CSS 2.1 ::Grundlegendes
Visuelle Formatierung — Breite und Höhe
Die Gegebenheiten bei der Ausgabe einer Website werden durch unterschiedliche Designs, Bildschirmgrößen usw. beeinflusst. Ein Zweck des Modells der visuellen Formatierung ist nun, die innerhalb des Webdokuments erzeugten Boxes an diese Bedingungen anzupassen und dadurch deren endgültige Dimensionen und Lage zu bestimmen. Das geschieht mit Hilfe vieler detaillierter Berechnungsabläufe.
Wer erwartet, hier eine unterhaltsame Lektüre vorzufinden, muss deshalb enttäuscht werden, denn dieses Gebiet ist relativ trocken und schwer zu lesen. Es teilt sich in die folgenden Abschnitte auf:
- Was sind replatzierte Elemente?
- Welche Arten von Boxes gibt es?
- Welche Berechnungen werden unterschieden?
- Berechnung von Breite und horizontaler Lage
- Berechnung von Höhe und vertikaler Lage
Die Berechnungen werden für Breite und Höhe getrennt durchgeführt. Die Werte der folgenden Eigenschaften können entsprechend den aktuellen Größenverhältnissen geändert oder angepasst werden:
- In der Breite:
width,margin-left,margin-right,leftundright, bzw. - In der Höhe:
height,margin-top,margin-bottom,topundbottom
Dies sind genau die Eigenschaften, die den Wert auto annehmen können. Die Werte der Eigenschaften border und padding werden nicht verändert, auch können sie nicht den Wert auto enthalten. Die Eigenschaften width, height und margin-xxx sind Teile des Box- Modells. Dass sie vom Browser vor der Darstellung geändert werden können, bedeutet, dass dieselbe Box unter verschiedenen Bedingungen auch verschiedene Ausmaße annehmen kann.
Es wird aber noch nach weiteren Kriterien als nur nach Breite und Höhe getrennt. Das eine Kriterium sind die 5 verschiedenen Bedingungen, unter denen nach CSS 2.1 Boxes erzeugt werden. Das andere ist der Unterschied zwischen replatzierten Elementen und nicht-replatzierten Elementen. Diese beiden Kriterien wollen wir kurz näher beleuchten.
Was sind replatzierte Elemente?
(engl. 'replace' = ersetzen)
Bei der Berechnung von Breiten und Höhen hängt das Ergebnis immer davon ab, ob das betreffende Element ein replatziertes oder ein nicht-replatziertes Element ist. Gut zu kennen ist deshalb der Unterschied zwischen beiden.
Man bezeichnet ein Element dann als replatziert, wenn bei der Ausgabe sein Inhalt durch andere Inhalte ersetzt wird und diese anderen Inhalte Breite und Höhe des Elements bestimmen. Die Dimensionen werden in dem Fall als innewohnende, innere oder intrinsische Dimensionen bezeichnet (engl.: intrinsic dimensions).
In HTML können beispielsweise die Elemente IMG und OBJECT replatzierte Elemente sein. So wird der Inhalt eines Elementes IMG in der Regel durch das im Attribut src="..." beschriebene Bild ersetzt. Die Dimensionen dieses Bildes bestimmen dann auch die Dimensionen des Elements IMG. (Es sei denn, die Attribute width und height wären vorhanden.)
Welche Elemente bzw. Situationen werden unterschieden?
Hierbei spielen die Art der Elemente und ihre Positionierung eine Rolle:
- Inline- Level- Elemente
- Inline- Level- Elemente generieren Inline- Boxes. Ihr Inhalt erscheint im Dokumentstammbaum und ist durch CSS-Deklarationen ansprechbar. Innerhalb der Inline- Boxes gelten die Regeln der Inline- Formatierung, die durch das Line- Box- Modell definiert sind.
- Block- Level- Elemente
- Block- Level- Elemente erzeugen Block- Boxes. Ihr exakter innerer Aufbau wird durch das Box- Modell definiert. An dieser Stelle sind nur Elemente gemeint, die dem normalen Elementfluss unterliegen, d. h. mit
staticoderrelativepositioniert sind. - Inline-Block- Elemente
- Diese Elemente haben die typische Eigenschaft, dass sie äußerlich wie ein Inline- Level- Element innerhalb der Textzeile formatiert sind, ähnlich einem replatzierten Element. Das Innere eines Inline- Block- Elements ist jedoch wie ein Block- Level- Element formatiert. Dadurch lassen sich für ein Element im Kontext zur Inline- Formatierung die Eigenschaften
width,heightundmargindeklarieren. - Absolut positionierte Elemente
- Dies sind Elemente, deren Eigenschaft
positionmit dem Wertabsoluteoderfixeddeklariert ist. Float-positionierte Elemente- Hierunter fallen alle Elemente, die durch die Eigenschaft
floatrechts oder links floatiert sind.
Welche Berechnungen werden unterschieden?
In jeder der 5 Situationen können die Elemente replatzierter oder nicht-replatzierter Natur sein. Daraus resultieren 10 Möglichkeiten zur Berechnung der Breite und ebenso viele zur Festlegung der Höhe. Die 'Berechnungen' sind dabei aber genau genommen eher Fallunterscheidungen oder Wertzuweisungen als tatsächliche Rechengänge.
