CSS 2.1 ::Grundlegendes
Anbindung von CSS an HTML
Stylesheets eröffnen dem Webautor neue Möglichkeiten bei der Gestaltung von Webdokumenten, die weit über das hinausgehen, was allein mit HTML-Elementen und -Attributen möglich ist. Doch bevor die Stylesheets irgend etwas bewirken können, müssen sie zunächst einmal an das Webdokument angebunden werden. Durch das Anbinden wird dem Browser mitgeteilt, welche Stylesheets er beim Aufbau der Seite berücksichtigen soll und wo er sie findet. Dazu gibt es vier Möglichkeiten:
- Inline-Styles: das Attribut
style - Interne Stylesheets: das Element
style - Externe Stylesheets, die sich sich auf verschiedene Arten einbinden lassen:
- (Das Element
meta)
Inline-Styles
Inline-Styles bieten Ihnen die Möglichkeit, die CSS-Formatierungen ohne die herkömmlichen Selektoren direkt am HTML-Element selbst anzubringen. Sie sind am besten geeignet zur individuellen Formatierung einzelner Elemente. Da Inline-Styles die höchstmögliche Spezifizität haben, werden sie bei der Darstellung des Dokuments fast immer direkt, d. h. unter Umgehung des gesamten Selektorsystems, umgesetzt. Das bedeutet: es gibt für Inline-Styles keine Einschränkungen, sie sind immer gültig und in jedem Medium, auf das sie zutreffen. Ausnahmen von dieser Regel sind nur anders lautende Deklarationen im Benutzer-Stylesheet, die mit dem Zusatz important! versehen sind. Selbstverständlich unterliegen die so definierten Formatierungen auch den üblichen Vererbungsregeln.
Syntax:
Die Syntax des Attributs style entspricht der generellen Notierungsweise für HTML-Attribute: es erscheint im Start-Tag des Elements, der zugeordnete Wert steht eingeschlossen in Anführungszeichen. Der Wert enthält die Deklarationen, die im zentralen Stylesheet innerhalb der geschweiften Klammern stehen würden.
Zwei Beispiele:
<p style="border:1px solid;">...</p>
<p style="font-family:'Andale Mono','Courier New',monospace;">...</p>
Wenn Sie, wie im zweiten Beispiel, einige Werte in Hochkommata einschließen müssen, achten Sie darauf, dass Sie dafür keine Anführungszeichen, sondern Apostrophen verwenden. An beiden Beispielen können wir ebenfalls schon zwei der größten Nachteile dieser Arbeitsweise erkennen:
- Die notierte Deklaration gilt genau bis zum End-Tag des Elementes. Deshalb muss für jedes Element, das wir so formatieren wollen, ein besonderes
style-Attribut notiert werden. Das bedeutet einen sehr hohen Aufwand bei der Erstellung des Dokuments und macht spätere Änderungen zeitintensiv und fehleranfällig. - Ein weiterer Grund, diese Art der Notierung nicht anzuwenden, ist, dass wir auf einen der wichtigsten Vorteile der Stylesheets verzichten: die Trennung von Inhalt und Präsentation. Indem wir alle unsere Deklarationen in einem zentralen Stylesheet zusammenfassen, können wir sie in alle Webdokumente eines Projekts einbinden.
Deshalb empfehlen sich nur wenige Situationen für die Anwendung des Attributs style: z. B. während der Erprobungsphase einer Website, nach deren Ende alle Deklarationen in das zentrale Stylesheet übertragen werden, oder gelegentliche einzelne Änderungen, deretwegen man nicht das globale Stylesheet ändern will.
In der Regel wird man heute so vorgehen, dass man alle CSS-Formatierungen in einem zentralen Bereich zusammenfasst. Eine Möglichkeit dazu sind interne Stylesheets, die im nächsten Abschnitt vorgestellt werden.
