CSS 2.1 ::Tutorials
Layouts für Kleinbildschirme
Hintergrund
Im Markt von Handy und PDA nimmt der Anteil der webfähigen Geräte seit einigen Jahren beständig zu. Die Technik dieser Geräte und die drahtlose Übertragungstechnik wurden inzwischen so weit entwickelt, dass sie nicht mehr nur für geschäftliche Nutzer interessant sind, sondern auch für die breite Masse. Damit entsteht am Markt ein steigender Bedarf für Websites, die für diese Kleingeräte ausgelegt sind.
Protokolle und Auszeichnungssprachen
Da die Daten für diese Kleingeräte auf dem Funkwege übertragen werden, wollen wir zuerst in aller Kürze ein paar Worte über die dazu verwendeten Protokolle verlieren. Aber keine Panik, welche Einzelheiten hinter hoch fliegenden Bezeichnungen wie Bluetooth, G3, UMTS oder 802.11 stehen, braucht uns als erdgebundene Webdesigner hier nicht zu interessieren.
Wie wir wissen, werden herkömmliche Webseiten mit Hilfe von HTML (heute XHTML) codiert und durch HTTP transportiert. HTTP erschien jedoch zunächst für die drahtlose Übertragung etwas zu langsam, deshalb wurde ein schlankeres, schnelleres System entwickelt, das Wireless Application Protocol, kurz WAP, mit der dazu gehörenden Auszeichnungssprache Wireless Mark-Up Language, kurz WML.
WAP/WML und HTTP/HTML existieren heute nebeneinander. Während aber die Anzahl der für WAP geschriebenen Websites stagniert, werden mit steigender verfügbarer Bandbreite immer mehr Seiten für HTTP codiert. Alle neueren WAP-Geräte (etwa von 2003 an) arbeiten nach dem Standard WAP 2.0, der auch zur Darstellung von HTML- Dokumenten in der Lage ist. Deshalb liegt die Zukunft ganz klar im Bereich XHTML und CSS.
Einschränkungen
Natürlich kann man mit Mobilgeräten durch jede 'normale' Website surfen. Gegenüber dem Desktop-PC leiden sie aber an einer Reihe von durch die Hardware bedingten Einschränkungen:
- Übertragung: die drahtlose DÜ bleibt in ihrer Leistungsfähigkeit weit hinter den heutigen Übertragungsraten von DSL oder Intranet zurück. Außerdem gibt es hier, selbst im Bereich der Oberzentren, noch eine Menge 'weiße Flecken' auf der innerstädtischen Landkarte.
- Content-Filter: Einige Telefongesellschaften setzen einen Proxy ein, der alle 'überflüssigen' Daten herausfiltert. Das kann Java, Flash, Musik usw. sein, aber auch oft Stylesheets. Auch die meisten der SSB-Entwickler setzen Filter ein. Ihre Handbücher üben sich aber oft in bequemer Unklarheit darüber, welche Inhalte heruntergeladen, aber nicht dargestellt werden, oder welche Inhalte erst gar nicht heruntergeladen werden.
- Speicher: Handgeräte arbeiten ohne Festplatte, es gibt nur einen Speicher, der die Aufgaben von Cache und Festplatte übernimmt und der außerdem relativ klein ist. Foto-, MP3- oder E-Mail-Push-Funktionen schränken den verfügbaren Speicherplatz weiter ein.
- Bildschirmgröße: sie reicht bei Handies von den 96 × 65 (B × H) Pixeln älterer Geräte bis zur Größe von 208 × 320, bei PDAs von 160 × 160 bis zu 320 × 640 Pixel. Dazwischen ist fast jede denkbare Größe vertreten, quadratische oder hochformatige Anzeigen sind keine Seltenheit. Durch Scrollbalken werden die Flächen dieser Miniaturbildschirme noch weiter verkleinert.
