CSS 2.1 ::Grundlegendes
Inline- Formatierung (Das Line- Box- Modell)
Die Darstellung und Positionierung der Block- Level- Elemente eines Webdokuments mit Hilfe von CSS wird durch das Box- Modell beschrieben. Ebenso wichtig ist aber die Darstellung der Textzeilen innerhalb dieser Elemente, die durch das Line- Box- Modell definiert wird (siehe Anmerkung zum Begriff 'Box').
Definitionen
Die Grundlagen der Textausgabe von Websites lassen sich nicht einfach mit Begriffen wie Worte und Textzeile erläutern. Deshalb wurden als Teil der Regeln der Inline- Formatierung in CSS einige besondere Ausdrücke eingeführt. Einige davon sind als Fachausdrücke aus dem Druckwesen übernommen. Mit ihnen lassen sich die Abläufe bei der Auslegung von Textzeilen präzise beschreiben. Es ist wichtig, dass man zuerst die Bedeutung dieser Ausdrücke kennt, wenn man die Erläuterungen zum Line- Box- Modell verstehen und praktisch einordnen will.

Bedeutung von Fachausdrücken im Textsatz
- Inline- Level- Element
- Alle Elemente, die keine Block- Level- Elemente sind, d. h. die nicht einen Kontext zur Blockformatierung etablieren, sind Teil des Kontexts zur Inline- Formatierung und werden als Inline- Level- Elemente bezeichnet. Im Deutschen wird auch häufig die einfachere Bezeichnung 'Inline- Elemente' verwendet. Dies sind Elemente wie
span,codeoderem, deren Inhalt als Textzeilen oder Teile davon abgebildet wird. - Line- Box
- Vereinfacht ausgedrückt, entspricht eine Line- Box einfach einer Zeile Text. Etwas genauer genommen, ist eine Line- Box das Viereck, das eine Zeile Text umgibt. Sie ist in eine oder mehrere Inline- Boxes oder Anonyme Inline- Boxes aufgeteilt.
- Inline- Box
- Die Inline- Boxes werden durch Inline- Level- Elemente wie
SPANoderEMgeneriert. Der Inhalt einer Inline- Box kann auf mehrere Line- Boxes aufgeteilt sein, wenn in einer Line- Box nicht genug Platz ist. Ihr Inhalt erscheint im Dokumentstammbaum und ist durch CSS-Deklarationen ansprechbar. - Anonyme Inline- Box
- Alle Teile eines Textes oder einer Textzeile, die keinem Inline- Level- Element zugeordnet sind, werden anonyme Inline- Boxes genannt. Der Inhalt von anonymen Inline- Boxes kann nicht durch CSS-Deklarationen angesprochen werden.
- Kontext zur Inline- Formatierung
- Dieses Prinzip definiert ein Umfeld oder eine Umgebung für die Darstellung der Inline- Level- Elemente. Dort ist definiert, wie Inline- Level- Elemente nebeneinander bzw. untereinander gestellt werden.
- Durchschuss / Halb-Durchschuss
- Der Durchschuss ist die Differenz zwischen der Zeilenhöhe (dem aktuellen Wert der Eigenschaft
line-height) und der Höhe der Textzeichen (dem aktuellen Wert der Eigenschaftfont-size) in einer Zeile. Die Hälfte dieser Differenz ist der Halb-Durchschuss. Der Browser bringt einen vertikalen Abstand von der Höhe eines Halb-Durchschuss oben und unten an jedem Textzeichen an, bevor er es entsprechend dem Wert der Eigenschaftvertical-alignvertikal ausrichtet. In Fachausdrücken gesagt gilt die Gleichung: - Halb-Durchschuss + Schriftgrad + Halb-Durchschuss = Zeilenabstand
Das Line- Box- Modell legt die Beziehungen zwischen Line- Box, Inline- Level- Elementen und Inline- Boxes sowie die Dimensionen der Line- Boxes fest.
Allgemeines
Inline- Level- Elemente generieren verschiedene Inline- Boxes und anonyme Boxes. Diese werden nun innerhalb des umschließenden Blocks horizontal nebeneinander gesetzt, beginnend in der linken oberen Ecke und entsprechend der Reihenfolge ihres Auftretens im Webdokument. Bei umgekehrter Schreibrichtung (rtl) wird oben rechts begonnen. Wenn das umschließende Element nicht breit genug ist, um alle Inline- Boxes nebeneinander aufzunehmen, werden sie auf mehrere Textzeilen verteilt.
Eine Inline- Box, die mehrere Worte enthält, kann durch die Zeilentrennung ebenfalls auf mehrere Line- Boxes aufgeteilt werden.
Jede Textzeile bildet für sich eine Line- Box. Ein Absatz ist also nichts anderes als eine Menge übereinander geschichteter Line- Boxes. Diese Line- Boxes werden immer direkt untereinander gestellt, so dass kein Zwischenabstand und keine Überlappung vorhanden ist.
