CSS 2.1 ::Artikel
Denken außerhalb des Designgrids
Das Original dieses Textes wurde zuerst am 19. Dezember 2005 unter dem Titel Thinking Outside the Grid im Online-Magazin A List Apart veröffentlicht. Die Autorin ist Molly E. Holzschlag. Die Übersetzung erfolgte mit Genehmigung von A List Apart und der Autorin.
Translated with the permission of A List Apart Magazine and the author. [Translators note: links on this page are being updated.]
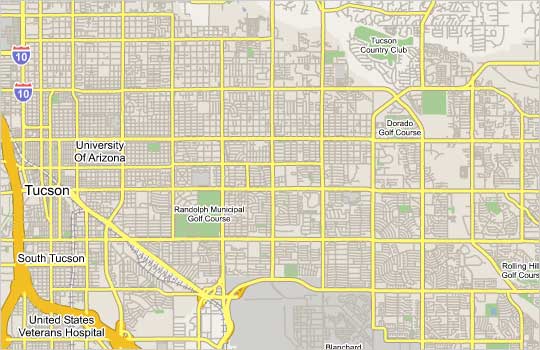
An einem Tag im November kam ich spät nachts mit dem Flugzeug in meiner Heimatstadt Tucson (Arizona) an. Mir fiel auf, wie streng die Stadtplanung sich hier an ein Gitternetz angelehnt hat und ich war beeindruckt. Tucson ist eine der am Reißbrett geplanten Städte Amerikas. Aus der Luft kann man gut erkennen, dass die Planer die Stadt nach einem präzisen Raster aufgebaut haben.

Bild 1: Stadtplan von Tucson
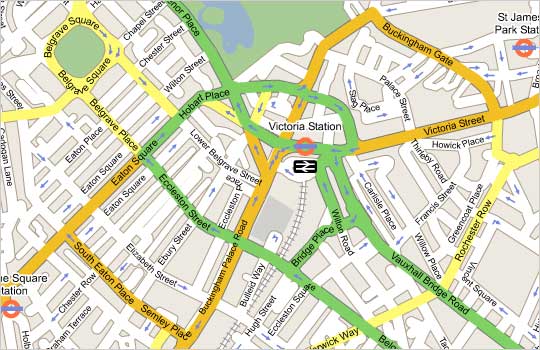
An dem Tag war ich in London gestartet, einer Stadt, deren Grundriss mit einem Gitternetz so gut wie nichts zu tun hat. London besteht aus Kreisen, Spiralen, Tangenten und macht oft den Eindruck, als seien die Straßen nach spontanen Eingebungen gebaut worden (siehe Bild 2).

Bild 2: Stadtplan von London
Da ich bereits seit einiger Zeit über diesen Artikel nachgedacht hatte, erschienen mir die Bilder dieser beiden Städte aus der Luft wie ein treffendes Abbild des heutigen gitterbasierten Designs im Web. Mit den modernen Technologien und Techniken können wir wie bisher grid-basierte Designs entwerfen. Wir können aber auch das Gitternetz- Denken völlig verlassen. Wir als Designer haben die Wahl und es ist keine Frage, dass diese Wahl uns mehr Möglichkeiten bringt. Die Herausforderung liegt allerdings tatsächlich darin, dass wir selbst über das Designgitter hinausdenken.
Sense and the city
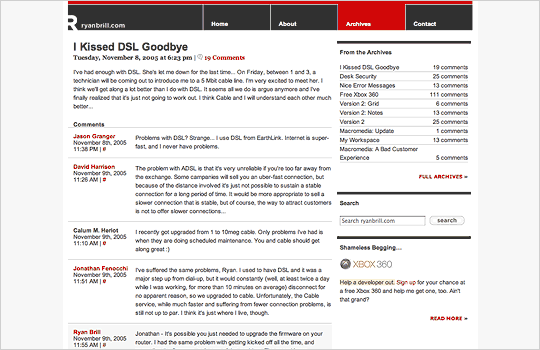
Wenn wir das Bild der Stadtplanung einmal auf unser Webdesign anwenden, dann tun sich interessante Parallelen auf. Ein grid-basiertes Design kann außerordentlich hilfreich sein, wenn wir Websites entwerfen, die vorhersehbares Verhalten, einfache Navigation und ansprechendes Aussehen vereinigen. Gitternetze sind dem Designer eine große Hilfe, wenn er die Dinge plant, die da ablaufen sollen, und sie helfen dem Besucher, wenn er die Website nutzt.