Interne Stylesheets
Ein besserer Weg, ein Webdokument mit CSS zu formatieren, ist es, wenn man alle Style-Angaben in einem zentralen Bereich zusammenfasst. Dazu bieten sich interne Stylesheets an. Sie werden auch als Stylesheet-Bereiche oder als Eingebettete Stylesheets bezeichnet. Wir verwenden hierfür das Element style. Es wurde speziell zu dem Zweck in HTML eingeführt, Stylesheets in Webdateien einzufügen. style ist eines der wenigen Elemente, die immer innerhalb des Kopfbereiches, also innerhalb des Elementes head, eines Dokuments stehen.
Im Unterschied zum Element title wird aber der Inhalt des Elements style nicht direkt auf dem Bildschirm ausgegeben. Es sind vielmehr die durch seinen Inhalt verursachten Effekte, die auf dem Schirm erscheinen.
Die älteren Browser (bis IE 2 bzw. NN 3) kannten das Element style noch nicht und gaben deshalb alle Deklarationen als Text auf dem Bildschirm aus. Die Kommentarzeilen waren ein Weg, die Style-Angaben vor den älteren Browsern zu verstecken. Heute sind sie im allgemeinen nicht mehr notwendig und auch nicht mehr üblich.
Attribute
typeist das einzige Pflichtattribut, d. h. es muss unabhängig vom Dokumententyp immer vorhanden sein. Fehlt es, ignoriert der Browser möglicherweise das gesamte Stylesheet. Dieses Attribut enthält den MIME-Typ der eingefügten Regeln. Daraus leitet der Browser ab, auf welche Art diese Regeln zu verarbeiten sind.Das Kürzel MIME gibt den Medientyp und Subtyp einer Datei an. So werden Dateien des Typs
text/htmlals Hypertext-Datei behandelt und ausgegeben,text/csssteht für CSS-Stylesheet-Dateien usw.Zur Zeit ist CSS die einzige Stylesheet-Sprache, die im Zusammenhang mit HTML- Dokumenten verwendet wird und es sieht nicht so aus, als würde sich das noch einmal ändern. Im Bereich XML liegen die Dinge ein wenig anders, dort sind durchaus weitere Stylesheet-Sprachen denkbar.

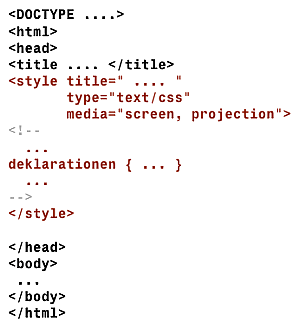
Struktur eines Webdokuments mit internem Stylesheet.
Das Element style akzeptiert eine Reihe von Attributen. Die drei wichtigsten sind im Bild rechts zu erkennen.
- Das Attribut
mediaspezifiziert das vorgesehene Zielmedium der Style-Information. Der Wert kann aus einem einzelnen Beschreiber oder einer komma-separierten Liste bestehen. Insgesamt sind in HTML 4.01 neun verschiedene Medienattribute normiert:screen,tty,tv,projection,handheld,print,braille,auralundall. Der Ausgangswert dieses Attributs istscreen. Vorsicht: die Medienattribute aus HTML sind nicht mit den CSS- Medientypen identisch und dürfen nicht verwechselt werden. - Das Titelattribut
titleist ein Teil der globalen HTML-Struktur und enthält als Wert einfach nur zusätzliche Informationen. Sie können durch visuelle Browser als Tool-Tipp ausgegeben werden, während Audiobrowser ihren Inhalt in der Regel vorsprechen.titleist in diesem Zusammenhang nicht unbedingt notwendig, eine wichtige Rolle spielt es dagegen beim Elementlink, wie wir später noch sehen werden. - Weitere mögliche Attribute sind
langunddir. Sie dienen der Festlegung einer humanen Sprache und einer Schreibrichtung für ein Element. Beide haben deshalb für das Elementstylekeine besondere Bedeutung.
Bei all ihren Vorteilen sind aber interne Stylesheets auch noch nicht der ganz große Wurf, denn der Browser muss hier ebenfalls das komplette Stylesheet für jedes einzelne Webdokument neu laden. Der nächste Abschnitt zeigt, wie sich dies noch weiter vereinfachen lässt.
