CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: vertical-align
Erläuterungen:
Diese Eigenschaft beeinflusst die vertikale Positionierung von Inline-Elementen wie IMG oder SPAN innerhalb von Textzeilen und Tabellenzellen. Da hier der Wert baseline voreingestellt ist, wird Text mit wechselnden Schriftgrößen oder Zeilenhöhen immer auf derselben Basislinie dargestellt. Im Artikel 'Das Line- Box- Modell' wird die vertikale Positionierung von Text ausführlicher erläutert.
Erlaubte Werte
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'vertical-align'
baseline | sub | super | top | text-top | middle | bottom | text-bottom |
<percentage> | <length> | inherit
- Schlüsselworte für Fließtext
- Die folgenden Schlüsselworte haben nur einen Effekt, wenn sie innerhalb von Textblöcken eingesetzt werden. Die ausgezeichneten Textteile oder Grafiken richten sich an dem sie umschließenden Text aus (weil er das Elternelement bildet) oder an dem nächsten übergeordneten Blockelement, wenn dieses anonyme Inline- Boxes generiert. Ist so ein Element nicht vorhanden, haben sie keine Auswirkung.

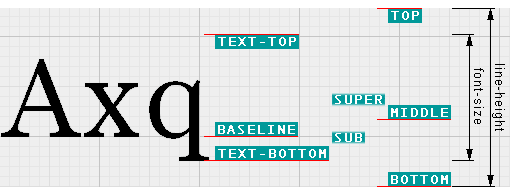
Auswirkung von
vertical-aligninnerhalb von Textblöcken. -
baseline(Ausgangswert)- Richtet die Basislinie der Inline- Box an der Basislinie des Elternelements aus.
sub- Tiefstellung: stellt die Basislinie des markierten Textes tiefer, auf eine für tiefgestellten Text angemessene Höhe, die in CSS 2.1 aber nicht genau definiert ist. Die Schriftgröße wird dabei nicht verändert. Dieser Wert hat nicht in allen Browsern dieselbe Wirkung wie das HTML-Element
sub. super- Hochstellung: stellt die Basislinie des markierten Textes höher, auf eine für hochgestellten Text angemessene Höhe, die in CSS 2.1 aber nicht genau definiert ist. Die Schriftgröße wird dabei nicht verändert. Dieser Wert hat nicht in allen Browsern dieselbe Wirkung wie das HTML-Element
sup. top- Bringt die Oberkante des markierten Textes (oder der Grafik) mit der Oberkante des Elternelements zur Deckung. Dieser Wert hat nur eine Wirkung, wenn die Zeilenhöhe des Elternelementes größer als normal eingestellt ist.
text-top- Richtet den markierten Text so aus, dass die Oberkante seiner Textzeichen mit der Oberkante der Textzeichen des Elternelementes aliniert sind. Dieser Wert darf nur dann eine sichtbare Wirkung haben, wenn der Schriftgrad des markierten Textes vom Schriftgrad des Elternelementes abweicht.
middle- Richtet die vertikale Mitte der Textbox an einem Punkt aus, der um die Hälfte der x-Höhe oberhalb der Basislinie des Elternelements liegt. Die meisten heutigen Browser setzen das mit 1/4 der Schriftgröße gleich.
bottom- Bringt die Unterkante des markierten Textes mit der Unterkante des Elternelements zur Deckung. Dieser Wert wirkt nur dann anders als
text-bottom, wenn die Zeilenhöhe des Elternelementes größer als normal eingestellt ist. text-bottom- Richtet den markierten Text so aus, dass die Unterkante seiner Textzeichen mit der Unterkante der Textzeichen des Elternelementes aliniert sind. Dieser Wert darf nur dann eine sichtbare Wirkung haben, wenn der Schriftgrad des markierten Textes vom Schriftgrad des Elternelementes abweicht.
- Schlüsselworte für Tabellen
- Innerhalb von Tabellen sind nur vier Schlüsselworte definiert. Diese erhalten hier eine vom Fließtext abweichende Bedeutung.

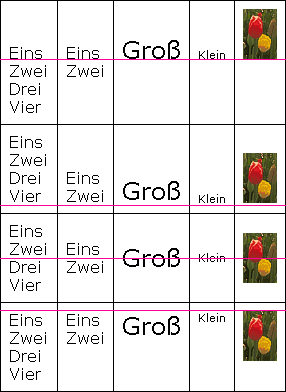
Werte für
vertical-aligninnerhalb von Tabellen. Obenbaseline, darunterbottom, dannmiddleund ganz untentop. baseline- Die Basislinie einer Zellenreihe ist die Basislinie der ersten Textzeile in der ersten Zelle. Wenn der Text in einer anderen Zelle der Reihe größer ist, dann wird oberhalb des Textes der ersten Zelle entsprechend viel
paddingaddiert. Falls in einer Zelle kein Text vorhanden ist, erfolgt die Ausrichtung nach der Basislinie eines anderen vorhandenen Elementes. Die Basislinie von leeren Zellen istbottom. bottom- Bringt die Unterkante der letzten Textzeile mit der Unterkante der Tabellenzelle zur Deckung.
middle- Bringt die vertikale Mitte der Textzeilen mit der vertikalen Mitte der Tabellenzelle zur Deckung.
top- Bringt die Oberkante der ersten Textzeile mit der Oberkante der Tabellenzelle zur Deckung.
sub,super,text-top,text-bottom- Diese Werte haben innerhalb von Tabellenzellen keinerlei Wirkung, es sei denn, sie treten innerhalb eines Blockelementes auf, das innerhalb einer Tabellenzelle plaziert ist.
<percentage>- Prozentwerte, die sich auf die Zeilenhöhe beziehen. Positive Werte heben die Basislinie des Textes an, negative senken sie ab.
<length>- Eine absolute oder relative Längenangabe. Positive Werte heben die Basislinie des Textes an, negative senken sie ab.
- Mehr Informationen über Längenwerte in CSS finden Sie im Grundlagenartikel Längenwerte.
inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Code-Beispiel:
SPAN.hoch { vertical-align: top; }
Browserunterstützung
Die Eigenschaft vertical-align wird von allen modernen Browsern unterstützt, mit folgenden Einschränkungen:
- IE/Win 7
- IE/Win bis Version 6 stellt die Werte
topbzw.bottomim Text genau so wietext-topbzw.text-bottomdar. Ab Version 7 ist die Darstellung korrekt. - IE/Win 5.x
- IE/Win 5 erkennt nur die Werte
subundsuperfür Text, untestützt Graphiken innerhalb von Texten gar nicht. - IE/Mac 5.x
- IE/Win hat gelegentlich Probleme mit der korrekten Darstellung von Graphiken im Text. Hier müsste im Einzelfall gründlich getestet werden.
- Opera 7.x
- Opera 7 erkennt die Werte
topundbottomnicht.
Im Opera 8 ist das Problem behoben.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist Teil des Standards CSS Mobile Profile 1.0 und unterliegt damit auch in Mobilgeräten allen relevanten Regeln aus CSS 2.1.
Es wurden nur die Werte baseline, sub, super und inherit in den Standard für Mobilgeräte übernommen.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
baseline |
Absoluter Wert für <percentage> und <length>, sonst Spezifizierter Wert. |
Nein | Elemente im Kontext zur Inline- Formatierung oder Tabellenzellen | Zeilenhöhe des Elementes selbst | Visual |
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 2.1 CR und CSS Mobile.
