CSS 2.1 ::Grundlegendes
Der Dokumentstammbaum
Wozu ein Stammbaum?
Der Dokumentstammbaum 1) beschreibt die Struktur einer HTML-Datei, ähnlich wie ein Familienstammbaum das Verhältnis verwandter Familien zueinander darstellt. Auch die Bezeichnungen, mit der die Beziehungen der Elemente untereinander definiert werden, sind aus diesem Kontext entlehnt: es gibt u. a. Eltern-, Kind- und Geschwisterelemente.
Wie im realen Leben ist eine genau definierte Abstammung eine Voraussetzung für die Festlegung der Vererbung von Eigenschaften.
Insgesamt gesehen haben wir es aber hier mit einem deutlich einfacheren Gefüge zu tun, denn im Unterschied zum Familienstammbaum hat hier jedes Element nur ein Elternelement. Dadurch ist die Baumstruktur nur halb so kompliziert.
Definitionen
Die Bedeutung der verwendeten Ausdrücke lässt sich zwar aus der Familienforschung einfach herleiten, soll aber der Vollständigkeit halber im Folgenden kurz auf HTML- Dokumente bezogen werden:
(Diese Beschreibungen klingen ein wenig abstrakt — wie es konkret aussehen kann, wird mit Grafik 1 und Grafik 2 weiter unten deutlicher.)- Kindelement (child element):
- Ein Element A ist das Kindelement des Elementes B, wenn A direkt von B abstammt. Kindelemente lassen sich allgemein mit dem Kindselektor (
B>A) und, wenn es sich um das erste Kindelement handelt, auch mit der Pseudoklasse:first-childansprechen. - Elternelement (parent e.):
- Genau umgekehrt wie beim Kindelement ist ein Element B dann das Elternelement des Elementes A, wenn A direkt von B abstammt. Es gibt keine Selektoren, die auf das Elternelement zeigen.
- Geschwisterelement (sibling e.):
- Zwei Elemente A und B werden dann als Geschwisterelemente bezeichnet, wenn beide vom selben Elternelement abstammen. Wenn außerdem das Element B im Code direkt auf A folgt, dann ist die Bedingung für den Geschwister- Selektor (
E1+E2) erfüllt. - CSS 2.1 grenzt zusätzlich noch ab, was vorhergehende und nachfolgende Geschwister- Elemente sind: Wenn Element A vor Element B im Dokumentstammbaum auftritt, wird Element A als vorhergehender Geschwister bezeichnet und Element B als nachfolgender Geschwister bezeichnet. Grundsätzlich gilt diese Deklaration nur für das vorhergehende Geschwisterelement, nicht für den nachfolgenden Geschwister.
- Vorfahren- oder Ahnenelement (ancestor e.):
- Wenn sich die Abstammungslinie von einem Element A nach unten direkt zu einem Element B verfolgen lässt, dann wird A als Vorfahrenelement von B bezeichnet. Dabei kann B das direkte Kindelement von A sein, es können aber auch beliebig viele Generationen dazwischen liegen.
- Nachkommenelement (descendant e.):
- Alle Elemente B, die direkt, aber in beliebiger Generation, von einem Element A abstammen, bezeichnet man als Nachkommenelemente von A. Dies ist die Umkehrung des Ahnenelementes.
- Verhergehendes Element (preceding e.):
- Es gibt zwei Fälle, in denen ein Element A als dem Element B vorhergehend bezeichnet wird: wenn A ein Vorfahrenelement von B ist oder wenn A ein vorhergehender Geschwister von B ist.
- Nachfolgendes Element (following e.):
- Es gibt zwei Fälle, in denen ein Element A als dem Element B nachfolgend bezeichnet wird: wenn A ein Nachkommenelement von B ist oder wenn A ein nachfolgender Geschwister von B ist.
- Stammelement (root element):
- Das Stammelement ist das einzige Element in einem Webdokument, dass nur Nachkommen-, aber keine Vorfahrenelemente hat.
- Alle Elemente
- In all diesen Beschreibungen bezieht sich CSS 2.1 nicht nur auf die grafische Darstellung, sondern auch auf die Folge der Elemente im Quelltext des Dokuments. Die Definitionen von vorhergehenden oder nachfolgenden Elementen, ebenso wie Pseudoklassen und Pseudoelemente, erklärt man sich am besten aus dem Quelltext des Dokumentes.
TOP
Das Konzept der Abstammung
Ein Beispiel-Dokument
Für jedes Element innerhalb eines Dokumentes wird genau festgelegt, von welchem Element es abstammt. Ausnahme ist hier nur das Element HTML, das kein Elternelement hat.