- Bedienung: nur ein Teil der Mobilgeräte besitzt eine QWERT-Tastatur, die zudem immer vergleichsweise klein und unkomfortabel ausfällt. Dennoch ist das Browsen per Tastatur hier die Norm, denn eine Maus gibt es ebenfalls nicht. Alternativ arbeiten einige Geräte jedoch mit der Touchscreen-Technik.
Wie werden mobile Geräte verwendet?
Größere PC-Bildschirme und neue Techniken haben dazu geführt, dass Websites immer komfortabler und aufwändiger gestaltet wurden: Flash, dynamische Menüs, grafisch anspruchsvolle Designs und Music- Downloads sind zur Normalität geworden, Surfen im Web gehört für viele zur Freizeitbeschäftigung.
Wie sieht das aus bei Kleingeräten? Dort liegen die Dinge ein wenig anders. Angesichts der vorhandenen Einschränkungen werden PDA und Handy nur selten zum Freizeitsurfen genutzt. Die Webfähigkeit dieser Geräte kommt in der Regel nur dann zum Tragen, wenn ihre Benutzer ganz bestimmte Informationen suchen oder Produkte ordern wollen. (Von der Regel gibt es natürlich auch Ausnahmen.) Mit anderen Worten: sie surfen nicht, sondern gehen mit einem Ziel ins Web und wissen, was sie wollen. Sie brauchen also nicht mehr von etwas überzeugt zu werden, sondern besuchen Ihre Website freiwillig zu einem bestimmten Zweck. An diesem Verhalten sollte auch das Design für 'mobile' Websites ausgerichtet sein.
Realisation der Miniwebsites
Effizienterweise werden keine Websites speziell für Mobilgeräte erstellt, sondern hier gilt wie für alle modernen Websites der Grundsatz:
Eine Version - einmal schreiben, überall lesen.
Die Anpassung an verschiedene Medien erfolgt ausschließlich über entsprechende Stylesheets, dazu gehört auch die Ausgabe medienspezifischer Extras.
Aufgrund der Vielzahl von Geräten, Systemen, Browsern und Bildschirmgrößen kann es jedoch kein allgemein gültiges Rezept zur Erstellung von Miniaturlayouts geben, sondern es kann nur eine Sammlung von hilfreichen Hinweisen angeboten werden.
Stylesheets und HTML
Wenn unsere Webdokumente auch in Kleingeräten gut lesbar sein sollen, müssen wir Ernst machen mit der Trennung von Inhalt und Design. Wenn Sie sich bisher noch nicht von veralteten Elementen und Attributen wie font oder align getrennt haben, dann tun Sie's jetzt. Sie lassen sich alle durch CSS ersetzen. Mehr dazu steht im Artikel HTML-Elemente und Attribute durch CSS ersetzen.
Der für SSB geeignete Medientyp ist handheld:
<link rel="stylesheet" media="handheld" type="text/css" href="small.css" />
Ein paar allgemeine Hinweise zur Verwendung von Stylesheets:
- Es empfiehlt sich, Stylesheets für diesen Medientyp stets mit dem Element
linkeinzubinden, da die Akzeptanz der At-Regel@importunter den Small-Screen-Browsern weniger weit verbreitet ist. - Die meisten SSB interpretieren nur Stylesheets für den Medientyp
handheld, einige setzen aber auch Regeln aus Stylesheets fürscreenum. Deshalb sollten Stylesheets fürhandheldimmer als letzte in der Liste stehen. Jede Regel des Stylesheets fürscreensollte im Stylesheet fürhandheldebenfalls vorhanden sein, wenn auch vielleicht mit anderen Werten. Falls kein anderer Ausweg mehr bleibt, steht uns als allerletztes Mittel immer nochdisplay:nonezur Verfügung. - Im Standard CSS Mobile Profile 1.0 hat das W3C die für Kleingeräte zutreffenden Eigenschaften als Untergruppe von CSS 2 zusammengestellt. Die dort nicht genannten Eigenschaften und Werte sollten auf alle Fälle vermieden werden. Einzelheiten zur Verwendung der Eigenschaften mit dem Medium
handheldsind im Bereich Referenz dieser Website erläutert. - Die Browser der Kleingeräte erkennen nur einen Teil der standardsgemäßen Eigenschaften, andere SSB unterstützen auch Eigenschaften, die nicht Teil des Standards sind, z. B.
