CSS 2.1 ::Grundlegendes
Das Box- Modell
Das Box- Modell mit seinen Regeln ist einer der wichtigsten Teile von CSS 2.1. Sie dienen als Grundlage der Darstellung und Positionierung aller Elemente im sogenannten Kontext zur Blockformatierung, zur Wiedergabe anderer visueller Eigenschaften und für dynamische Effekte mit Hilfe von Scripten (siehe Anmerkung zum Begriff 'Box').
Ebenso wie das Modell der visuellen Formatierung ist die Darstellung des Box- Modells auf die folgenden Medientypen beschränkt: handheld, print, projection, screen, tty und tv.
Auf dieser Seite werden zunächst der 'umschließende Block', danach die Grundlagen des Kontexts zur Blockformatierung erklärt, im Anschluß wird ausführlicher auf das Box- Modell eingegangen. Weiter unten folgt die Erläuterung des Prinzips anonymer Block- Boxes und der Definition des Rahmenmodells für Inline- Level- Elemente in bidirektionellem Kontext.
Fenster und der umschließende Block
Der äußere rote Rand zeigt den initialen umschließenden Block, der hier gleichzeitig der umschließende Block für das blau dargestellte Element ist. Das 'blaue' Element etabliert wiederum einen umschließenden Block, der für das hier grün gezeichnete Element gilt. Es wird sichtbar, wenn man das Bild mit der Maus überfährt.
Viele Positionen und Größen in CSS werden abhängig von den Kanten des umschließenden Blocks berechnet. Im Allgemeinen etabliert jede Block- Box den umschließenden Block für ihre Nachkommen- Elemente. Der umschließende Block einer Box ist also der Block, in dem die Box existiert. Es ist nicht ein Block, den die Box generiert.
Aber auch wenn die Position jeder Box sich an ihrem umschließenden Block orientiert, so muss sie doch nicht immer innerhalb dieses Blocks liegen. So kann man z. B. durch negative margins erreichen, dass sie teilweise oder ganz außerhalb des umschließenden Blocks liegt. Ob die außerhalb des Blocks liegenden Teile dargestellt werden, wird durch den Wert der Eigenschaft overflow geregelt.
In der Hierarchie eines Webdokuments steht das Stammelement an oberster Stelle. Doch auch dieses Element schwebt nicht im luftleeren Raum, sondern es hat ebenfalls einen umschließenden Block, an dem es sich orientiert, den initialen umschließenden Block. Dieser äußerste Block einer Webseite wird im allgemeinen durch das Benutzerprogramm festgelegt. Dabei spielt auch das Fenster bzw. der Bildschirm eine Rolle.
Für alle anderen Elemente hängt es vom Wert der Eigenschaft position ab, was der umschließende Block ist:
relativeoderstatic: Der umschließende Block ist die Kante des Inhalts der nächsten Vorfahren-Box, die entweder eine Block- Box, eine Tabellenzelle oder eine Inline-Block- Box ist. Jedes Element kann mit Hilfe der Eigenschaftdisplayeine dieser drei Bedeutungen erhalten. Die Inline-Block- Box ist neu mit CSS 2.1.fixed: Der umschließende Block wird durch die Ausgabeeinheit etabliert. Dies ist in den allermeisten Fällen das Programmfenster am Bildschirm. Im Fall der absoluten Positionierung liegen auch die durchtop,right,bottomundleftdefinierten Abstände innerhalb des umschließenden Blocks.absolute: In diesem Fall wird der umschließende Block durch das nächste Vorfahrenelement generiert, dessenpositionmitabsolute,relativeoderfixed, jedoch nicht mitstatic, deklariert wurde. Dazu gibt es zwei Möglichkeiten:- Wenn das Vorfahrenelement im Block-Level-Kontext steht, dann bildet die
padding-Kante des Vorfahrenelements den umschließenden Block. - Falls das Vorfahrenelement im Inline-Level-Kontext steht, muss berücksichtigt werden, dass Inline- Level- Elemente eine Anzahl verschiedener Inline- Boxes und anonymer Inline- Boxes generieren. Deshalb hängt der umschließende Block von der Schreibrichtung, d. h. vom Wert der Eigenschaft
direction, des Vorfahrenelements ab:direction:ltr, von links nach rechts, die in westlichen Ländern übliche Schreibrichtung: Die Ecke oben links des umschließenden Blocks entspricht der oberen linken Ecke des ersten Elements, das durch das Vorfahrenelement generiert wird. Die Ecke unten rechts des umschließenden Blocks entspricht der unteren rechten Ecke des letzten Elements, das durch das Vorfahrenelement generiert wird.direction:rtl, von rechts nach links: Die Ecke oben rechts des umschließenden Blocks entspricht der oberen rechten Ecke des ersten Elements, das durch das Vorfahrenelement generiert wird. Die Ecke unten links des umschließenden Blocks entspricht der unteren linken Ecke des letzten Elements, das durch das Vorfahrenelement generiert wird.