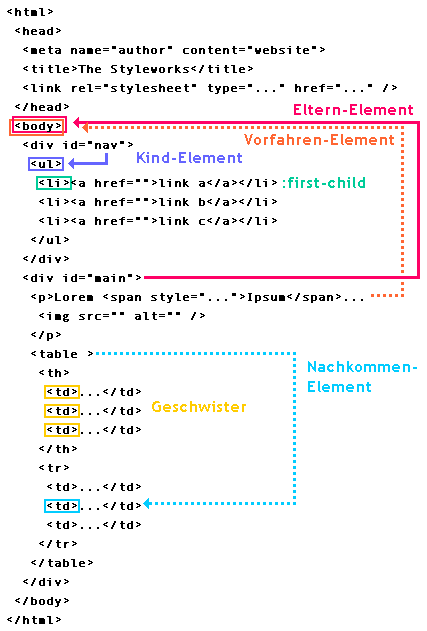
Quellcode eines Beispieldokuments
(Dokumentstammbaum dieses Dokuments siehe Bild unten)

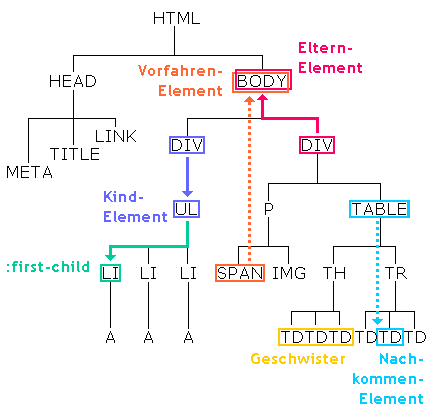
Grafische Darstellung des Dokumentstammbaums desselben Dokuments
Nach der Definition ist jedes Element auch Teil aller seiner Vorfahrenelemente, da es im Code innerhalb der Vorfahrenelemente verschachtelt ist.
Als Beispiel soll hier der Code und der Dokumentstammbaum eines kurzen Webdokumentes verglichen werden. Die farbig markierten Elemente sind jeweils dieselben in beiden Grafiken.
An der ersten Darstellung ist es noch etwas umständlich zu erkennen, wie die Abstammungsverhältnisse innerhalb des Dokuments liegen. Wer allerdings gewohnt ist, mit verschachtelten Tabellenstrukturen zu arbeiten, wird hier wohl keine Probleme haben.
- Das direkte Elternelement des Elements
divmit dem Identifizierermainist das Elementbody.
- Für das Element
spanistbodyjedoch nur eins von mehreren Vorfahren- Elementen, auchhtmlgehört dazu.
- Umgekehrt ist z. B. das Element
tdinnerhalb einer Tabelle nur eins von mehreren Nachkommen- Elementen des Elementstable.
- Das einzige direkte Kindelement des Elementes
divist das Elementul.
- Das Element
ulwiederum hat mehrere Kind- Elemente, von denen das Elementli, das im Quelltext an erster Stelle steht, mit der Pseudoklasse:first-childangesprochen wird.
- Alle Zellen einer Tabellenreihe sind natürlicherweise Geschwisterelemente, ebenso wie die Listenpunkte einer (un)geordneten Liste oder direkt aufeinander folgende Absätze.
Dasselbe Dokument kann durch den darunter stehenden Dokumentstammbaum dargestellt werden.
Wenn man dessen Struktur genauer betrachtet, dann versteht man auch die Forderung aus XHTML, dass Elemente sich nicht überschneiden dürfen. Bei sich überschneidenden Elementen ist nicht klar, ob es sich um Geschwister- oder Ahnenelemente handelt, d. h. die Position im Dokumentstammbaum, und damit auch die Frage der Abstammung, ist nicht eindeutig geklärt. Für die Anwendung von CSS würde das bedeuten, dass wir uns unnötigerweise große Probleme bei der Vererbung von Werten schafften.
TOP
Anmerkung 1)
Auf dieser Website wird durchgängig der Ausdruck 'Dokumentstammbaum' verwendet, denn dies ist die einzig korrekte Übersetzung des englischen Wortes 'document tree'. Dies ist analog zur gängigen Übersetzung von 'family tree' in 'Familienstammbaum'. Erst durch den Wortteil '...stamm...' wird deutlich, dass es sich um die Abstammung handelt.
Ebenso wird der Ausdruck 'root element' durch den deutschen Begriff 'Stammelement' übersetzt. Auch hier wurde der im Deutschen üblichen Sprech- und Schreibweise ('Stammelement') der Vorzug vor der wörtlichen Übersetzung (='Wurzelelement') gegeben.
