Cascading Style Sheets ::CSS Ressourcen
CSS-Editor-Programme
Für Zyniker sind CSS-Editoren nur aufgepeppte Texteditoren mit einigen spezifischen Sonderfunktionen. Für andere sind CSS-Editoren die besten Hilfsmittel zum Erlernen von CSS. Sie geben die definierbaren Eigenschaften mit ihren erlaubten Werten für alle Elemente vor und zeigen die Änderungen direkt in einer Vorschau an. Den Anspruch, ein effizientes Werkzeug zur Bearbeitung und Prüfung von Stylesheets zu sein, erfüllen knapp die Hälfte der hier vorgestellten Programme, die Mehrheit nicht.
Übersicht
| Programm | System | Test | Download | Preis | |
| Abstract Thought Lab Astyle 3.8 b8 | — | 1.5 MB | (gratis) | ||
| Blumentals Software Rapid CSS 2008 (9.0) | 30 Läufe | 4.3 MB | USD 19.85 | ||
| Bradsoft TopStyle Pro 3.5 | 20 Tage | 3.2 MB | USD 79.95 | ||
| Bradsoft TopStyle Lite 3.5 | — | 1.8 MB | (gratis) | ||
| CoffeeCup StyleSheet Maker 5.0 | 30 Tage | 4.0 MB | USD 34.00 | ||
| Cultured Code Xyle Scope 1.2.3 | 10 Tage | 1.4 MB | USD 19.95 | ||
| Engineering Adventures Ltd CSS Wizard 3.0 | 30 Tage | 2.1 MB | GBP 15 | ||
| GERNOVA Gernova Webform 2.1 | 30 Tage | 1.9 MB | EUR 5.50 | ||
| HighDots.com Style Studio 3.8 | 30 Tage | 3.4 MB | USD 49.99 | ||
| In·Progress Cascade Light 3.0 | — | 3.2 MB | (gratis) | ||
| MacRabbit CSSEdit 2.6 | 2499 Zeichen | 2.0 MB | USD 24.99 | ||
| UCWare.com Just Style CSS-Editor 1.3 | 30 Tage | 0.8-10.4 MB | (gratis) | ||
| WebAssist Eric Meyer's CSS Sculptor | — | — | USD 99.99 | ||
| WestCiv Style Master 4.6 | 30 Tage | 6.2 MB | USD 59.99 |
Aber auch ganz normale Texteditoren lassen sich durch die Code- Einfärbung zur Bearbeitung von Stylesheets nutzen: TextMate für OSX, JEdit für OSX, PSPad für OSX oder UltraEdit für Windows.
Detaillierte Vorstellung
Alle hier beschriebenen Editoren sind herunterladbare Programme, die lokal installiert werden müssen. Die Vorstellung folgt der alphabetischen Reihenfolge der Hersteller.
| Hersteller: | Abstract Thought Lab |
| Software: | Astyle 3.8b8 |
| System: | Me, 98 |
| Sprache: | Englisch |
| Preis: | (gratis) |
| Testversion: | — |
| Download: | 1.5 MB |
| CSS-Support: | CSS 2 |
| Vorschau: | Intern |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

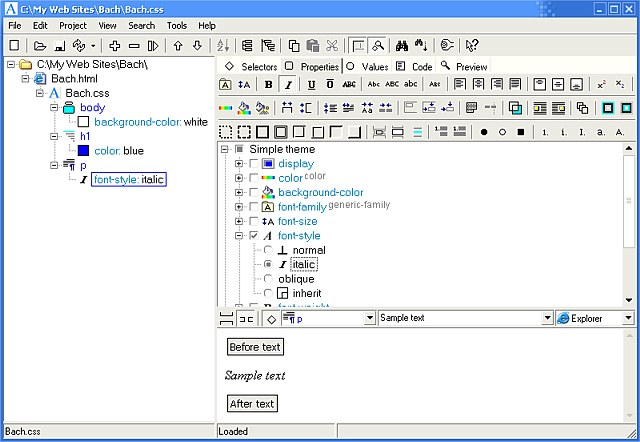
Astyle 3.8
Ein relativ einfacher CSS-Editor, der die Bearbeitung von neu erstellten oder bereits existierenden Stylesheets ermöglicht. Die Datenverwaltung ist etwas gewöhnungsbedürftig: alle geöffneten Dateien werden mit ihren Regeln in einer einzigen Baumstruktur untergebracht. Selektoren, Eigenschaften und ihre Werte lassen sich per Klick anhand von Icons zusammen stellen. Das auffälligste an diesem Programm ist, dass es kein Hauptmenü aufweist, sondern dass alle Funktionen nur über Icons abrufbar sind. Hat man sich daran einmal gewöhnt, kann man mit diesem Programm recht gut arbeiten.