- Wenn das Vorfahrenelement im Block-Level-Kontext steht, dann bildet die
Kontext zur Blockformatierung
(engl. 'context' = Umgebung, Zusammenhang)
Wenn man so will, kann man den Kontext zur Blockformatierung als das natürliche Umfeld für die Darstellung der Block- Level- Elemente verstehen. Er bedeutet im normalen Elementfluß, dass alle Elementboxen der Reihe nach von oben nach unten dargestellt werden, beginnend am oberen Ende des umschließenden Blocks. Sie liegen also untereinander. (Das ist übrigens der Grund dafür, dass die Regeln über zusammenfallende margins von der CSS-Version 2.1 an nur noch für die obere und untere margin gelten.) Die linke Außenkante jeder Box liegt direkt an der linken Innenkante des umschließenden Elements an. Ein Block- Level- Element füllt sein Elternelement stets in der ganzen möglichen Breite aus, wenn seine Breite nicht explizit deklariert wurde.
Aber nicht nur Block- Level- Elemente etablieren einen Kontext zur Blockformatierung für ihre Nachkommenelemente. Dasselbe trifft zu für folgende Elemente:
- Die üblichen Block- Level- Elemente,
Float-positionierte Elemente (zusätzlich sind floatierte Elemente nicht mehr Teil des normalen Elementflusses),- Absolut positionierte Elemente (darüber hinaus sind auch absolut positionierte Elemente nicht mehr Teil des normalen Elementflusses),
- Als
inline-blockdargestellte Elemente (inline-blockist neu mit CSS 2.1), - Tabellenzellen,
- Alle Elemente, deren Eigenschaft
overflownicht den Ausgangswertvisiblehat.
Alle anderen Elemente etablieren einen Kontext zur Inline- Formatierung. Diese Liste wird so genau erst in CSS 2.1 aufgeführt. In CSS 2 bleibt offen, welche Elemente den Kontext zur Blockformatierung konstituieren.
Block- Level- Elemente
Hier folgt eine Übersicht der gängigsten Block- Level- Elemente:
BLOCKQUOTE
BR
BUTTON
DIV
DL
FIELDSET
FORM
H1
H2
H3
H4
H5
H6
HEAD
HR
INPUT
NOSCRIPT
OBJECT
OL
OPTGROUP
OPTION
P
SCRIPT
SELECT
TABLE
TD
TEXTAREA
UL
Diese Aufstellung basiert auf der Spezifikation HTML 4.01, alle als 'unerwünscht' (='deprecated') gekennzeichneten Elemente wurden nicht mehr berücksichtigt, ebenfalls alle innerhalb von Tabellen auftretenden Elemene mit Ausnahme von TD.
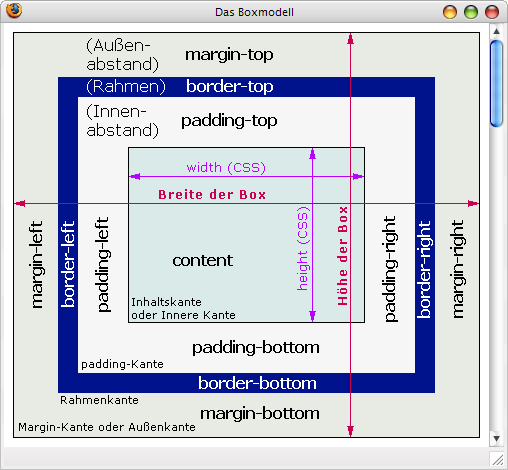
Das Box- Modell
Das Box- Modell beschreibt den Aufbau des rechtwinkligen Vierecks, das jedes Element im Webdokument für sich erzeugt. Auch Inline- Elemente erzeugen solche Vierecke, diese werden aber anders behandelt. Die Darstellung aller Elemente erfolgt nach dem Modell zur visuellen Formatierung.
Der Zweck des Box- Modells ist es, Größe und Zusammenwirken des Inhalts der Box und ihrer Eigenschaften padding, border und margin festzulegen. Zur besseren Beschreibung anderer Eigenschaften, z.B. des Hintergrundes, sind zusätzlich Außenkanten für die einzelnen Bestandteile einer Box definiert.

Die Größe eines Elements ergibt sich aus Breite und Höhe seiner Inhaltsfläche. Diese Contentfläche ist per Definition, wie die Zwiebel von ihren Schalen, zuerst vom padding, dann vom border und ganz außen vom margin umgeben. Addiert man die Werte in Höhe und Breite für diese Eigenschaften, erhält man die Abmessungen der Box für dieses Element. Die Außenkante einer Elementbox entspricht der Außenkante der margin-Fläche. Diese Kante liegt an der Innenkante des umschließenden Elements an. Deshalb entspricht die Größe der Elementbox der Größe der Inhaltsfläche des umschließenden Elements, falls das umschließende Element nur dieses eine Element enthält.