Bild 3: Gitter und Gitterdesign (Ryan Brill)
So wie es geschnitten ist, kann man sich in Tucson leicht zurechfinden: man braucht nicht viel mehr als ein bisschen Orientierungssinn und eine Straßenkarte. Die Anfahrtbeschreibungen der Einwohner lesen sich wie: "Ich wohne an der Südwestecke von Campbell Avenue und Prince Road." Bahnen und Busse laufen typischerweise in Nord- Süd- Richtung oder in Ost- West- Richtung, man gelangt damit leicht überall hin.
Andererseits haben Tucsons Stadtplaner nur mit einem begrenzten Wachstum der Stadt gerechnet. Als die Stadt dann über ihre geplanten Grenzen hinauswuchs, entstanden ungezählte Probleme bei dem Versuch, die einfache Navigierbarkeit und Nutzbarkeit weiterhin aufrecht zu halten. Außerdem ermutigt so ein steifes Gitternetz nicht zum Aufbau neuer Nachbarschaften und Gemeinschaften. Viele Einwohner Tucsons werden zustimmen, dass der Stadt als Resultat daraus so etwas wie ein lebendiger Mittelpunkt — oder unverwechselbare Viertel — fehlt. Wenn auch an einzelnen Punkten solche interessanten Stellen bestehen, sind sie zwar einfach zu erreichen, die Menschen haben aber keine Lust dazu.
Im Unterschied zu Tucson ist London ein Labyrinth. Ich kenne Londoner, die immer das Buch The Knowledge für angehende Taxifahrer bei sich haben, um sich zurecht zu finden. Das Verkehrssystem dort ist so kompliziert, dass Taxifahrer einen ausführlichen Test bestehen müssen, bevor sie eines der berühmten Black Cabs fahren dürfen. Diese Stadt ist durch ihr natürliches Wachstum nicht gerade zu einem Ort geworden, an dem man sich leicht zurechtfindet.
In London haben sich aber einige wunderbare Enklaven und interessante Areale entwickelt und es gibt überall Viertel mit einem charakteristischen Ambiente. Man kann sicher sagen, dass es dort nicht nur ein oder zwei, sondern viele Zentren gibt, in denen kulturelle und gemeinschaftliche Interessen gepflegt werden. Auch wenn das Zurechfinden schwieriger ist, man hat mehr Ziele und Alternativen. Dadurch sind die Menschen motivierter und haben mehr Möglichkeiten, Veranstaltungen in ihrer City wahrzunehmen.
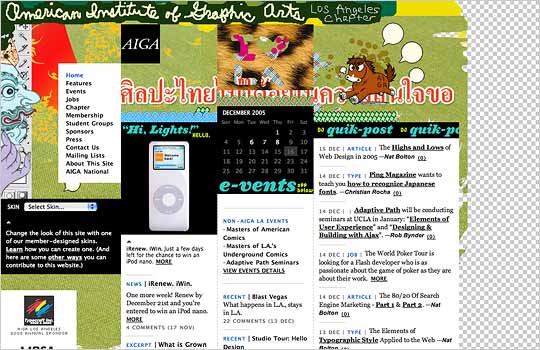
Das Abbild bleibt, wenn wir uns unregelmäßige und spontan erscheinende Designs genauer ansehen. Wie soll es denn für Menschen einfach sein, durch Spiralen und gewundene Alleen zu navigieren? Andererseits kann unser Design visuell besonders überzeugend wirken, wenn wir uns von dem strikten Gittersystem lösen, an das unsere Design- und Programmierumgebung sich bis heute hält. In Bild 4 können Sie leicht erkennen, wie sehr es uns Designern Probleme bereitet, die Nutzbarkeit einer Website zu erhalten, wenn wir gleichzeitig die starren Grenzen des Grid- Layouts überwinden und ein Design schaffen wollen, das anders als das bisher Gewohnte aussieht.