Leider lässt das Programm an einigen Stellen Wünsche offen: so ist die unabhängige Bearbeitung mehrerer Dateien nicht möglich, auch ist CSS 2 nicht in vollem Umfang, d. h. mit allen Eigenschaften und Werten, abrufbar.
TOP
| Hersteller: | Blumentals Software |
| Software: | Rapid CSS 2008 (9.0) |
| System: | 2000, NT4, Me, 98 |
| Sprache: | Englisch |
| Preis: | USD 19.85 |
| Testversion: | 30 Läufe |
| Download: | 4.3 MB |
| CSS-Support: | CSS 1, CSS 2, CSS Mobile, IE5.5, IE6, IE7, FF1 NN6, NN7, O7, O8, O9 |
| Vorschau: | Intern und Browser |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

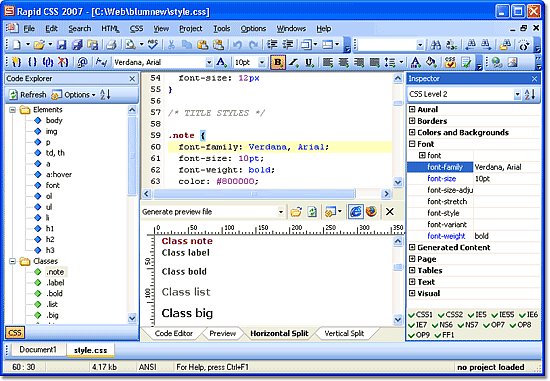
Rapid CSS 2008 (9.0)
Rapid CSS erlaubt das Editieren von Stylesheets beliebiger Größe. Mit Hilfe der eingebauten FTP-Funktion ist auch die direkte Online- Bearbeitung von Projekten und Dateien möglich. Ob man dabei die Angaben direkt eintippt oder innerhalb des Code-Inspectors auswählt, immer wird das Ergebnis unmittelbar in der Vorschau angezeigt. Zur Prüfung der erstellten Stylesheets lässt sich der W3C-Validator in das Programm integrieren.
Weitere Merkmale sind die programm-interne erweiterte Zwischenablage, Such- und Ersetzungsfunktion mit RegExp-Unterstützung, die Library zur Aufbewahrung von Codeschnipseln oder die automatische Vervollständigung von Eigenschaften und Werten.
Darüber hinaus erlaubt Rapid CSS auch das Editieren vom HTML-Dateien.
TOP
| Hersteller: | Bradsoft |
| Software: | TopStyle Pro 3.5 |
| System: | Me, 98, 95 |
| Sprache: | Englisch |
| Preis: | USD 79.95 |
| Testversion: | 20 Tage |
| Download: | 3.2 MB |
| CSS-Support: | CSS 1, CSS 2, CSS Mobile, IE3, IE4, IE5, IE5(Mac), IE5.5, IE6, NN4, NN4(Mac), NN6, O5, O6, O7, Konqueror, MSN TV, Web TV |
| Vorschau: | In allen auf dem System installierten Browsern |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

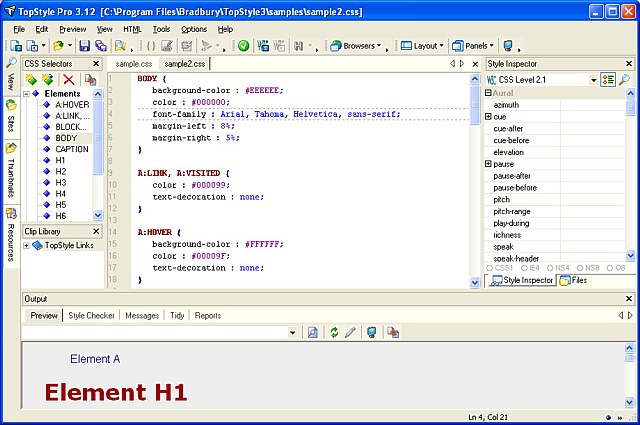
TopStyle Pro 3.5
Dieser Editor ist von Preis und Ausstattung her auf eine professionelle Arbeitsweise ausgerichtet. Er bietet eine ganze Reihe komfortabler Features:
Ist das kreative Design einer Site erst einmal entwickelt, lässt es sich mit Hilfe von Assistenten Punkt für Punkt in CSS umsetzen. Die Anbindung der Stylesheets an beliebige Seiten einer Website ist ebenfalls mit Wizards möglich.