Inline- Level- Elemente
Hier folgt eine Übersicht der gängigsten Inline- Level- Elemente:
A
ABBR
ACRONYM
ADDRESS
B
BDO
BIG
CITE
CODE
DFN
EM
I
IMG
KBD
LABEL
LEGEND
Q
SAMP
SMALL
SPAN
STRONG
SUB
SUP
TT
VAR
Diese Aufstellung basiert auf der Spezifikation HTML 4.01, alle als 'deprecated' gekennzeichneten Elemente wurden nicht mehr berücksichtigt.
Beispiel für den Kontext zur Inline- Formatierung
Um diese Grundzusammenhänge besser zu erkennen, wollen wir uns jetzt den Quelltext eines gewöhnlichen Absatzes ansehen:
<p>Ein Beispieltext, in dem verschiedene <strong>hervor gehobene</strong>
oder <em>betonte</em> oder <span style="color:blue">anders markierte</span>
Inline- Level- Elemente vorhanden sind.</p>
Hier bildet das Element P den umschließenden Block für alle Inline- Level- Elemente innnerhalb seiner beiden Tags. Darin sind drei Inline- Level- Elemente vorhanden. Es sind dies die Elemente STRONG, EM und SPAN. Jedes dieser Elemente bildet jeweils eine Inline- Box. Die dazwischen liegenden Textteile generieren anonyme Inline- Boxes.
Welche Boxes in diesem Beispiel generiert werden und welche Textteile jeweils dazu gehören, zeigt die folgende Tabelle noch einmal als Übersicht:
| Box | Dazu gehörender Inhalt |
|---|---|
| (Anonyme Inline- Box) | Ein Beispieltext, in dem verschiedene |
Inline- Box STRONG | hervor gehobene |
| (Anonyme Inline- Box) | oder |
Inline- Box EM | betonte |
| (Anonyme Inline- Box) | oder |
Inline- Box SPAN | anders markierte |
| (Anonyme Inline- Box) | Inline- Level- Elemente vorhanden sind. |
Die folgende Box ist eine Block- Box mit vorgegebener Breite. Sie illustriert eine Möglichkeit, wie dieser Text im Browser dargestellt werden kann (achten Sie auch auf die Inline- Box STRONG, die auf zwei Zeilen aufgeteilt ist):
Ein Beispieltext, in dem verschiedene hervor gehobene oder betonte oder anders markierte Inline- Level- Elemente vorhanden sind.
Vertikale Ausrichtung und Höhe
Alle Elemente innerhalb einer Line- Box sind im Normalfall vertikal an der Textgrundlinie ausgerichtet (vertical-align: baseline;). Das bleibt auch so, wenn für einzelne Elemente eine andere Schriftgröße oder -familie deklariert wurde. In dem Fall berechnet der Browser zuerst die Höhe der durch das Element generierten Inline- Box und richtet sie anschließend entsprechend dem Wert der Eigenschaft vertical-align aus.

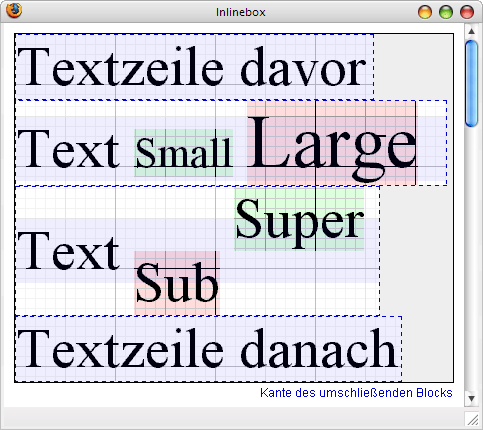
Änderung der Zeilenhöhe durch unterschiedliche Schriftgrößen bzw. vertikale Ausrichtungen (rot und grün unterlegt). Die ursprüngliche Zeilenhöhe ist blau unterlegt.
Sollte die Inline- Box höher sein als die Line- Box, wird die Höhe der Line- Box entsprechend vergrößert. Sind die entstehenden Inline- Boxes nicht so hoch wie die Line- Box, bleibt oben und unten in der Line- Box eine leere Fläche. Im Screenshot wird dies durch die mit 'Small' und 'Large' bezeichneten Elemente illustriert: der Hintergrund der dazu gehörigen Boxes ist farbig angelegt.
Die Höhe der Line- Box wird auch dann angepasst, wenn für die vertikale Ausrichtung der Inline- Level- Elemente ein anderer Wert als baseline deklariert wurde. In dem Fall werden zuerst alle Boxes innerhalb der Line- Box vertikal ausgerichtet: an einer gedachten horizontalen Linie und entsprechend dem Wert der Eigenschaft vertical-align. Anschließend wird die Fläche der Line- Box soweit nach oben bzw. unten erweitert, dass alle Elemente innerhalb der Line- Box bleiben. Im Screenshot ist dies an den Elementen, die mit vertical-align: sub; und vertical-align: super; deklariert sind, zu erkennen.
Die Line- Box ist immer so hoch, dass alle darin liegenden Inline- Boxes darin Platz haben, d. h. ihre Höhe ist die Distanz zwischen der Unterkante der am weitesten unten liegenden Box und der Oberkante der am weitesten oben liegenden Box.