Bild 4: Unregelmäßiges Design (AIGA Los Angeles)
Ein Gitter mit Phantasie
Als eine Person, deren Fähigkeiten eher in Richtung Code als in Richtung Design gehen, finde ich es interessant, wie sehr unsere Designs sich bisher um die Codierung gedreht haben. Ich glaube, dass es die Einschränkungen des tabellen- basierten Layouts sind, durch die wir so lange an einem visuellen Gitterrost festgehalten haben (siehe Bild 5). Die Gründe dafür kann man leicht verstehen, wenn man bedenkt, dass ein tieferes Verständnis für CSS- Layouts erst heute weitere Verbreitung findet.

Bild 5: (k10k)
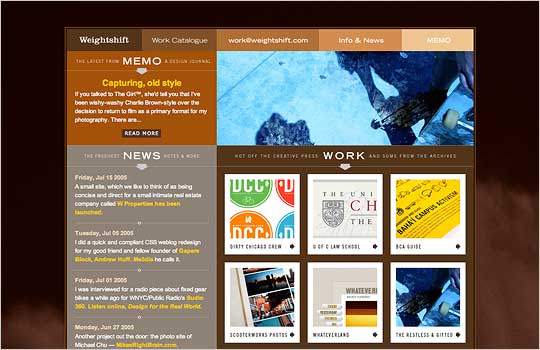
Tabellenlayouts sind ideal für gitterbasierte Designs. Ein spezifisches Grid wird direkt durch das Mark-Up erstellt und wir tendieren dazu, einfach die Vierecke mit Bildern, Text und Navigationselementen zu füllen. Die machen dann unser Design aus (siehe Bild 6). Wenn wir dennoch unregelmäßige Designs mit einer gewissen visuellen Komplexität dort hinein konstruieren, müssen wir dafür einen hohen graphischen Aufwand treiben. Damit werden unsere Dokumente langsam und unser Code wird übermäßig kompliziert.


Bild 6: Tabellengitter und Vierecke (Weightshift)
Tabellenbasierte Gitterdesigns haben ihre Vorteile, aber ebenso wie bei der Stadtplanung kann eine Stärke auch schnell zur Schwäche werden. Durch tabellenbasierte Grids können wir sicherstellen, dass alle Zellen innerhalb der Tabelle sich gleichartig verhalten. Wollen Sie alle Spalten gleich breit haben? Dann brauchen Sie über das 'Wie' nicht einmal nachzudenken, für Tabellen ist dies das natürliche Verhalten. Sie wollen einen gleich großen Abstand zwischen allen Zellen? Auch dazu ist Gehirnschmalz nicht erforderlich. Was passiert aber, wenn Sie nicht wollen, dass alles auf dasselbe Maß reduziert wird? Die Antwort beschreibt das Problem: es geht nicht.
Mit CSS ändert sich das alles. Deshalb theoretisieren ich und viele andere auch darüber, dass wir richtiges Webdesign bis heute nicht gelernt haben. Wir beginnen gerade erst zu verstehen, dass das CSS- Modell der visuellen Formatierung uns weit bessere Möglichkeiten gibt, die herkömmlichen Gitterstrukturen zu verlassen und semantisch individuelle Elemente zu entwerfen. Das gilt besonders für diejenigen unter uns, die jahrelang mit Tabellenstrukturen gearbeitet haben. Wir gewinnen viel durch CSS, aber perfekt ist es nicht, denn auf der anderen Seite verlieren wir auch etwas. Die Breite der Spalten einer Tabelle oder der Abstand zwischen den Zellen etwa lässt sich mit CSS nur schwer festlegen.
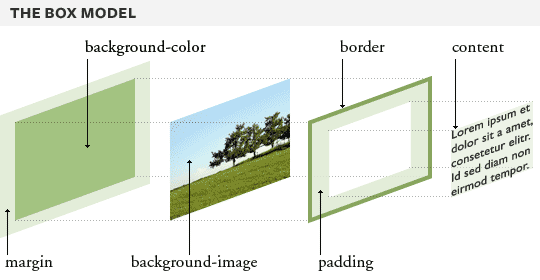
Das Visuelle Modell in CSS besteht nur aus Linien und Vierecken. Das sind die Elemente eines Gitters, richtig? Stimmt schon, aber nur, wenn wir es so wollen. Damit sind wir beim grundlegenden Unterschied angelangt: mit CSS können wir uns eine Box vornehmen und damit machen, was wir wollen, unabhängig von den umliegenden Boxes, und das kann jede beliebige Box sein (siehe Bild 7).