Der Style-Checker prüft die Syntax für jede Regel und stellt die Probleme der Eigenschaften mit allen gängigen Browsern in einem Fenster zusammen. Auch der CSS- Validator des W3C ist integriert. Zur Vorschau lassen sich die Ansicht des IE/Win und der Gecko-Engine in einem geteilten Fenster probeweise gegenüber stellen, das funktioniert mit jedem beliebigen HTML- Dokument.
Ein weiteres sehr hilfreiches Werkzeug ist Style-Upgrade: hier lassen sich veraltete HTML-Tags wie font mit einem Klick in gültiges CSS umsetzen.
Sitereports spüren Klassen auf, die im Dokument nicht auftreten oder die umgekehrt im Dokument auftreten und nicht definiert sind.
Der Paletteneditor gibt eine Schnellübersicht aller im Stylesheet verwendeten Farben.
Neu in dieser Version ist zudem die Möglichkeit der HTML- und XHTML- Bearbeitung. Mit ihr kamen auch die Integration der W3C- und CSE-HTML- Validatoren, HTML-Tidy und die Bobby-Prüfung der Zugänglichkeit zur Erstellung standardstreuer Websites ins Programm.
TOP
| Hersteller: | Bradsoft |
| Software: | TopStyle Lite 3.5 |
| System: | |
| Sprache: | Englisch |
| Preis: | (gratis) |
| Testversion: | — |
| Download: | 1.8 MB |
| CSS-Support: | Wie TopStyle Pro |
| Vorschau: | Wie TopStyle Pro |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

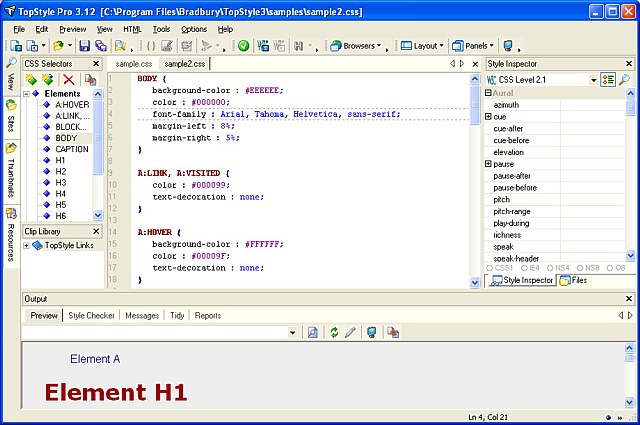
TopStyle Lite 3.5
TopStyle Pro wurde von Nick Bradbury, dem Autor von HomeSite, geschrieben und ist deshalb nahtlos in HomeSite, und jetzt auch Macromedia Dreamweaver MX, integrierbar. Aber auch mit Microsoft Visual Studio, FrontPage oder Adobe GoLive arbeitet das Programm problemlos zusammen.
TopStyle Pro ist die Standalone-Version, TopStyle Lite war zunächst als interner Stylesheet-Editor für WYSIWYG-Programme vorgesehen. In der aktuellen Version lässt die Lite-Variante sich auch allein verwenden, man muss dafür aber auf viele der Merkmale und Möglichkeiten der Pro-Variante verzichten.
TOP
| Hersteller: | CoffeeCup |
| Software: | StyleSheet Maker 5.0 |
| System: | 2000, 98 |
| Sprache: | Englisch |
| Preis: | USD 34.00 |
| Testversion: | 30 Tage |
| Download: | 4.0 MB |
| CSS-Support: | CSS 1 |
| Vorschau: | 2 Browser |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

StyleSheet Maker 5.0
CoffeeCup StyleSheet Maker bietet eine sehr schnell zu erlernende Oberfläche. Regeln für alle gültigen HTML-Elemente lassen sich mit nur wenigen Klicks erstellen und ändern, ebenso ID- und Klassenselektoren. Leider ist das Programm in dieser Hinsicht auf die Eigenschaften und Werte aus CSS 1 beschränkt. Auch der Sprung nach Version 5 hat keine Erweiterung in der CSS-Funktionalität gebracht.
Das Resultat der erstellten Stylesheets kann anhand eines vorgegebenen Templates im 'bevorzugten' Browser und im Systembrowser betrachtet werden.
Wer sich gerade erst in CSS einarbeitet und sich mit den 'großen' Sachen wie Positionierungen oder visueller Formatierung noch etwas überfordert fühlt, wird mit diesem Programm sicher gut zurecht kommen.