TOP
Externe Stylesheets
Die Vorteile, die externe Stylesheets bieten, sind bis heute weithin bekannt. Dennoch wollen wir hier die Gelegenheit nutzen, sie noch einmal kurz ins Gedächtnis zu rufen, bevor wir in die technischen Einzelheiten einsteigen.
- Wiederverwendbarkeit:
- Wenn alle CSS-Deklarationen in einer Datei zusammengefasst sind, lässt sich diese Datei von allen Dokumenten einer Website aus verlinken. Die Unterhaltung einheitlich aussehender Webseiten über ein ganzes Projekt hinweg wird erheblich vereinfacht.
- Wartungsfreundlichkeit:
- Änderungen am Erscheinungsbild einer Website lassen sich anbringen, ohne auch nur ein einziges Dokument zu verändern.
- Geschwindigkeit:
- Sobald ein Stylesheet heruntergeladen ist, wird es im Cache des Browsers gespeichert. Deshalb werden alle Dokumente, die dasselbe Stylesheet benötigen, dieses nicht erneut herunterladen, sondern auf die gespeicherte Datei zurückgreifen.
- Auswahl durch den Benutzer:
- Ein Dokument kann mit mehreren externen Stylesheets verlinkt werden. Moderne Browser, wie Firefox oder Opera 7+, bieten dem Benutzer die Möglichkeit, selbstständig aus den verschiedenen Stylesheets das ihm am besten passende auszuwählen.
Wichtig ist, dass externe Stylesheets kein HTML enthalten dürfen. Wenn man also seine Deklarationen aus dem Kopfbereich eines Webdokuments in ein externes Stylesheet übertragen will, dann darf man nur die Zeilen kopieren, die zwischen den Tags <style> und </style> und den evtl. vorhandenen Kommentartags <!-- --> liegen, nicht aber die Tags selbst. Beides sind HTML-Elemente, die nicht in eine CSS-Datei gehören.
Die Regel @import
Mit Hilfe der Regel @import lassen sich Stylesheets aus externen CSS-Dateien einlesen. @import ist ein Teil von CSS, es gehört nicht zu HTML. Deshalb kann die Direktive @import nur im Style-Bereich im Kopf eines Webdokuments oder innerhalb einer Stylesheet-Datei auftreten. In beiden Fällen muss es vor allen anderen notierten Deklarationen stehen. Eine Ausnahme bildet hier nur die Regel @charset. @import darf auch nicht innerhalb oder nach anderen @-Regelblocks, z. B. @media, auftreten.
CSS-Medientypen
Im Unterschied zum Element style verwendet @import die CSS-Medientypen, es sind deshalb zehn Typen möglich: all, braille, embossed, handheld, print, projection, screen, speech, tty und tv. Die Spezifikation definiert auch keinen Ausgangswert. Sie sagt aber aus, dass bedingungslos alle Regeln des genannten Stylesheets importiert werden, wenn man keinen Medientyp notiert hat. Das hat dieselbe Wirkung wie all. all ist damit praktisch etwas ähnliches wie ein Ausgangswert. Genauere Erläuterungen zu den Medienattributen in CSS finden Sie im Grundlagenartikel Behandlung von Medien in CSS.