Deshalb kann man im Allgemeinen davon ausgehen, dass die Textzeilen eines Absatzes unterschiedliche Höhe haben, wenn verschiedene font-Eigenschaften oder vertikale Ausrichtungen verwendet wurden. Man kann das bis zu einem gewissen Grad vermeiden, indem man die Zeilenhöhe von vornherein größer deklariert.
Horizontale Ausrichtung und Breite
Eine Line- Box ist immer so breit wie die Summe aller ihrer Inline- Boxes. Die größtmögliche Breite einer Line- Box wird durch die Breite des umschließenden Blocks vorgegeben, sie kann nicht durch die Eigenschaft width deklariert werden.
Wenn eine Line- Box rechts nicht ganz bis an die Kante des umschließenden Blocks heranreicht, hat das mehrere Gründe. Zum einen ist die Gesamtbreite aller Inline- Boxes in dieser Line- Box etwas kleiner ist als die Breite des umschließenden Blocks. Die nächste Inline- Box oder anonyme Inline- Box würde über die Kante des umschließenden Blocks hinausstehen. Da dies nicht erlaubt ist, wird sie am Anfang der nächsten Line- Box (d. h. am Anfang der nächsten Textzeile) untergebracht.
Der zweite Grund liegt in der horizontalen Ausrichtung der Inline- Boxes. Diese richtet sich nach dem Wert der Eigenschaft text-align. In dem im Screenshot des vorhergehenden Absatzes gezeigten Beispiel wurde dafür der Wert left deklariert. Durch Deklaration von text-align: justify werden alle Leerräume zwischen den Worten gestreckt, dass die Line- Boxes ebenso lang sind wie der umschließende Block.
Float-positionierte Elemente haben ebenfalls einen Einfluss auf die Länge der Line- Boxes. Floatierte Elemente werden bekanntlich nach links oder rechts an den Rand geschoben und der Fließtext fließt um sie herum. Durch float positionierte Elemente stehen also zwischen den Line- Boxes und der Kante des umschließenden Elements, die Line- Boxes werden in diesem Fall entsprechend gekürzt.
Auch die Schreibrichtung hat einen Einfluss auf die horizontale Ausrichtung. Ist als Schreibrichtung rechts-nach-links definiert (direction:rtl;), dann befinden sich die nur teilweise gefüllten Zeilen am Absatzende am rechten Rand des umschließenden Elements. Die Eigenschaft text-align hat in diesem Fall den Ausgangswert right.
Rahmen und Hintergründe
Im Kontext zur Inline- Formatierung haben die Eigenschaften background, padding, border und margin eine etwas andere Wirkung wie im Kontext zur Blockformatierung. Generell lassen sich CSS-Deklarationen nur an Elementen anbringen, die im Dokumentstammbaum auftreten, sie können also nur einen Effekt auf Inline- Boxes und auf die erste Line- Box (mit Hilfe des Pseudoelement :first-line) haben.
Die Eigenschaft margin kann für alle vier Seiten einer Inline- Box deklariert werden, ist aber nur für die rechte und linke Seite wirksam.
Die Eigenschaften border und padding werden auf allen vier Seiten einer Inline- Box dargestellt. Oben bedeutet dabei 'entlang der Oberseite der gesamten Box', auch wenn sie sich über mehrere Zeilen erstreckt. Das gleiche gilt analog für unten. Rechts bedeutet: 'rechts des letzten Zeichens Text in der Line- Box', bei Schreibrichtung rtl bezieht rechts sich auf das erste Zeichen Text. Links bedeutet: 'links des ersten Zeichens Text in der Line- Box', bei umgekehrter Schreibrichtung 'links des letzten Zeichens Text in der Line- Box'.
Rahmen und padding wirken zwischen benachbarten Line- Boxes, haben aber keinen Einfluss auf die Zeilenhöhe. Das bedeutet, das border-top und padding-top einer Inline- Box möglicherweise den Inhalt der darüber liegenden Zeile verdecken kann. Die Lage des Rahmens richtet sich nach den Ausmaßen des Inhalts und des padding einer Inline- Box. Sie ist nicht von der Größe der Line- Box abhängig.
Wenn sich eine Inline- Box über mehrere Zeilen erstreckt, dann soll der Browser an den Stellen der Zeilentrennung kein padding, border oder margin darstellen.
Es ist auch möglich, dass ein Inline- Level- Element ganz leer ist. Die daraus generierte Inline- Box wird dennoch, im Rahmen der oben beschriebenen Einschränkungen, mit den deklarierten Werten für die Eigenschaften padding, border und margin versehen.
Anmerkung:
Im Englischen wird fast alles, was viereckig ist und einen Inhalt hat, von der Zigarettenschachtel bis zur Holzhütte, gelegentlich als 'Box' bezeichnet. Es gibt im Deutschen keinen adäquaten Ausdruck, der ähnlich weit verbreitet wäre. Deshalb wurde auf dieser Website der englische Ausdruck 'Box' übernommen.
TOP