max-widthodermax-height. Insgesamt ist der Grad der Unterstützung sehr unterschiedlich. - Grundsätzlich sollten wir alle Teile einer Seite, die spezifisch auf einen Medientyp zutreffen, durch eine aussagekräftige Klasse bezeichnen, sodass sie mit Hilfe von
display:noneaussortiert werden können. Beispiel:<a class="mobile" href="sms:0142-1234567">Ruf mich mal an.</a>
startet den SMS-Editor mit der Nummer '0142-1234567' als Empfänger. Diese Ausgabe macht in anderen Medien keinen Sinn und wird durch die Klassemobiledort unterdrückt. - In den Fällen, in denen Stylesheets durch einen Proxy entfernt werden, kann man als Webdesigner allerdings nichts mehr tun und sollte sie deshalb ignorieren.
Welche Formatierungen dann letztlich angewendet werden, bleibt daher oft mehr oder weniger dem Zufall überlassen.
Layout und Navigation
Bei Websites für Mobilgeräte ist grundsätzlich nur die Darstellung einspaltiger Layouts empfehlenswert. Gut lesbare Navigationsmenüs, wie sie in herkömmlichen Seiten für Desktop-PCs üblich sind, würden in den schmalen Displays dieser Geräte zuviel Platz verbrauchen. Der breite leere Raum unterhalb der Navigation wäre ebenfalls nicht akzeptabel. Dazu kommt: Seiten ohne Vollnavigation laden schneller.
Dynamische Menüs brauchen viel Platz und stellen deshalb ein anderes Problem dar. Wenn ausgeklappte Menüteile außerhalb den Displays zu liegen kommen, bleiben sie dem Besucher ganz versperrt. Daneben sind solche Menüs ohne Maus meistens ohnehin nicht benutzbar.
Auch ist die Unterstützung von JavaScript in den Browsern vieler Kleingeräte nur mangelhaft oder gar nicht vorhanden. Das reduziert die darauf bauenden Dynamischen Menüs zur Null-Option.
Ebenfalls sollten wir an alle Header, Footer, Werbebanner etc. die Axt in Form von display:none anlegen. Sie sprengen die Displaybreite vieler Handgeräte und bewirken damit etwas, das wir unter allen Umständen vermeiden wollen: Horizontalscrollen. Sobald der Horizontalbalken erscheint und man für jede Zeile, die man liest, das Bild hin- und herbewegen muss, vervielfacht sich bei den Besuchern der Frustfaktor. Einfaches Verlassen der Website ist dann erst der Beginn aller Negativreaktionen.
Am besten geeignet ist ein hierarchisches Menüsystem, bei dem jede Ebene auf einer eigenen Seite steht. Der Besucher kann sich mit Hilfe der 'Pfeil'-tasten Ebene für Ebene weiter nach unten klicken, bis er das gewünschte Webdokument erreicht. Dazu reicht z. B. eine einzeilige einfache Navigation am Kopf bzw. am Fuß jeder Seite, die nur drei oder vier Links enthält: 'hoch', um eine Hierarchiestufe nach oben zu gelangen, dazu 'vor' und 'zurück' für den Sprung zur nächsten oder zur verhergehenden Seite und vielleicht noch 'Home'.
Positionierungen
Absolute und relative Positionierungen inklusive des Z-Index sind im Medientyp handheld nicht möglich. Abgesehen davon, dass sie laut CSS- Mobile- Standard nicht zugelassen sind, werden sie auch durch keinen der bekannten SSB realisiert. Statt dessen werden alle Elemente in der im Webdokument notierten Reihenfolge ausgegeben.
In diesem Zusammenhang wurden auch die Eigenschaften clip und overflow nicht mit in den Standard aufgenommen.