TOP
| Hersteller: | Cultured Code |
| Software: | Xyle Scope 1.2.3 |
| System: | |
| Sprache: | Englisch |
| Preis: | USD 19.95 |
| Testversion: | 10 Tage |
| Download: | 1.4 MB |
| CSS-Support: | CSS 2.1 |
| Vorschau: | Safari 1.2 |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

Xyle Scope 1.2.3
Dieses Programm ist mehr ein Werkzeug zur Fehlersuche und Analyse als ein Editor. Zur einfachen Editierung von Stylesheets lässt es sich aber problemlos zusammen mit dem Texteditor BBEdit verwenden. Darüber hinaus hat es eine ganze Reihe nützlicher Funktionen:
- Im Web-View-Fenster kann mit der eingebauten Engine des Safari-Browsers die bearbeitete oder jede andere Website direkt betrachtet werden.
- Fehlerhaft formatierter Code in XHTML-Dokumenten wird automatisch in wohlgeformten Code korrigiert.
- Der DTD-Viewer zeigt automatisch die komplette Baumstruktur des betrachteten XHTML-Dokuments.
- Im Cascade- Modus wird die gesamte Kaskade der Regeln ausgegeben, die auf ein ausgewähltes Element zeigen, einschließlich vererbter Regeln und Ausgabe der Spezifizität jeder Regel.
- Die Funktion Selector matching listet alle Subjekte (HTML- Elemente), die zu einem im Stylesheet ausgewählten Selektor passen.
- Durch den Block-Filter lassen sich Inline- Elemente und Text eines Dokuments ausblenden, sodass die Block- Struktur, d. h. das Layout, deutlicher erkennbar wird.
- Formatierung von Block-Boxes wird vereinfacht durch farbige Darstellung von
paddingundmarginwährend des Entwurfs.
Dieses Programm spart eine Menge Zeit, wenn man Änderungen an einem existierenden Stylesheet anbringen will und dazu die Struktur des HTML-Dokuments und der CSS-Regeln aufschlüsseln muss.
TOP
| Hersteller: | Engineering Adventures Ltd |
| Software: | CSS Wizard 2.6 |
| System: | Me, 98 |
| Sprache: | Englisch |
| Preis: | GBP 15.00 (EUR 19.00) |
| Testversion: | 30 Tage |
| Download: | 2.1 MB |
| CSS-Support: | CSS 1, CSS 2 |
| Vorschau: | Eigenes Fenster |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

CSS Wizard 3.0
Diese Software wurde ursprünglich zur Verwendung mit dem CMS Superblogging entwickelt. Sie ist leicht erlernbar, der Download enthält aber auch eine Live-Demo. Das Programm geht einen anderen Weg als die meisten anderen CSS- Editoren. Der Assistent gibt verschiedene Templates zur Auswahl vor. Deren einzelne Layout- Container lassen sich dann nach Wunsch mit kleineren Inhalts- Containern füllen: Titelzeile, Navigation, Suchformular, Fließtext usw. Die so erstellten Layouts können auch als neue Templates abgespeichert werden. Voreingestellt enthalten diese Container Variablen für die Superblogging CM-Software. Diese Variablen lassen sich aber wegeditieren.
Die Gestaltung jedes einzelnen Elements kann mit dem Assistenten geändert werden. Das Ergebnis sind wohlgeformte, sauber gemachte Layouts und klar strukturiertes CSS.
Dieses Programm ist geeignet für den, der CSS noch nicht gut kennt, aber schnell zu Ergebnissen kommen will oder der CSS anhand der Layout- Ergebnisse studieren will.
TOP
| Hersteller: | Gernova |
| Software: | Gernova Webform 2.1 |
| System: | Me, 98 |
| Sprache: | Deutsch |
| Preis: | EUR 5.50 |
| Testversion: | 30 Tage |
| Download: | 1.9 MB |
| CSS-Support: | CSS 2 tlw. |
| Vorschau: | Browser |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

Gernova Webform 2.1
Auf der Website des Herstellers heißt es: "Mit dem CSS-Editor GERNOVA Webform für Windows ist eine komfortable Bearbeitung und individuelle Anpassung von Cascading Stylesheets möglich." — So weit, so gut.
Die Bearbeitung eines Stylesheets beginnt dann damit, dass beim Einlesen zunächst alle Eigenschaften entfernt werden, die das Programm nicht kennt. Fehlermeldungen wie "Eigenschaft font nicht gefunden" klingen dann schon weniger großartig als der Text der Website, insbesondere, wenn sie 151-mal erscheinen, wie beim Haupt-Stylesheet von TheStyleworks.de. Das ist auch dann so, wenn der Nutzer vorher die Option 'Unbekannte Elemente übernehmen' angeklickt hat (Die Deklaration der Eigenschaft font tritt in diesem Stylesheet nicht öfter als 14-mal auf).
Die Arbeit mit dem eingelesenen Stylesheet läuft recht beschaulich ab. Eine Datei kann zur Zeit editiert werden, die einzelnen Deklarationen einer Regel werden per Klick im zweiten Fenster angezeigt, nach einem Doppelklick können die Werte in einem dritten Fenster geändert werden.
