CSS 2.1 ::Referenz ::Eigenschaften
CSS 2.1: z-index
Erläuterungen
Diese Eigenschaft legt fest, welche Elemente bei der Darstellung von welchen anderen Elementen überlappt werden.

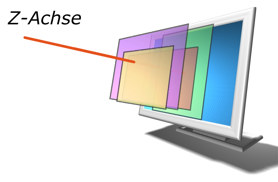
Virtuelle räumliche Staffelung der Elemente entlang der Z-Achse.
Normalerweise geschieht das automatisch: im Quelltext später notierte Elemente werden die davor stehenden Elemente überdecken. Man kann sich das so vorstellen, dass die HTML-Elemente Papierbogen sind, die teilweise übereinander liegen. Das zuletzt hingeworfene Blatt liegt obenauf und verdeckt die anderen.
Dies ist aber nicht immer die Reihenfolge, in der man die Elemente dargestellt haben will. Mit Hilfe des Z-Index lässt sich diese Reihenfolge ändern.
Die Eigenschaft z-index bestimmt, in welcher Reihenfolge die Elemente eines Dokuments entlang einer gedachten z-Achse aufgereiht werden. Die z-Achse steht immer senkrecht zur Bildschirmfläche. Elemente mit größerem gegebenen z-index erscheinen vor Elementen mit kleinerem gegebenen z-index.
Anders ausgedrückt: Wenn man sich vorstellt, dass die Elemente eines Webdokuments auf Ebenen im Raum angeordnet sind, die alle parallel zum Bildschirm liegen, dann bestimmt der Wert des z-index, welche Elemente weiter 'vorn' (zum Betrachter hin) bzw. weiter 'hinten' (vom Betrachter weg) liegen.
Erlaubte Werte
Auszug aus der Spezifikation (die verwendete Syntax wird im Artikel CSS-Wertesyntax genauer erläutert):
'z-index' auto | <integer> | inherit
auto(Ausgangswert)- Den mit
autodeklarierten Elementen wird vom Anwenderprogramm automatisch ein Wert fürz-indexzugewiesen. Es ist nicht vorgegeben, ob diese automatische Anordnung von 'hinten' nach 'vorn' verläuft oder anders herum. Das bedeutet, dass die im Dokument zuletzt notierten Elemente entweder ganz vorn oder ganz hinten auf der z-Achse stehen können. Wer also mit positionierten Elementen arbeitet, die sich gegenseitig überlagern, sollte in jedem Fall den z-Index angeben. <integer>- Für den z-Index sind nur ganze Zahlen erlaubt. Das Anwenderprogramm errechnet innerhalb von zwei möglichen Modellen, welche Elemente dargestellt werden. Die beiden Szenarien sind der 'aktuelle Schichtungskontext' und der 'lokale Schichtungskontext'. Welches der beiden Szenarien vom Browser herangezogen wird, hängt allein von der Struktur des HTML ab, d. h. von der Stellung der Elemente zueinander innerhalb des Dokumentstammbaums.
- Aktueller Schichtungskontext:
Explizite Vergabe des Wertes für den z-index mit der Maßgabe, dass Elemente mit höheremz-indexdie anderen überlappen. Negative Werte sind erlaubt. Die Zahlenwerte können nicht unbegrenzt groß werden, diese Grenze ist aber vom Anwenderprogramm abhängig. - Lokaler Schichtungskontext:
Es kann gelegentlich der Fall auftreten, dass nicht nur verschiedene im Dokumentstammbaum gleichrangige Elemente mit einemz-indexversehen sind, sondern auch deren Kindelemente. Damit das Szenario übersichtlich bleibt, erhalten die Z-Indices der beteiligten Elemente durch den lokalen Schichtungskontext eine gewisse Rangfolge. Beispielsweise kann ein Element A von einem Geschwisterelement B überdeckt werden (aufgrund eines höherenz-index). Dann werden auch sämtliche Nachkommenelemente des Elements A verdeckt, selbst wenn derenz-index-Werte höher sind. Gleichzeitig werden die Nachkommenelemente des Elements B dargestellt, auch wenn derenz-indexkleiner ist als der des Elementes A.