Ebenfalls von vielen Geräten ignoriert, obwohl sie Teil der Spezifikation sind, werden die Eigenschaften float und clear. Aus gutem Grund: Man stelle sich nur einmal vor, in einem 150 Pixel breiten Display ist der Raum neben einer 100 Pixel breiten Grafik noch mit Text gefüllt. Das wirkt unästhetisch zusammen gedrückt und ist schwerer lesbar. Deshalb halten sich auch hier viele SSB eher an die Reihenfolge der Elemente im Dokument als an die Angaben zur Positionierung.
Tabellen

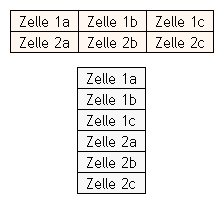
Oben: Darstellung einer Tabelle im PC-Browser.
Darunter: Die gleiche Tabelle im Small Screen Browser.
Durch ihre vorgegebene Struktur sprengen Tabellen in der Regel jedes für Kleingeräte entwickelte Layout. Einige SSB stellen Tabellen deshalb nur einspaltig dar: alle Zellen werden in der Reihenfolge ihres Auftretens im Webdokument untereinander ausgegeben.
Dass wir daher hier kein tabellenbasiertes Layout verwenden können, sondern eine akzeptable Darstellung nur durch ein div-basiertes Layout erreichbar ist, versteht sich von selbst.
Das CSS-Tabellenmodell ist für das Medium handheld nicht anwendbar. Die Eigenschaften border-collapse, border-spacing, caption-side und empty-cells sind nicht Teil des Standards 'CSS Mobile'.
Die Angabe fester Breiten für einzelne Tabellenspalten wird von einigen Geräten honoriert, von anderen wiederum nicht.
Als Designer hat man insgesamt nur eingeschränkten Einfluss auf die Darstellungsweise von Tabellen. Um Probleme zu vermeiden, ist es besser, sich hier gleich auf den kleinsten gemeinsamen Nenner der Mobilgeräte einzustellen. Wenn gar nichts anderes mehr geht, muss man jede Tabelle ein zweites Mal für handheld codieren und dann per ID und display:none je nach Stylesheet aussortieren.
Große Elemente
Außer Grafiken sollten auch alle anderen Elemente vermieden werden, deren Abmessungen größer sind als die meisten Displays. Das sind insbesondere Elemente mit festen Dimensionen, Flash und Frames.
Div-Container, die mit fest vorgegebener Breite bzw. Höhe versehen sind, werden von jedem SSB auch in diesen Dimensionen dargestellt. Das bedeutet: Scrollbalken in beiden Richtungen, was den ohnehin schon kleinen Bildschirm noch kleiner macht. Die Eigenschaften max-height, max-width, min-height und min-width werden nur von einem Teil der heutigen SSB unterstützt und sind nicht Bestandteil des Standards CSS Mobile Profile 1.0.
Flash erfreut sich insbesondere bei jüngeren Webdesignern steigender Beliebtheit, ist aber für Mobilgeräte ungeeignet. Flashfilme haben in der Regel zu große Dimensionen und selbst kleinflächige Flashfilme beanspruchen ein Übertragungsvolumen jenseits dessen, was für Kleingeräte heute akzeptabel ist.
Frames: Mobilgeräte können Frames auf unterschiedliche Weise ausgeben:
- Genau wie codiert. In dem Fall sind mit Frames erstellte Websites durch die großen, fest stehenden Flächen in aller Regel für Handgeräte unbenutzbar. (Aus demselben Grund wurden nicht-statische Positionierungen aus dem Standard CSS Mobile Profile 1.0 ausgeschlossen.)
- Als Liste. Hier generiert das Gerät eine Liste, in der man zwischen den verschiedenen Fenstern des Frame-Layouts wählen kann.
- Gar nicht, d. h. der Inhalt aus dem
no-frames-Bereich wird verwendet.
Deshalb ist das Erscheinungsbild von Frames in Handgeräten unvorhersagbar.