Will man sein editiertes Stylesheet speichern, passiert folgendes: in der Ergebnisdatei werden alle Leerzeilen entfernt, jede Regel wird in einer Zeile zusammen gefasst, zusätzlich wird das ganze Stylesheet in HTML-Kommentare eingeschlossen. Einzeilige CSS-Kommentare werden eliminiert, mehrzeilige CSS-Kommentare geraten gelegentlich mit den nachfolgenden Selektoren durcheinander.
Über dieses Programm, das bereits in der Version 2 vorliegt und kommerziell vertrieben wird, möge jeder selbst urteilen.
TOP
| Hersteller: | HighDots.com |
| Software: | Style Studio 3.8 |
| System: | Me, 98 |
| Sprache: | Englisch |
| Preis: | USD 49.99 |
| Testversion: | 30 Tage |
| Download: | 3.4 MB |
| CSS-Support: | CSS 1, CSS 2, CSS Mobile, IE4, IE5, IE4.5(Mac), IE5.5, IE6, NN4, NN4(Mac), NN6, O4, O5, O6, Web TV |
| Vorschau: | MS IE, Gecko |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

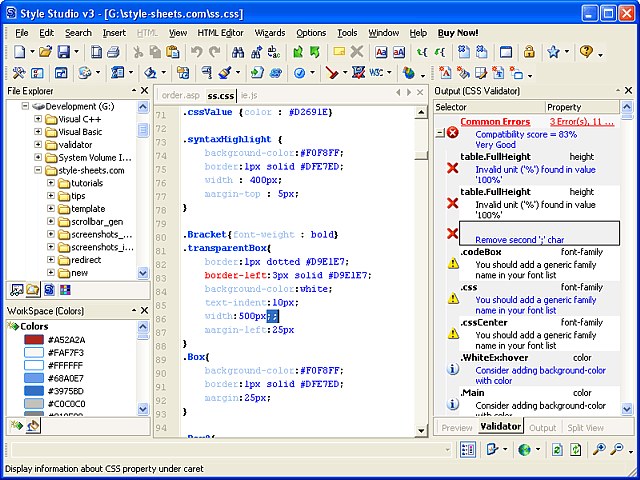
Style Studio 3.8
Style Studio 3.8 ist ein voll ausgestatteter CSS-Editor, dessen Äußeres ganz im Stil von Wintows XP oder wahlweise Office 2000 gehalten ist. Er arbeitet im Standalone-Betrieb, aber auch mit den meisten WYSIWYG-Programmen wie Dreamweaver, GoLive oder Frontpage zusammen.
Viele immer wiederkehrende Aufgaben lassen sich mit Hilfe von Assistenten vereinfachen: Farbenauswahl und umfangreiche Farbmanagementfunktionen, Schrift- und Textgestaltung, selbst Positionierungen. Der Effekt jedes gewählten Wertes wird dabei unmittelbar im Vorschaufenster angezeigt. Eine Besonderheit ist der Filter-Assistent, der alle (nicht standardsgemäßen!) Filter, die jemals für den MS-Browser erdacht wurden, vorhält. Auch ein interner Validator ist vorhanden.
Mit Konversionshilfen lassen sich veraltete font-Tags durch CSS ersetzen. Das Programm enthält ebenfalls eine eingebaute Stylesheet-Prüfung, greift aber auch auf den Validator des W3C zurück.
Als ergänzende Tools gibt's bei HighDots.com eine Source Code Library, mit der sich Codeschnipsel in mehr als 30 verschiedenen Sprachen verwalten lassen und einen kostenfreien CSS Tab Designer zur schnellen Generierung horizontaler Navigationsleisten.
TOP
| Hersteller: | MacRabbit |
| Software: | CSSEdit 2.6 |
| System: | |
| Sprache: | Englisch |
| Preis: | USD 29.95 |
| Testversion: | Dateien mit max. 2499 Zeichen |
| Download: | 2.0 MB |
| CSS-Support: | CSS 2 |
| Vorschau: | Firefox, Safari 1.0 + 1.2, Omniweb 5, IE/Mac 5.2.3 |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

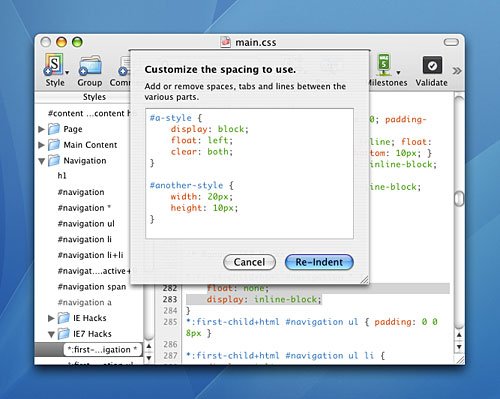
CSSEdit 2.6
Obwohl noch relativ neu, zeigt CSSEdit sich bereits als relativ ausgereiftes Programm mit einigen Merkmalen, die man bei anderen Programmen vergeblich sucht, lediglich CSS- Referenzen oder -Tutorials sind nicht vorhanden. Zum Ausgleich bietet CSSEdit ein besonderes Feature: CSS-Dateien aus beliebigen Websites online lassen sich extrahieren und zur lokalen Analyse abspeichern.
