CSS 2.1 ::Tutorials
3D-Wirkung mit CSS
Seit den Zeiten der ersten grafikfähigen Browser werden durch Schatteneffekte an Photos und Grafiken mehr oder weniger dreidimensionale Erscheinungen vermittelt. Dies wird realisiert, indem man der Grafik mit Hilfe eines Bildbearbeitungsprogramms einen Schatten hinzufügt oder indem man eine Schattengrafik in Teile zerschneidet und in einem Tabellenkonstrukt neben der Grafik unterbringt.
In diesem Tutorial soll untersucht werden, wieweit so ein Konstrukt heute durch reine CSS- Lösungen ersetzt werden kann.
Der Grundgedanke ist hier, dass replazierte Elemente wie das IMG stets von einem Block- Level- Element umgeben werden. Mit ein wenig CSS läßt sich dann recht einfach eine Schattenwirkung simulieren.
Ausgangsbeispiel: ein einfaches Bild mit etwas Text.
Diesem Bild geben wir zunächst ein DIV als Elternelement, das (vorläufig) genauso groß wie die Grafik sein soll. Falls nötig, können wir es später durch ein padding von einigen Pixeln Breite noch etwas vergrößern. Zusätzlich versehen wir es mit einem dunklen Hintergrund und definieren Randabstände, um es von den anderen Elementen der Seite freizustellen.
Da wir möglicherweise mehrere Bilder auf einer Seite haben, definieren wir die nötigen Regeln nicht innerhalb eines ID- Selektors, sondern mit Hilfe eines Klassenselektors.
Ach ja: wir wollen natürlich nicht, dass sich das DIV als Block- Level- Element über die gesamte verfügbare Breite erstreckt. Deshalb schieben wir es per float auf eine Seite, im Beispiel nach links.
Beispiel 1
Bevor wir weitergehen und den eigentlichen Schatteneffekt erzeugen, müssen wir noch ein anderes kleines Problem beseitigen. Wer das Beispiel 1 mit einem standardstreuen Browser betrachtet und genau hinsieht, wird entdecken, dass unterhalb der Grafik der Rand etwas breiter dargestellt ist.
Das kommt daher, dass das Element IMG im Kontext zur Inline- Formatierung innerhalb eines Block- Level- Elements dargestellt wird. Deshalb ist es vertikal an der Text- Basislinie ausgerichtet: der Ausgangswert für vertical-align ist baseline. Wer es nicht glaubt, kann es sich im Beispiel 1a ansehen. Das ist der Grund, aus dem bei korrekter Darstellung am Fuß der Grafik einige Pixel Freiraum übrigbleiben.
Wir haben mehrere Möglichkeiten, dies zu korrigieren: z. B. könnten wir das Element IMG per display:block in den Block- Level- Status heben, dadurch würde sich das Problem von selbst lösen. Alternativ können wir auch vertical-align:bottom für das Element IMG deklarieren. Aus Gründen, die später noch deutlicher werden, deklarieren wir das IMG als Block- Element.
Beispiel 2
Jetzt kommen wir zum Kern der Sache. Um den Schatteneffekt zu erzeugen, verschieben wir die Grafik gegenüber dem umschließenden DIV um einige Pixel nach oben links (wenn wir einen virtuellen Lichteinfall von oben links annehmen). Damit das möglich wird, müssen wir sie vorher relativ positionieren. Zusätzlich legen wir einen dünnen Rahmen um das Bild. Durch den grauen Hintergrund des umschließenden Elementes entsteht der Eindruck eines hart abgegrenzten Schattens.
Beispiel 3
Dies sieht aber noch nicht sehr natürlich aus, denn Schattenränder, die von diffusen Lichtquellen verursacht werden, sind in der Regel unscharf. Ein Schatten wirkt realistischer, wenn die Grautöne pixelweise nach außen hin abgestuft werden. Um das zu erreichen, versehen wir das umschließende Element mit einem helleren Rahmen und einem nicht ganz so hellen Hintergrund, von dem wir durch padding von 1 Pixel Breite sichtbar machen. Durch ein zweites, wiederum umschließendes, Element mit weiter aufgehellter Farbgebung verstärken wir diesen Effekt noch ein wenig.
Beispiel 4
Damit der Halbschatten noch realistischer aussieht, verbreitern wir ihn weiter. Das realisieren wir, indem wir drei weitere umschließende Elemente um das IMG legen, alle jeweils mit 1 Pixel breitem Rahmen und 1 Pixel padding. Mit Hilfe negativer margins am Element IMG ziehen wir den Schatten zusätzlich noch ein wenig unter das Element IMG. Dadurch verkleinern wir den Schatten insgesamt.
Beispiel 5

Grafisch scheint diese Lösung ganz in Ordnung zu sein, zumindest die Abstufung der Grautöne,...

...dem Betrachter erscheint aber eine unrealistische Zipfelwirkung.