Farben, Grafiken und Hintergründe
In diesem Bereich müssen wir eine ganze Reihe von Einschränkungen in Kauf nehmen. Es fängt damit an, dass die Displays vieler Kleingeräte nicht alle Farben darstellen können (heute maximal 262K=64×64×64) und kontrastärmer als PC-Bildschirme sind. Feine Nuancen gehen dadurch in aller Regel verloren. Darüber hinaus werden Handgeräte oft im Freien benutzt. Durch das helle Tageslicht schwächen sich die Kontraste weiter ab. Wer also viel Wert auf Farbkontraste legt, sollte besonders kontrastreiche Farben verwenden.
Andererseits verbraucht der Aufbau kontrastreicherer Bilder mehr (Batterie-)Strom. Als zukunftsweisenden Kompromiss könnte man dem Kontrast zwischen Vordergrund und Hintergrund hohe Priorität und dem Kontrast der Grafiken geringe Priorität geben.
Viele der heute verwendeten Geräte regeln den Kontrast von Text selbst, indem sie ihn grundsätzlich schwarz auf hellem Hintergrund ausgeben. In ein oder zwei Jahren mag sich das aber ändern.
Grafiken und Photos verlangen erheblichen Speicherplatz in den Kleingeräten und brauchen ihre Zeit, bis sie vollständig heruntergeladen sind und ausgegeben werden können. Wenn man Graphiken einbaut, sollten sie nicht breiter als etwa 150 Pixel sein. Dadurch können sie in den allermeisten Geräten noch komplett dargestellt werden. Alles, was darüber hinaus geht, bewirkt eine Spezialreaktion des SSB: viele stellen den horizontalen Scrollbalken dar, andere unterdrücken zu große Grafiken ganz oder skalieren sie entsprechend der Displaygröße. Opera für Handheld beispielsweise bietet die Option, zwischen den beiden letzten Modi zu wählen.
Andere Small-Screen-Browser erlauben, die Darstellung von Grafiken ganz abzuschalten. Eine Website darf in ihrer Funktionsweise deshalb nicht auf Grafiken, z. B. Navigationsbuttons, angewiesen sein. Aus dem gleichen Grund sollten alle Illustrationen mit einem alternativen Text versehen sein, der anstelle der Bilder dargestellt werden kann. Eine gute Idee ist, Illustrationen nicht in den Text einzubauen, sondern nur zu verlinken. Der Nutzer kann dann individuell entscheiden, ob er sich ein Bild ansehen will oder nicht.
Hintergrundbilder sind grundsätzlich nicht empfehlenswert, weder zur Untermalung von Text noch als grafische Buttons. Einige Geräte laden sie zwar herunter, stellen sie aber nicht dar, was praktisch auf eine Verschwendung von Übertragungsvolumen hinaus läuft. Bei den anderen wird die Lesbarkeit von Text oft erheblich beeinträchtigt.
Last but not least: die FIR-Technik vermeiden wir in unseren für Mobilgeräte erstellten Seiten am besten ganz.
Schrift
Farbiger Text:
In vielen Geräten wird Text nur in schwarz auf hellgrauem Hintergrund dargestellt. Deshalb werden farbig hervorgehobene Textteile nicht in allen Geräten in der gewünschten Farbe ausgegeben. Einen Ausweg bieten Deklarationen wie diese:
span.hilite { color:maroon; font-weight:bold; }
Der farbige Text wird hier gleichzeitig fett ausgegeben. Dadurch bleibt er hervorgehoben, auch wenn die Farbe wegfällt.
Schriftgröße:
Für Desktop-Bildschirme können wir so viele unterschiedliche Textgrößen deklarieren, wie es Pixel gibt. Dort ist für fast alles genug Platz vorhanden. Anders sieht es bei Kleingeräten aus. Hier gilt es, mit den wenigen Quadratzentimetern, die wir haben, sparsam hauszuhalten. Deshalb wird Text so klein ausgegeben, dass er eben noch ohne Anstrengung lesbar ist.