Bild 7: Das Box-Modell
Wir können Boxes floatieren oder mit der Eigenschaft position festlegen, wir können auch schnell ladende Hintergrundbilder hinzufügen. Wir arbeiten also immer noch mit Boxes, können diese aber in einer Vielzahl von visuell unterschiedlichen und technisch effizienten Arten darstellen. Designgitter gehören zwar dazu, wir können aber auch weit effizientere, weil gitterfreie, Layouts kreieren. Bild 8 zeigt ein Beispiel dafür: Dave Shea's 'Blood Lust', eins der Designs, die er für den CSS- Zengarten erstellte.

Bild 8: CSS Zengarten - Design 'Blood Lust'
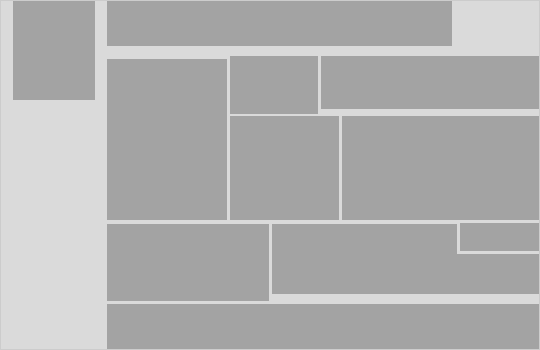
Auf Bild 9 sehen wir die Anordnung der Boxes, aus denen sich das durchbrochene Gitter für Blood Lust zusammensetzt. Auch hier wird wieder demonstriert, wie CSS es uns ermöglicht, unregelmäßige Gitter zu formen. Die Boxes, die wir dazu verwenden, stehen zwar miteinander in Beziehung, sind aber nicht voneinander abhängig.

Bild9 : Boxes in einem unregelmäßigen Gitter
Sobald wir erkennen, was wir alles mit einer Box tun können, werden wir auch klarer sehen, wie wir uns aus der (im eigentlichen Sinne) Abhängigkeit des Gitters befreien können. Betrachten Sie einmal das nächste Design, Bild 10, das man wohl als sehr unregelmäßig, sogar impulsiv, bezeichnen kann.

Bild 10: Unregelmäßiges gitterfreies Design (Kutztown University: Communication Design Department)
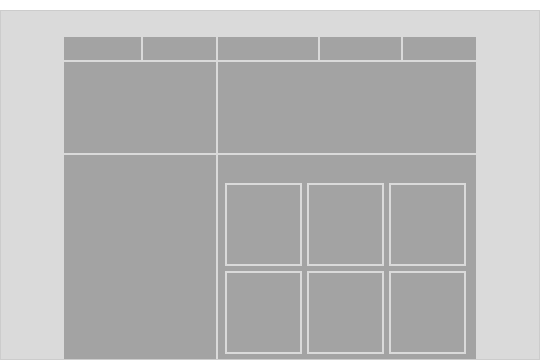
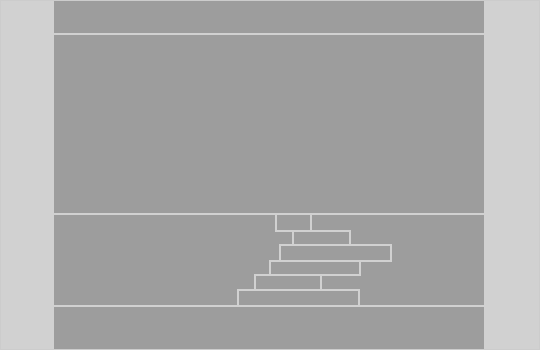
Die Struktur der Boxes für dieses Design sieht so aus:

Bild 11: Boxes eines unregelmäßigen gitterfreien Designs
Nicht nur ist der zugrunde liegende Code schlanker geworden, auch das CSS ist für jeden, der CSS- Layout kennt, ausgesprochen einfach. Dennoch ergibt sich eine ungewöhnliche und satte Darstellung, die zeigt, dass gitterfreie Layouts auch überzeugend und nutzbar sein können.
Im Land der unbegrenzten Möglichkeiten
Das Gute an der Arbeit mit diesen modernen Layouts ist gleichzeitig unsere Herausforderung: wir haben jetzt mehr Möglichkeiten. Mit CSS haben wir ein Mittel zur Erstellung von gut gestalteten Designs, die leicht zu bearbeiten sind und schnell laden. Wenn wir wollen, können das gitterbasierte Layouts sein. Wenn nicht, können wir das Gitter aber auch mit Leichtigkeit in seine Bestandteile zerlegen oder uns ganz von ihm trennen.
Dies öffnet dem modernen Webdesigner eine Fülle neuer Möglichkeiten. Es bleibt aber dabei das Problem, dass wir im Sinne dieser Möglichkeiten denken müssen und nicht in die Vorstellungen der Gitter- Designs zurückfallen, einfach nur, weil sie uns so vertraut sind.
Das ist für diejenigen unter uns, die bereits Jahre lang tabellenbasiertes Webdesign gemacht haben, besonders schwierig. Inhalte ohne Hilfe von Tabellen darzustellen, bedeutet für viele Webdesign- Veteranen, dass sie das grundlegende System verlassen, mit dem sie all die Jahre gearbeitet haben. Einigen wird das leicht fallen, aber für die große Mehrheit ist es sicher schwer, den Sprung vorwärts zu machen. Uns weiterzubilden, zu lernen, wie CSS und die neuen Browser funktionieren, ist nur ein Teil der Antwort. Der andere Teil ist unsere innere Einstellung: wir müssen uns von alten Konventionen verabschieden wollen.
Es gibt heute junge Webdesigner, die noch niemals ein einziges tabellenbasiertes Layout erstellt haben. Unsere herkömmliche Art, mit Webdesign umzugehen, erscheint ihnen fremdartig und einschränkend. Innerhalb der nächsten Jahre werden wir wahrscheinlich noch viele Webdesigner sehen, die sich von Gewohnheiten trennen, wie sie seit Mitte der 1990er Jahre aufgekommen sind.
Das Web entwickelt sich weiter, unsere Einstellung zu ihm ändert sich und unsere Möglichkeiten für Innovation und Kreativität sind heute besser erkennbar als jemals zuvor. Wir sind nicht mehr eingeschränkt wie in einer Reißbrett-Stadt, wir können unverwechselbare Designs schaffen, die außerdem noch gut funktionieren. Erfahrene Webdesign- Veteranen und junge Nachwuchsdesigner können gemeinsam
eine provozierende Vorstellung entwickeln, nach der das Web von morgen ein völlig anderes Aussehen bekommt als das heutige Web. Und ich bin sicher: die meisten von Ihnen werden mir zustimmen, dass das eine sehr schöne Sache ist.
TOP
Hinweis:
Das Original dieses Textes wurde zuerst am 19. Dezember 2004 unter dem Titel Thinking Outside the Grid im Online-Magazin A List Apart veröffentlicht. Die Autorin ist Molly E. Holzschlag. Die Übersetzung erfolgte mit Genehmigung von A List Apart und der Autorin.
Translated with the permission of A List Apart Magazine and the author.