Stylesheets können einfach mit Menüs und Buttons erstellt und bearbeitet werden, die einzelnen Fenster sind auf sinnvolle Weise im Programmrahmen angeordnet. Auch für Handcoder gibt es einige besondere Funktionen: die automatische Vervollständigung ist kontext-sensitiv und bietet nur an, was wirklich Sinn macht. Das Programm merkt sich die meistgenutzten Eingaben in einer hitlistenartigen Aufstellung.
Andere Merkmale, die die praktische Arbeit vereinfachen, sind die Gruppierungs- und Filterfunktionen für komplexe Stylesheets. Damit lässt sich Scrollen auch in längeren Stylesheets zu einem Großteil vermeiden.
Alle eingegebenen Änderungen können in einer Echtzeit-Vorschau in Safari betrachtet und direkt beurteilt werden. Auch die durchgehende Testung eines Stylesheets an allen Dokumenten einer Website ist möglich.
Mit der Version 2 erhielt CSSEdit auch offizielle Unterstützung von Apple. Neu sind hier z. B. die vom Stylemaster schon bekannte X-Ray-Funktion, W3C-Validierung und eine Milestone-Funktion zur einfachen Versionierung von Stylesheets.
Neu in Version 2.5 sind u. a. eine deutlich erweiterte X-Ray-Funktion und ein Selektor- Builder. Dort lassen sich mit Hilfe eines Formulars strukturelle Anforderungen von normalem Englisch in CSS-Selektoren übersetzen.
TOP
| Hersteller: | Media Design in·Progress |
| Software: | Cascade light 3.0 |
| System: | |
| Sprache: | Englisch |
| Preis: | (gratis) |
| Testversion: | — |
| Download: | 3.2 MB |
| CSS-Support: | CSS 2 |
| Vorschau: | Safari |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

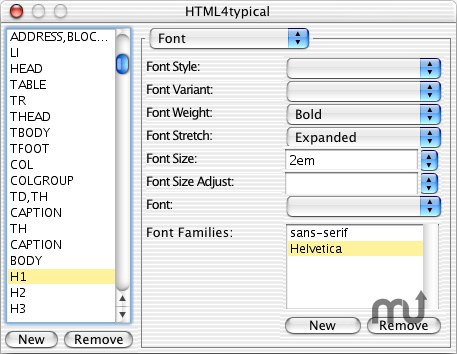
Cascade Light 3.0
Cascade Light ist einer der ersten CSS-Editoren, die im Netz verfügbar waren: seine Anfänge gehen zurück bis 1997. So ist auch die neueste Version rückwärtskompatibel nach OS 9. Das Programm ist relativ einfach zu erlernen und ebenso leicht zu bedienen: man wählt den Selektor aus einer Liste alle HTML- Elemente (auch solche Elemente wie col und colgroup stehen bereit), dazu eine Gruppe CSS-Eigenschaften aus einer Drop-Down-Liste, z. B. "Font" oder "Text". Cascade Light stellt dann die dazu gehörenden Eigenschaften und die erlaubten Werte zur Verfügung. Nachteil dieser Einfachheit ist natürlich, dass der Zusammenbau komplizierterer Selektoren nicht ganz simpel ist. Als Hilfe für den Einsteiger ist dieser Editor aber hervorragend geeignet.