Systeme wie Palm OS oder Windows CE bieten dem Nutzer noch eine, wenn auch eingeschränkte, aber dennoch relativ 'große' Auswahl an Schriftgrößen. Dadurch werden Titelzeilen und Absätze in PDAs zumindest ähnlich den Sollvorstellungen ausgegeben. Ganz anders sieht es dagegen bei Handies aus: viele bieten nur drei Schriftgrößen an: eine normale für einfachen Text, eine große für Überschriften und ein Mittelding zwischen beiden für Untertitel. Diese Schriftgrößen sind von Gerät zu Gerät verschieden und variieren in einem weiten Bereich. Die Elemente h1 bis h6, p usw. werden in dieses Schema eingepasst.
Diese Vorgehensweise macht auch die Verwendung relativer Textgrößen schwierig: die Werte von large bis xx-large werden umgerechnet und können sowohl als mittlere wie auch als größere Zeichen ausgegeben werden.
Andere Small-Screen-Browser, unter ihnen Opera-Handheld, sehen von derartigen Zwangsschriftgrößen ab, wenn ein Stylesheet für handheld vorhanden ist. Leider besteht aber hier tatsächlich die Gefahr, dass ein Webdokument durch selbst deklarierte Schriftgrößen schlechter lesbar ist als mit automatisch generierten Schriftgrößen.
Schriftarten, Schriftfamilien
Es gibt praktisch keine Schriftarten und Schriftfamilien für Mobilgeräte. Fast jedes Gerät verwendet einen einzigen proprietären Font für alles. Ausnahmen sind hier nur Pocket PC und Palm. Deshalb können wir guten Gewissens auf alle derartigen Deklarationen verzichten. Veraltete Notierungen im Code, wie font style oder font face, bewirken hier außer einer Aufblähung von Code und Übertragungsvolumen gar nichts mehr.
Besondere Text- und Fontformatierungen
Wenn es um besondere Auszeichnungen von Text geht, haben wir mit Fettschrift bereits das virtuelle Ende der Fahnenstange erreicht. Fast alle Mobilgeräte kennen weder schräge Schrift noch Schriftglättung und stellen entsprechende Auszeichnungen als Fettschrift dar. Die Elemente b, em, i, strong und u werden genau so behandelt. Eigenschaften wie font-variant für Kapitälchen werden durch die meisten Kleingeräte-Browser ganz ignoriert.
Andere Eigenschaften wie letter-spacing oder word-spacing o. ä. bleiben ebenfalls sowohl im W3C-Standard als auch in fast allen Mobilgeräten außen vor.
Links
Im Medium handheld macht es nicht viel Sinn, zwischen einzelnen Link- oder dynamischen Pseudoklassen zu unterscheiden, denn zum einen können nicht alle Geräte verschiedene Textfarben darstellen, zum anderen wurde für die Eigenschaft text-decoration nur der Wert underline mit in den Standard CSS Mobile aufgenommen.
Darüber hinaus geben viele Kleingeräte alle Links nur mit Unterstreichung aus. Es gibt keine Garantie, dass andere Eigenschaften, z. B. border oder background, wie gewünscht funktionieren. Auch die Deklaration text-decoration:none wird von den Browsern vieler Kleingeräte einfach ignoriert.
Da Mobilgeräte keine Maus haben, ergibt auch die Verwendung von :hover keinen Sinn. Deshalb sind von den dynamischen Pseudoklassen nur :focus und :active Teil des Standards.
Durch diese Einschränkungen sehen alle Unterstreichungen in Kleingeräten gleich aus und sollten um der besseren Erkennbarkeit willen ausschließlich für Links verwendet werden.
Abstände und Rahmen
Einige SSB interpretieren Rahmen und Abstände im Stylesheet auf eine sehr eigenwillige Weise, um die Darstellung an Kleinbildschirmen zu 'optimieren'. Innerhalb von Text wird beides oft ganz unterdrückt. Größere Absolutwerte für Rahmen und Abstände an Block- Level- Elementen sind in der Darstellung vielfach bis auf wenige Pixel verringert.