Einschränkungen nach Medientypen
Es ist auch möglich, @import auf bestimmte Medientypen einzuschränken. Dazu notiert man den gewünschten Medientyp einfach hinter der URL. Mehrere Medientypen separiert man durch ein Komma. Ein Beispiel:
<style>
@import url("screen.css") screen; /* für Bildschirmausgabe */
@import url("print.css") print, projection; /* für seitenweise Ausgabe */
@import url("pda.css") handheld; /* für Miniaturbildschirme */
</style>
An diesem Beispiel kann man bereits erkennen, dass auch mehrere @import-Deklarationen untereinander notiert werden dürfen. Die importierten Stylesheets müssen auch nicht unbedingt nach den Ausgabemedien aufgeteilt werden. Eine Unterteilung der Deklarationen nach Verwendungszweck ist ebenfalls denkbar. Auf diese Weise lässt sich relativ einfach eine Modularisierung der Stylesheets erreichen:
<style>
@import "layout.css";
@import "text.css";
@import "tabellen.css";
@import "kopfteil.css";
@import "fussteil.css";
</style>
Der erste Wert einer @import-Direktive ist immer der Name des externen Stylesheets, das importiert werden soll. Deshalb hat man hier die Wahl, die Bezeichnung url und die beiden Klammern wegzulassen und den Namen einfach nur als Zeichenkette in Anführungszeichen zu notieren. Dies wird vom Browser auch als URL interpretiert. Die URL ist praktisch der Pflichtteil, sie muss immer vorhanden sein. Die Medienangabe dagegen ist optional.
Einschränkungen durch die Browser
Daraus ergeben sich nun eine Reihe von Kombinationsmöglichkeiten, die nicht alle von jedem Browser angezeigt werden. Deshalb lässt sich die Regel @import auch dazu verwenden, Stylesheets vor bestimmten Browsern zu verstecken. Die folgende kleine Tabelle zeigt, welcher Browser welche Kombinationen erkennen kann.
| Gecko 1.0+ |
IE/Win 6+ |
IE/Mac 5+ |
NN 4.x |
Opera 7+ |
Safari | |
|---|---|---|---|---|---|---|
@import url("url.css"); |
||||||
@import url("url.css") media; |
||||||
@import "url.css"; |
Anmerkung:
Man findet im Web Tabellen, in denen Dutzende verschiedener Schreibweisen und künstlicher Fehler der @import-Regel für fast alle denkbaren Browser (von NN 2.0 bis Konqueror oder Safari) ausgetestet sind. Das Ergebnis für alle modernen Browser ist durchweg gleich: korrekte Darstellung, wenn die Anweisung standard- konform geschrieben ist, andernfalls keine Darstellung. Unterschiede gibt es nur für die alten Browser, d. h. nur für diese sind solche Hacks anwendbar. Man muss sich aber überlegen, wo so etwas noch Sinn macht. Niemand wird sich heute noch mit Browsern wie NN 2 oder IE 3 zufrieden geben, wenn gleichzeitig Firefox bzw. IE 7 frei erhältlich sind.
Anmerkung 2:
Die Browserstatistiken können manchmal täuschen. So liegt z. B. der Anteil des NN 3 auf dieser Website in manchen Monaten bei 0.35% und ist damit größer als die Anteile der NN-Versionen 4.0, 4.7x oder 4.8 zusammen. Ich kann das nicht glauben und denke vielmehr, dass es sich bei den NN 3-Besuchern tatsächlich um Suchmaschinen- Spider oder Offline- Browser handelt.
Wir sehen also, dass die Direktive @import schon sehr vielseitig verwendbar ist. Im nächsten Abschnitt wollen wir uns mit einem Element befassen, dass uns noch größere Flexibilität gibt.
TOP
Das Element link
Das Element link hat generell den Zweck, Verbindungen zu anderen Dateien herzustellen. Es steht, wie das Element style, innerhalb des Kopfbereichs einer HTML- oder XHTML-Datei und darf dort beliebig oft auftreten. In XML-Dateien sieht das etwas anders aus. Im Grunde genommen bietet es die einfachste Art, Stylesheets von beliebigen Webdokumenten aus zu verlinken, auch wenn seine Syntax etwas komplizierter als die der Regel @import ist.
Syntax
<link rel="stylesheet" type="text/css" href="pfad/zum/stylesheet" />
Zwei Dinge sind hier zu beachten. Zum einen: die Elementbezeichnung und die Werte der Attribute sind in HTML nicht von der Groß- oder Kleinschrift abhängig. Kleinschrift ist nur in XHTML-Dateien notwendig. Zum anderen ist das Element link eins der wenigen Elemente, die nur einen Start-Tag aufweisen. Wenn man für dieses Element einen End-Tag notiert, ist keine Garantie dafür gegeben, dass es in jedem Browser wie gewünscht funktioniert.