TOP
| Hersteller: | UCWare.com |
| Software: | Just Style CSS-Editor 1.3 |
| System: | Me, 98, 95 |
| Sprache: | Englisch |
| Preis: | (gratis) |
| Testversion: | 30 Tage (kommerziell) |
| Download: | 10.4 MB mit JRE (Windows) 1.2 MB ohne JRE (Windows) 0.8 MB für Java 2 Platform |
| CSS-Support: | CSS 1 |
| Vorschau: | — |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

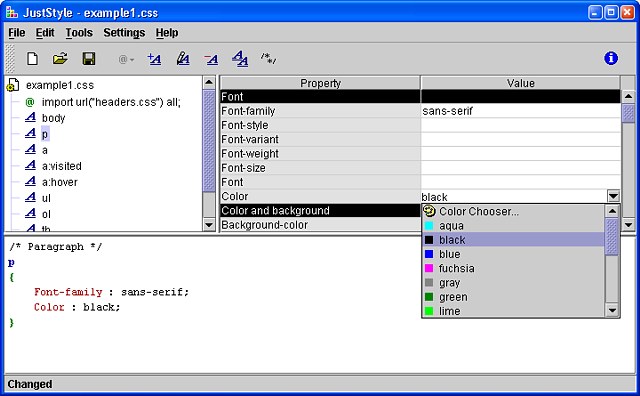
Just Style CSS-Editor 1.3
Dieses Programm ist vollständig in JAVA geschrieben, es lässt sich deshalb auf allen Systemen einsetzen. Eine spezielle Version für Windows ist ebenfalls verfügbar.
Solange man sich nur im Bereich von CSS 1 bewegt, können Stylesheets einfach und schnell erstellt, geändert und an Webdokumente angebunden werden. Leider lässt sich nur eine Regel zur Zeit ansehen und bearbeiten, was die Gesamtübersicht ein wenig erschwert.
Der Just Style CSS-Editor ist am besten für CSS-Einsteiger geeignet oder für Anwender, die nicht mit Windows und nicht mit Mac OS arbeiten.
TOP
| Hersteller: | WebAssist |
| Software: | CSS-Sculptor 1.1.1 |
| System: | |
| Sprache: | Englisch |
| Preis: | USD 99.99 |
| Testversion: | — |
| Download: | (Nur bei Kauf) |
| CSS-Support: | CSS 1, CSS 2.1, Firefox 2.x IE5.5, IE6, IE7, O9.x, Safari 2.x, |
| Vorschau: | Programm- integrierte Vorschau |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

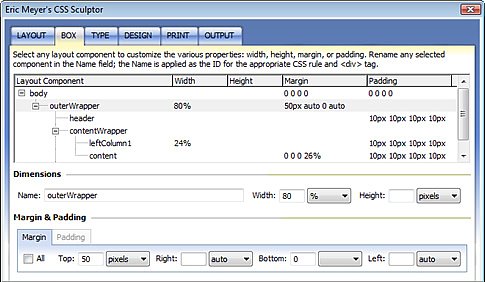
CSS-Sculptor 1.1.1
CSS-Sculptor ist eine Erweiterung für Dreamweaver 8 oder Dreamweaver CS3. Es dient der Erstellung zugänglicher und valider CSS-Layouts bis hin zur Anpassung der letzten designtechnischen Kleinigkeiten. Das Programm erzeugt klaren, übersichtlichen und fehlerfreien Code, der von allen modernen Browsern erkannt wird. Für den IE werden konditionelle Kommentare automatisch eingefügt.
Die Arbeit mit dem Programm beginnt mit der Auswahl von einem der 30 vorgegebenen Templates, die sich nach Belieben verändern lassen. Nachdem man ein Template ausgewählt hat, ist es dann möglich, innerhalb des Dokument- Stammbaums jedes Element anzusprechen, jede seiner Eigenschaften zu verändern oder auch neue Elemente einzufügen. Dies ermöglicht auch die Ergänzung weiterer Spalten bzw. Kopf- und Fußzeile zu einem bereits bestehenden Layout. Durch Anpassung der Eigenschaften zur Positionierung ist auch die komplette Veränderung eines vorhandenen Layouts möglich.
Geänderte Layouts können als neue Templates gespeichert werden. Mit der Export- Funktion lässt sich im Lauf der Zeit ein umfangreiches Archiv aller bearbeiteten Layouts aufbauen, das sowieso jeder professionelle Webdesigner im virtuellen Keller haben sollte.
Hintergrundgraphiken werden im CSS-Zeitalter immer wichtiger, sie lassen sich für Spaltenimitationen, Farbverläufe, usw. einsetzen. Alle diese Anwendungen können auch durch den CSS-Sculptor realisiert werden. Die Eigenschaften der Rahmen lassen sich ebenfalls ohne Einschränkung anpassen.
Der CSS-Sculptor ermöglicht den gleichzeitigen Aufbau von Stylesheets für Bildschirm und Druck, wobei berücksichtigt wird, dass beim Druck die Text- und Hintergrundfarben, Breite und Abstände der Spaltenelemente, etc. anders sein können als bei der Ausgabe am Bildschirm. Das Ergebnis aller Änderungen kann in einem Extrafenster betrachtet werden.
WebAssist bietet dem Einsteiger umfangreiche Online- Unterstützung. Leider steht das Tool als Download bisher nur zum Kauf zur Verfügung und für ein Produkt, das man nicht testen kann, ist der Preis von 100 USD genau genommen ein wenig hoch.