Genaueres zur Angabe von Höhe und Breite des Inhalts ist im Modell zur visuellen Formatierung beschrieben.
Bezüglich des Rahmens eines Elementes geht das Box- Modell noch weiter, als nur vertikale und horizontale Dimensionen zu beschreiben. Hier werden auch die möglichen Werte für Farbe und Muster des Rahmens definiert.
Ein weiterer wichtiger Aspekt ist die Definition der zusammenfallenden margins.
TOP
Der Box- Modell-Hack
Der originale Box- Modell-Hack hatte den einen Zweck, das Box- Modell durch IE/Win 5.x korrekt darstellen zu lassen. Heute sind mehrere solcher Hacks bekannt. Die Beschreibung dieser Hacks wurde deshalb in den Artikel CSS-Hacks am Box- Modell ausgelagert.
Anonyme Block- Boxes
Eine Block- Box kann auch andere Block- Boxes beinhalten, die durch Kindelemente generiert werden. Sind zudem noch weitere Inhalte vorhanden, die zwischen den Block- Boxes stehen, werden diese von (gedachten) anonymen Block- Boxes umgeben. Das bewirkt, dass in diesem Fall die erste Block- Box nur Kindelemente auf Block-Level-Ebene enthält. Dadurch wird die Definition der Formatierung deutlich vereinfacht. Der Inhalt von anonymen Boxes kann nicht durch CSS-Deklarationen angesprochen werden. Eine anonyme Block- Box kann keine anderen Block- Boxes enthalten.
Um das Verständnis zu erleichtern, wollen wir uns ein kleines Beispiel ansehen:
<div><p>Ein Beispieltext, der in verschiedene Absätze aufgeteilt ist.</p>
Zwischen den Absätzen steht noch mehr Text.
<p>Die Absätze sind in einen DIV-Container eingefasst.</p></div>
Das Element DIV hat zwei Elemente P als Kindelemente. Der dazwischen liegende Text wird automatisch in eine anonyme Block- Box eingefasst. Die folgende Tabelle gibt eine Übersicht, welche Block- Boxes generiert werden:
| Box | Dazu gehörender Inhalt |
|---|---|
Block- Box P | Ein Beispieltext, der in verschiedene Absätze aufgeteilt ist. |
| (Anonyme Block- Box) | Zwischen den Absätzen steht noch mehr Text. |
Block- Box P | Die Absätze sind in einen DIV-Container eingefasst. |
Wenn wir annehmen, dass das Element DIV eine fest vorgegebene Breite hat, dann könnte das Resultat wie folgt aussehen:
Ein Beispieltext, der in verschiedene Absätze aufgeteilt ist.
Zwischen den Absätzen steht noch mehr Text.Die Absätze sind in einen DIV-Container eingefasst.
Wir sehen daran, dass der zwischen den Elementen P liegende Textabsatz genauso formatiert wird wie die beiden definierten Absätze. Das wird bedingt durch die ihn umgebende anonyme Block- Box. Selbstverständlich bezieht sich diese Formatierung nur auf Eigenschaften des Box- Modells, nicht auf Hintergrund-, Schriftart- oder andere Eigenschaften.
Das Rahmenmodell für Inline- Level- Elemente in bidirektionellem Kontext
Dieses Modell ist von der CSS-Version 2.1 an ein Teil des Box- Modells und definiert die Darstellung von Rahmen an Inline- Level- Elementen wie A oder SPAN, wenn in einem Element beide Schreibrichtungen auftreten:
- Zunächst muss der Browser jedes einzelne Zeichen im Text für sich betrachten.
- Dann müssen die Rahmen an jedem Zeichen in der Reihenfolge ihres Auftretens angebracht werden, nicht in logischer Reihenfolge. Das bedeutet, dass der obere Rahmen eines Zeichens den unteren Rahmen eines Zeichens in der darüber stehenden Zeile verdecken kann.
- Ein Rahmen links darf nur am ersten Zeichen von links des Inline-Elementes angebracht werden, ein Rahmen rechts nur am ersten Zeichen von rechts. Dies sollte auch dann so sein, wenn sich das Inline-Element über mehrere Zeilen erstreckt.
Praktisch bedeutet dies, dass jedes Element für sich von einem Rahmen umschlossen wird, der am Zeilensprung offen ist und nur am Beginn und am Ende des Elementes geschlossen ist.
Einzelheiten zur Darstellung von Inline- Level- Elementen und über Kontext zur Inline- Formatierung sind im Artikel Das LineBox- Modell erklärt.
Anmerkung:
Im Englischen wird fast alles, was viereckig ist und einen Inhalt hat, von der Zigarettenschachtel bis zur Holzhütte, gelegentlich als 'Box' bezeichnet. Es gibt im Deutschen keinen adäquaten Ausdruck, der ähnlich weit verbreitet wäre. Deshalb wird auf dieser Website der englische Ausdruck übernommen.
TOP