Die folgenden Attribute müssen immer vorhanden sein:
rel
Mit rel (rel = relationship) wird der Linktyp bezeichnet. Er sagt etwas darüber aus, in welcher Relation unser Webdokument zu der verlinkten Datei steht. Im weiteren Sinne erfüllt das Element link noch weitere Funktionen, wir wollen uns hier aber auf die Anbindung von Stylesheets beschränken. Für diesen Fall ist der Wert des Attributs rel in der Regel immer 'stylesheet'. Eine kleine Variation davon werden wir weiter unten noch besprechen.
type
Der Wert type ist wieder der MIME-Typ und hat hier dieselbe Bedeutung wie bereits beim Element style. Er soll dem Benutzerprogramm den Typ der angehängten Datei mitteilen. Da wir es hier nur mit Stylesheets zu tun haben, ist auch der Typ immer derselbe: text/css.
Achtung: In sehr seltenen Fällen kann es passieren, dass durch eine fehlerhafte Serverkonfiguration der MIME-Typ text/css nicht den CSS-Dateien zugeordnet ist. Dadurch werden externe CSS-Dateien von einigen Browsern nicht erkannt und auch nicht angebracht. In dem Fall tut man dem Server-Admin einen großen Gefallen, indem man ihn sofort (aber freundlich!) benachrichtigt. In der Regel wird das Problem dann umgehend behoben.
href
Der Wert href (href = HTML-Referenz) enthält, wie das Element a, den Pfad zur verlinkten Datei. Das Element link wird damit zum Quellanker. Es darf in einem Element link nur eine Stylesheet-Datei referenziert werden. Will man mehrere Dateien anbinden, muss man für jede ein eigenes Element link einfügen.
Die folgenden Attribute sind optional:
title
Das Attribut title enthält zusätzliche Informationen zum verlinkten Stylesheet. Es ist nur in zwei Fällen unbedingt notwendig:
- Wenn ein Stylesheet den Status preferred oder alternate erhält.
- Wenn mehrere Stylesheets zu einem Satz zusammen gefasst werden, z. B. für den Fall, dass zu einem Layout mehrere Stylesheets gehören und ein Stylesheet- Wechsler alle zugleich austauschen soll.
media
Wie beim Element style spezifiziert dieses Attribut das vorgesehene Zielmedium der Style-Information. Der Wert kann aus einem einzelnen Beschreiber oder einer komma-separierten Liste bestehen. Insgesamt sind in HTML 4.01 neun verschiedene Medienattribute normiert: screen, tty, tv, projection, handheld, print, braille, aural und all. Der Ausgangswert dieses Attributs ist screen.
Das Element link kann innerhalb des Kopfbereiches eines Webdokuments beliebig oft auftreten, solange wir damit nur einfache Stylesheets verlinken. Das erste verlinkte Stylesheet hat Vorrang vor dem zweiten, dieses hat Vorrang vor dem dritten, usw.
Ständige, bevorzugte und alternative Stylesheets.

Auswahl von Preferred Style Sheets mit dem Firefox 2.0
Der große Vorteil des Elements link ist, dass wir verschiedene alternative Stylesheets verlinken können. Dazu gibt es drei unterschiedliche Möglichkeiten, die durch unterschiedliche Attribute und Werte realisiert werden:
Ständige (persistent) Stylesheets
Zunächst können wir, wie in allen bisherigen Beispielen auf dieser Seite, ein einzelnes Stylesheet definieren. Solange wir das Attribut title nicht notieren, wird dieses Stylesheet immer an das Dokument angebracht. Die einzige Ausnahme von dieser Regel ist dann gegeben, wenn der Benutzer in seinen Browser-Präferenzen die Verwendung von Autoren-Stylesheets insgesamt abgeschaltet hat. Wenn mehrere solcher einfachen link-Elemente untereinander stehen, dann haben die weiter oben stehenden Vorrang.