TOP
| Hersteller: | WestCiv |
| Software: | Style Master 4.6 |
| System: | |
| Sprache: | Englisch |
| Preis: | USD 59.99 |
| Testversion: | 30 Tage |
| Download: | 6.2 MB |
| CSS-Support: | CSS 1, CSS 2, NN4, NN7.2, IE4, IE5, IE5(Mac), IE5.5, IE6, O7.5, Safari 1.2, Moz 1.7.x, Firefox 1.x |
| Vorschau: | In allen auf dem System installierten Browsern |
 Hover hier für Screenshot (nicht IE ≤6.0) Hover hier für Screenshot (nicht IE ≤6.0) | |

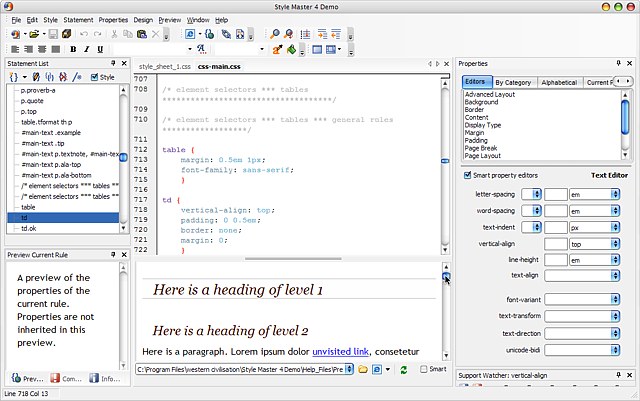
Style Master 4.6
Style Master von Western Civilisation ist nur in beschränktem Umfang als 'HTML'-Editor zu gebrauchen, er kennt kein JavaScript, kann kein Geschirr spülen und kein Weißbrot toasten. Aber er kennt CSS, und das kann er in der Tat hervorragend. Er zeichnet sich insbesondere durch eine Menge nützlicher und praktischer Kleinigkeiten aus, die erkennen lassen, dass sein Entwickler, John Allsop, bereits viele Jahre Erfahrung mit Stylesheets hat.
Es beginnt mit der aufgeräumten Oberfläche. Style Master überfordert den Beginner nicht mit einer Vielzahl von Iconreihen, sondern hat fast alle Funktionen übersichtlich und leicht erlernbar im Menü zusammen gefasst. Im Standard- Layout des Programms kann das vollständige Stylesheet im Hauptfenster in der Mitte bearbeitet werden. Links davon erscheint zur Schnellauswahl eine Zusammenfassung aller Selektoren, die durch ihre Darstellung gleich das Ergebnis der Deklarationen zeigen. Rechts ist das Fenster des Smart-Editors. Dieser teilt alle Eigenschaften in sinnvolle Gruppen auf und stellt beim Klick auf eine Eigenschaft oder einen Wert im Stylesheet die relevante Gruppe mit den bereits vorhandenen Werten für die Bearbeitung zur Verfügung. Das Bildschirm- Layout lässt sich beliebig ändern, auch eine Reihe voreingestellter Layouts ist wählbar.
Mehrspaltige CSS-Layouts, Navigationsmenüs oder Breadcrumbs können mit Hilfe spezieller Assistenten schnell erstellt und gestaltet werden. Noch schneller geht es nur, wenn man auf einem der zahlreichen mitgelieferten Layoutvorlagen aufbaut. Die korrekte Darstellung lässt sich ebenso schnell in allen Browsern überprüfen.
Alle Deklarationen werden automatisch bereits während des Schreibens auf Syntaxfehler und korrekte Schreibweise geprüft und können auch validiert werden.
Einzigartig ist die X-Ray-Funktion. Einmal aktiviert, bewirkt die Auswahl eines Elementes in der Vorschau die Markierung der dazu gehörenden Regel im Stylesheet. Umgekehrt erreicht man mit einem Klick auf eine bestimmte Regel im Stylesheet, dass im Vorschaufenster alle dazu passenden Subjekte markiert werden.
Neu seit Version 4.5 sind eine Anzahl Templates für verschiedenste Bereiche, dazu erweiterte Layout- und Debugging-Funktionen.
Zum Schluss sollen noch die Angaben zur Browserkompatibilität erwähnt werden. Für jede Eigenschaft gibt es ausführliche Hinweise zu Risiken und Nebenwirkungen in allen Browsern.
Das Programm lässt sich als alleinstehende Anwendung nutzen, aber auch als externer CSS-Editor in Dreamweaver, GoLive, FrontPage und andere Programme integrieren.
TOP