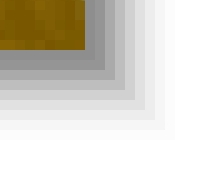
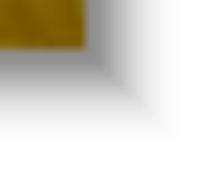
Das bläht zwar das Stylesheet auf, kommt aber einer realistischen Schattenimitation schon recht nahe. Was jetzt noch stört, sind die 'Zipfel' an den vier Ecken, die wir uns deshalb in den beiden Bildern rechts einmal genauer ansehen wollen:
Das liegt daran, dass wir die Auswirkung der Dimensionen der Lichtquelle nicht genau beachtet haben. Durch sie wird der diffuse Übergang vom Licht zum Schatten verursacht, aber ebenso eine Ausrundung des Schattens an den Ecken. Und hier stoßen wir an die Grenzen des heute gültigen CSS, denn bis heute sind alle durch CSS erzeugbaren Formen viereckig.
Bevor wir nun einen anderen Weg erkunden, um Schattenwirkungen mit CSS zu beeinflussen, werfen wir schnell einen Blick in unsere Kristallkugel. Vielleicht können wir, zumindest ansatzweise, sehen, welche Möglichkeiten wir zukünftig haben werden, um dieses Problem mit Hilfe von CSS zu lösen. Und tatsächlich kommen wir hier weiter: mit den in CSS 3 geplanten ausgerundeten Rahmen, die heute bereits teilweise als proprietäre -moz- Eigenschaften realisiert sind.
Wir wollen uns einmal ansehen, was damit möglich ist (oder möglich sein wird).
Durch die Schachtelung der fünf DIV- Elemente ist unser Halbschatten 10 Pixel breit geworden, deshalb wählen wir jetzt auch 10 Pixel als Ausrundungsradius.
Beispiel 6
Das sieht schon ganz annehmbar aus. Was müssen wir aber nun beachten, wenn wir einen dreidimensionalen hover- Effekt erzeugen wollen (einmal davon abgesehen, dass einige Browser mit hover nur an Elementen A etwas anfangen können)? Die Grafik soll sich optisch dem Untergrund annähern — dadurch wird der Halbschatten schmaler, ein geringerer Teil des Schattens liegt 'unter' der Grafik und der Ausrundungsradius an den Ecken wird kleiner.
Dass sich der optische Abstand der Grafik vom Untergrund verringert, erreichen wir leicht durch eine kleine Änderung der relativen Positionierung von - 3px auf - 1px. Da wir den Halbschatteneffekt durch eine Kombination aus Rahmen und padding der fünf geschachtelten DIV- Elemente erzielt haben, können wir seine Breite einfach halbieren, indem wir die padding auf 0 zurücksetzen. Daran angepasst, setzen wir den Ausrundungsradius ebenfalls auf die Hälfte zurück. Jetzt ziehen wir noch den ganzen Schatten wieder ein wenig unter der Grafik hervor, ein Pixel sollte hier reichen.
Da wir unterschiedliche paddings und margins geändert haben, sollten wir kurz nachrechnen, ob die Gesamtabmessungen unseres Konstrukts gleich geblieben sind. Wir haben 1 Pixel margin dazuaddiert, 5 Pixel padding entfernt, die Änderung der relativen Positionierung wirkt sich in dieser Hinsicht nicht aus. Wir müssen also 4 Pixel irgendwo ersetzen — und da bietet sich das äußere der DIV- Elemente an, dessen margin wir einfach entsprechend vergrößern. Dazu haben wir vorher schon klammheimlich dessen Dimension von Em in Pixel geändert.
Beispiel 7
Nun stört nur noch, dass unser Konstrukt wie elektrisiert anfängt zu zucken, sobald wir mit dem Mauszeiger an seiner äußeren Kante entlang fahren. Das liegt an unserer letzten Einfügung: den 4 Pixeln margin.
Der hover- Status wird nicht aktiv, wenn der Mauszeiger nur über dem margin- Bereich eines Elements liegt. Dorthin gelangt er (der Cursor) in diesem Fall aber erst durch den hover- Status, in dem die 4 Pixel margin über den Mauszeiger hinaus ausgedehnt werden. Deshalb inaktiviert sich der hover- Status sofort wieder, der Mauszeiger liegt wieder innerhalb des Rahmens, aktiviert dadurch den hover- Status, usw.
Um das zu beheben, machen wir uns den Umstand zunutze, dass die Rahmenfarbe des äußeren DIV- Elementes gleich der Hintergrundfarbe des Dokuments ist. Es würde also keinen Unterschied machen, ab der Rahmen mehr oder weniger breit ist. Wir bringen die zusätzlich benötigten Pixel in der Rahmenbreite unter und setzen zusätzlich, um ganz sicher zu gehen die Farbe des Rahmens auf transparent. Die Änderung der Opazität des Photos ist nur noch eine zusätzliche Spielerei.
Beispiel 8
Das soll für diese Seite genügen. Die Methode, Schattenwirkungen mit CSS und HTML zu erzeugen, wird erst dann mehr Bedeutung erlangen, wenn alle Browser die hier vorgestellte Technik beherrschen.
Zum Schluss noch als zusätzliches Beispiel für standardstreue Browser eine kleine Galerie.
TOP
Hinweis vom 23. Mai 2004:
Dieser Artikel ist in Teilen dem Artikel Onion Skinned Drop Shadows von Brian Williams vom 21. Mai 2004 ähnlich. Es muß in dem Zusammenhang darauf hingewiesen werden, dass der hier vorgestellte Artikel seit dem 25. Februar 2003 online ist und beide Artikel unabhängig voneinander entwickelt wurden.