Die Deklarationen in einem so verlinkten Stylesheet werden ständig an das Dokument angebracht, auch wenn andere Stylesheets zusätzlich definiert sind. Deshalb werden sie Persistent Stylesheets genannt (engl. persistent = ständig).
Beispiel:
<link rel="stylesheet" type="text/css" href="..." />
Bevorzugte (preferred) Stylesheets
Man hat jetzt zusätzlich die Möglichkeit, Stylesheets zu definieren, die auch abschaltbar sind. Ihre Voreinstellung ist, dass sie vom Browser ausgewertet und an das Dokument angebracht werden. Sie lassen sich aber vom Benutzer mit Hilfe der Benutzerpräferenzen des Browsers ein- und ausschalten. Deshalb heißen sie Preferred Stylesheets (engl. preferred = bevorzugt). Zur eindeutigen Zuordnung muss diesen Stylesheets ein Name gegeben werden, der durch das Attribut title festgelegt wird. Dieser Name erscheint dann in den Benutzerpräferenzen des Browsers. In einem Webdokument kann nur ein Bevorzugtes Stylesheet definiert sein.
Beispiel:
<link title="..." rel="stylesheet" type="text/css" href="..." />
Alternative (alternate) Stylesheets
Zu so einem bevorzugten Stylesheet lassen sich auch noch Alternativen festlegen, die (wen wundert's) als Alternate Stylesheets bezeichnet werden. Damit der Benutzer sie anstelle des Preferred Stylesheets auswählen kann, müssen sie ebenfalls einen Namen haben. Um sie als alternative Stylesheets auszuweisen, werden sie im Linktyp eindeutig gekennzeichnet. Es darf eine beliebige Anzahl alternativer Stylesheets verlinkt werden. (Aber nicht vergessen: auch wenn der Benutzer sich für eins der Alternativen Stylesheets entscheidet, wird zusätzlich immer noch das Ständige Stylesheet ausgewertet!)
Beispiel:
<link title="..." rel="alternate stylesheet" type="text/css" href="..." />
In der folgenden kleinen Tabelle ist das Wichtigste über ständige, bevorzugte und alternative Stylesheets noch einmal zusammengefasst:
| Voreingestellt? | Name und Attribut title? |
Inhalt des Linktyps rel: |
|
|---|---|---|---|
| 'Persistent' | Ja | Darf nicht | stylesheet |
| 'Preferred' | Ja | Muss sein | stylesheet |
| 'Alternate' | Nein | Muss sein | alternate stylesheet |
CSS 2.1 sagt nichts darüber aus, auf welche Weise ein Browser dem Benutzer die Möglichkeit gibt, zwischen verschiedenen Stylesheets auszuwählen. Ein Drop-Down-Menü scheint dafür am vorteilhaftesten zu sein. Leider wird diese Möglichkeit noch nicht durch alle modernen Browser unterstützt. Für den, der dennoch alternative Stylesheets für alle Browser benutzbar machen will, bieten sich verschiedene Möglichkeiten an:
Der klassische Stylesheet-Wechsler von Paul Sowden funktioniert ebenso wie seine multimediale Weiterentwicklung mit JavScript. Eine serverseitige PHP-basierte Lösung bietet Chris Clark an.
TOP
Das Element meta
Das Element meta soll hier nur der Vollständigkeit halber erwähnt werden. Neben der Spezifizierung so genannter Metadaten kann man es auch dazu verwenden, Stylesheets zu definieren. Es hat folgende Syntax:
<meta http-equiv="default-style" content="compact.css" />
Das Attribut http-equiv ersetzt das Attribut rel und das Attribut content enthält den Pfad zur externen Datei.
Das obenstehende Beispiel ist äquivalent zu dem folgenden Beispiel eines link-Elementes:
<link rel="default-style" type="text/css" href="compact.css" />
Enthält der Kopfteil des Webdokuments zwei oder mehr meta-Direktiven, die Stylesheets verlinken, dann hat die letzte Direktive Vorrang.
TOP
