricht der Abstand zwischen beiden Elementen (ohne Rand undpadding) der größeren margin.
Sind beide negativ, dann werden beide Elemente soweit über einander geschoben, wie es dem Wert der größerenmarginentspricht. - Haben beide
marginsunterschiedliche Vorzeichen, ergibt sich der endgültige Randabstand, indem der Absolutbetrag des kleinsten Abstandes vom Wert des größten Abstandes abgezogen wird. Anders ausgedrückt: beidemarginswerden einfach mitsamt ihren Vorzeichen addiert.
In den Zeichnungen rechts sind die margins nur zur besseren Erkennbarkeit farbig unterlegt. Dagegen sind sie in der Praxis immer transparent.
Im Folgenden sind einige praktische Auswirkungen dieser Regel aufgelistet:
- Leere Absätze (Elemente
pohne Inhalt), an denen weder ein Rahmen noch einpaddingangebracht ist, werden nicht dargestellt, da ihre oberen und unterenmarginssich gegenseitig berühren und deshalb zusammenfallen. - Wird ein Absatz innerhalb eines Elementes
DIVplatziert, fallen diemarginsbeider Elemente zusammen, wenn dasDIVkeinen Rahmen und keinpaddingaufweist. - Vertikale Abstände zwischen einzelnen Absätzen oder zwischen Überschriften und Absätzen werden immer auf dem Betrag der größeren
marginreduziert. - Gelegentlich benutzt man leere Elemente mit der Eigenschaft
clear, umfloat-positionierte Elemente seitlich freizustellen. Auch hier zeigt sich das spezifische Verhalten der zusammenfallendenmargins.
Im Grundlagenartikel über margins sind einige Beispiele vorgestellt, die zeigen, was das Prinzip der zusammenfallenden Abstände bewirken kann. Die Seite ist als Browsertest angelegt, in dem man erkennen kann, ob der verwendete Bowser die Collapsing margins korrekt darstellt.
Erlaubte Werte
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'margin' <margin-width>{1,4} | inherit
Der Werttyp <margin-width> kann die Werte <length>, <percentage> und auto annehmen.
<length>- Eine absolute oder relative Längenangabe. Negative Werte sind erlaubt.
- Mehr Informationen über Längenwerte in CSS finden Sie im Grundlagenartikel Längenwerte.
<percentage>- Angabe relativ zur Breite des umschließenden Elements, auch für
margin-topundmargin-bottom. Wenn die Breite des umschließenden Blocks von der Breite des aktuellen Elements abhängt, dann ist das Ergebnislayout undefiniert.
Prozent- und Längenangaben können gemischt werden. auto- Automatische Ermittlung unter Berücksichtigung der anderen gegebenen vertikalen und horizontalen Dimensionen.
inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Code-Beispiel:
DIV#header { margin: 5px; /* alle 4 Seiten */ } DIV#header { margin: 1px 0; /* oben-unten, rechts-links */ } DIV#header { margin: 0.5em 0 0.7em; /* oben, rechts-links, unten */ } DIV#header { margin: 2px 5px 5px 2px; /* 4 Seiten einzeln */ }
Browserunterstützung
Die Eigenschaft margin werden von allen modernen Browsern unterstützt, mit folgenden Einschränkungen:
- IE/Win 5.x
- An Inline- Level- Elementen hat dieser Browser bis Version 5.5 scheinbar abhängig vom Kontext einige merkwürdige Darstellungsprobleme.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
margin-[top|right|bottom|left]
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist Teil des Standards CSS Mobile Profile 1.0 und unterliegt damit auch in Mobilgeräten allen relevanten Regeln aus CSS 2.1. Einige Mobilgeräte verkleinern Abstände im Stylesheet, um die Darstellung an Kleindisplays zu 'optimieren'. Innerhalb von Text werden sie oft ganz unterdrückt. Größere Abstände an Block- Level- Elementen sind in der Darstellung vielfach bis auf wenige Pixel verringert. Deshalb sollte man für margin keine absoluten Werte, sondern Prozentwerte oder als relative Größen angeben. Dadurch sind sie automatisch an die unterschiedlichen Ausmaße der Displays angepasst.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
| Siehe bei den individuellen Eigenschaften | Siehe bei den individuellen Eigenschaften | Nein | Auf alle Elemente, in Tabellen nur auf table und inline-table |
Breite des umschließenden Blocks | Visual |
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 2.1 CR und CSS Mobile.