Es ist vorteilhaft, padding und margin nicht als absolute Werte, sondern in Prozent oder als relative Größen anzugeben. Dadurch sind sie automatisch an die unterschiedlichen Ausmaße der Displays angepasst.
Testen von Seiten im Medium handheld
Aufgrund der den Kleingeräten innewohnenden Einschränkungen ist das Testen von Websites für diese Geräte nicht vergleichbar dem Testen von Websites für Desktop-PCs. Dennoch können wir die dort herrschenden Bedingungen auf unserem Desktop-PC näherungsweise simulieren ('entfernungsweise simulieren' wäre hier wohl der passendere Ausdruck):
- Vor allen anderen gerätespezifischen Tests sollten wir unsere Seiten auf Standardstreue validieren.
- Einen Hinweis auf das ungefähre Aussehen eines Webdokuments im SSB erhalten wir, wenn wir das Fenster unseres Desktopbrowsers entsprechend verkleinern. Dies berücksichtigt aber nur die Dimensionen unseres Entwurfs, nicht die Auswirkungen der anderen gerätebedingten Einschränkungen.
- Dazu sollten wir in allen Links zu Stylesheets im Kopf der Seite zu Testzwecken den Wert
handheldgegen den Wertscreenaustauschen. - Ein Screenshot des kleinen Fensters lässt sich im Wege der Bildbearbeitung in ein Schwarzweißbild umwandeln.
- Anschließend drehen wir die Maus um und versuchen, per Tastatur durch unsere Seiten zu navigieren. Wer hohe Ansprüche hat, kann auf die Tastatur weitgehend verzichten und nur die Tab- und Pfeiltasten für den Test benutzen.
- Als nächsten Schritt schalten wir die Darstellung der Grafiken ab. Alternativ können wir sie mit den Attributen
widthundheightim Elementimgauf eine dem kleinen Fenster angepasste Größe herunterskalieren. - Dann testen wir die Funktionsfähigkeit ohne JavaScript,
- und schließlich ohne Java.
- Wer noch im Besitz eines Analogmodems ist, kann seine Websites über das Modem laden und erhält so einen Eindruck der benötigten Ladezeit.
Wer das Erscheinungsbild seiner Seiten in einzelnen Geräten exakt durchtesten will, muss nicht unbedingt mit einer Vielzahl dieser Geräte selbst testen. Man kann sich dazu auch tonnenweise Software- Developer- Kits herunterladen, die von den Entwicklern der Small-Screen-Browser angeboten werden.
Bei Licht betrachtet, sind solche SDK aber nichts anderes als Marketingmaßnahmen der SSB-Entwickler, um Webdesigner an das eigene Produkt zu binden und sich damit Marktanteile zu sichern. Warum sonst sollen erfahrene Webdesigner zusätzliche Development- Kits installieren, die keinerlei Standardstreue bringen, sich darüber hinaus in Teilen gegenseitig widersprechen und nur die Kompatibilität zu bestimmten Produkten optimieren? Standards- und standesbewusste Webentwickler, die auch an die Zukunft des Webs denken, sollten solche Versuche nicht unterstützen, sondern sich allein an die vom W3C entwickelten Standards halten.
Aufgrund der Vielzahl proprietärer Standards, Systeme und Displaygrößen ist es bis dato unmöglich, Websites für Mobilgeräte zu erstellen, die in allen Geräten auch nur entfernt ähnlich aussehen.
Wenn man auf der sicheren Seite sein will, verzichtet man auf effektheischende Gimmicks, hört auf seinen gesunden Menschenverstand, hält sich an den Standard des W3C und validiert seine Seiten. Da Kleingeräte in kürzeren Intervallen als Desktop-PCs neu gekauft werden (im Unterschied zu Handies werden stationäre PCs z. B. nicht auf dem Rücksitz von Taxis vergessen, sie können weder in Toilettenschüsseln noch aus Autofenstern fallen), ist damit zu rechnen, dass sich die technischen Fähigkeiten der Geräte und die Standardstreue der Small-Screen-Browser in den kommenden Jahren relativ schnell verbessern.
TOP