Anders ausgedrückt: Es werden zuerst diez-Index-Werte der gleichrangigen Elemente ausgewertet, erst danach zweitrangig diez-Index-Werte der Nachkommen-Elemente.
Oder, noch anders ausgedrückt: Wenn ein Element aufgrund seines Z-Index 'vor' seinem Nachbarelement dargestellt wird, dann werden auch alle seine Nachkommenelemente 'vor' den Nachkommenelementen des Nachbarelementes dargestellt.
- Aktueller Schichtungskontext:
inherit- Bestimmt explizit, dass diese Eigenschaft denselben berechneten Wert wie im Elternelement annimmt.
Beispiel:
In diesem kurzen Stylesheet sind Regeln für sechs Elemente definiert (die Deklarationen für width, height, left und top wurden der Übersichtlichkeit halber weggelassen):
DIV.a { position: absolute; z-index: 7; } DIV.b { position: absolute; z-index: 4; } DIV.1 { position: absolute; z-index: 2; } DIV.2 { position: absolute; z-index: 6; } DIV.3 { position: absolute; z-index: 3; } DIV.4 { position: absolute; z-index: 5; }
In dem zugehörigen HTML erkennt man, welches Verhältnis die Elemente zueinander haben:
<div class="a"> <div class="1"></div> <div class="2"></div> </div> <div class="b"> <div class="3"></div> <div class="4"></div> </div>

Beide zusammen sollten prinzipiell eine Darstellung wie im rechts stehenden Bild ergeben, in der man deutlich das Prinzip des lokalen Schichtungskontexts erkennen kann:
Hier hat das Element a einen größeren Z-Index als das Element b. Element a steht deshalb vor b. Aus demselben Grund steht Element a gleichzeitig vor den Nachfahren von Element b.
Zusätzlich stehen die Elemente 1 und 2 als Nachfahren von a ebenfalls vor dem Element b und allen seinen Nachfahren, auch wenn das Element 1 einen geringeren Z-Index aufweist als Elemente b, 3 und 4.
Browserunterstützung
Die Eigenschaft z-index wird von allen modernen Browsern unterstützt, mit folgenden Einschränkungen:
- Mozilla 1.8, Firefox 2, etc.
- Elemente mit einem negativen Z-Index-Wert werden in vielen Fällen nicht dargestellt. Das hat nichts mit der Konstellation zu anderen Elementen, z. B. Eltern- Elementen, zu tun. Der Fehler wird in Version 3 behoben sein. Bis dahin sollte man zur Abhilfe im Einzelfall negative Z-Index-Werte meiden.
Eric Meyer's CSS2 Test Suite zeigt am praktischen Beispiel, wie die Browser mit dieser Eigenschaft umgehen.
Keine Eigenschaft und kein Selektor stehen in einem Stylesheet für sich allein. In der Praxis kann das Zusammenspiel zwischen verschiedenen Elementen und Selektoren einen nicht zu unterschätzenden Einfluss auf die Fähigkeiten der Browser haben. Bugs treten oft erst durch das Zusammenwirken mehrerer Eigenschaften an unterschiedlichen Elementen auf.
Wechselwirkungen:
Besonderheiten im Medientyp handheld:
Diese Eigenschaft ist nicht Teil des Standards CSS Mobile Profile 1.0. Mobilgeräte, deren Browser diese Eigenschaft anwenden, sind bisher nicht bekannt.
Weitere Charakteristika:
Die Stylesheet-Schnellreferenz mit einer Zusammenfassung aller visuellen Eigenschaften kann auch als PDF-Datei herunter geladen werden.
| Ausgangs- wert: |
Berechneter Wert: |
Vererbung: | Anwendbar- keit: |
%-Bezugs- wert: |
Medien- gruppe(n): |
|---|---|---|---|---|---|
auto |
Spezifizierter Wert | Nein | Positionierte Elemente | Nicht zutreffend | Visual |
Verwendete Standards
Dieser CSS-Referenz liegen folgende Spezifikationen zugrunde: CSS 1, CSS 2.1 CR und CSS Mobile.