In den folgenden Abschnitten soll diese Vielzahl von möglichen Fällen systematisch aufgeschlüsselt werden. Vorab noch einige Hinweise dazu:
- Die Bezeichnungen 'Berechneter Wert' und 'Verwendeter Wert' stehen für Zwischenschritte bei der Umrechnung von relativen Längenwerten. Der berechnete Wert wird durch die Kaskade ermittelt, hat noch die deklarierte (relative) Längeneinheit und wird an die Kindelemente weiter vererbt. Der verwendete Wert ist der gleiche Wert, jedoch nach der Umrechnung in die absolute Längeneinheit Pixel. Der gesamte Vorgang bei der Umrechnung relativer Längenwerte ist unter dem Stichwort Relative Längenwerte beschrieben.
- Der Ausgangswert der Eigenschaft
marginist0. Ist hierautodeklariert, wird dieser Wert entsprechend der aktuellen Situation vom Anwenderprogramm durch einen passenden Wert ersetzt, der von Größe und Typ der generierten Elemente abhängig ist. - Auch wenn die Spezifikation einen relativ komplizierten Eindruck dieses Themas vermittelt, ist es doch angebracht, die primäre Unterteilung nach Breite und Höhe zu übernehmen, da bei der Bestimmung der horizontalen und vertikalen Dimensionen eines Blocks sehr unterschiedliche Einflüsse eine Rolle spielen.
Berechnung von Breite und horizontaler Lage
Inline- Level- Elemente, replatziert
Hier gilt: wenn margin-right bzw. margin-left den berechneten Wert auto enthält, dann wird der verwendete Wert zu 0. Sie enthalten deshalb immer den Wert 0, wenn sie nicht explizit deklariert sind.
Für die Eigenschaften width und height gibt CSS 2.1 das Verhalten für vier besondere Fälle vor, zwei davon sind hier beschrieben, zwei im Abschnitt zur Bestimmung der Höhe replatzierter Inline- Level- Elemente:
- Fall a: Beide Eigenschaften
widthundheightsind nicht explizit deklariert bzw. enthalten den Initialwertauto. - Dann nehmen sie die Dimensionen des Objekts an, das mit dem Attribut
srcspezifiziert ist, d. h. sie erhalten ihre intrinsischen Dimensionen.
- Fall b: Die Eigenschaft
widthist nicht explizit deklariert, bzw. sie enthält den Wertauto, undheightenthält irgend einen anderen gegebenen Wert. - In diesem Fall wird der verwendete Wert für
widthproportional zur vorgegebenen Höhe errechnet:width= Innere Breite ×Verwendete Höhe Innere Höhe Beispiel: ein 100 Pixel breites und 150 Pixel hohes Bild wird mit folgendem Code eingebunden:
<img style="height:180px;" src="foto.jpg" alt="">
Das Bild wird dann nicht mit den Abmessungen 100 Pixel mal 180 Pixel abgebildet, sondern in folgender Größe:
Breite = 100 Pixel × 180 Pixel = 120 Pixel; Höhe = 180 Pixel. 150 Pixel
Inline- Level- Elemente, nicht replatziert
Die Eigenschaft width lässt sich auf Inline- Level- Elemente nicht anwenden. Laut CSS 2.1 wird der verwendete Wert der Eigenschaften left, right, margin-left bzw. margin-right auf 0 gesetzt, wenn sie den berechneten Wert auto enthalten. Praktisch haben left und right aber keine Auswirkungen an Inline- Level- Elementen. Anders ausgedrückt, werden margins an replatzierten Elementen nicht angepasst, sondern einfach nur auf Null gesetzt.
Beispiele für Elemente: alle Inline- Level- Elemente wie span, em oder abbr.
Block- Level- Elemente im normalen Elementfluss, replatziert
Der verwendete Wert für width wird genauso bestimmt wie für replatzierte Inline- Level- Elemente. Danach werden mit Hilfe der Regeln für nicht replatzierte Block- Level- Elemente die endgültigen Werte der margins ermittelt.
Block- Level- Elemente im normalen Elementfluss, nicht replatziert
Die Summe aller für eine Block- Box deklarierten Werte muss immer genauso groß wie der umschließende Block sein. Für Elemente im normalen Elementfluss lässt sich das mathematisch mit der auf diesen Absatz folgenden Gleichung ausdrücken. Ähnliche Gleichungen existieren für absolut positionierte Block- Boxes und analog dazu auch für statisch und absolut positionierte Boxes der vertikalen Dimensionierung.

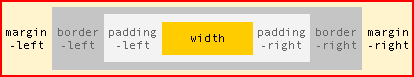
Block- Box im normalen Elementfluss mit umschließendem Block (rot): Die gelb unterlegten Teile der Box können in der Breite angepasst werden, sodass die Breite der Box genauso breit wie der umschließende Block ist.
| + | margin-left |
| + | border-left-width |
| + | padding-left |
| + | width |
| + | padding-right |
| + | border-right-width |
| + | margin-right |
| == | Breite des umschließenden Blocks |
Wir brauchen uns nicht selbst aktiv um die Lösung dieser und aller noch folgenden Gleichungen zu kümmern. Das Modell der visuellen Formatierung enthält dafür eine Reihe von Algorithmen, mit denen sie bei Überbestimmungen oder fehlenden Angaben aufgelöst werden. Wichtig für uns ist, dass wir wissen, wie ein Anwenderprogramm reagiert, wenn bestimmte Eigenschaften deklariert oder auch nicht deklariert sind.
CSS 2.1 unterscheidet hier 5 Schritte, die der Reihe nach vom Anwenderprogramm abgearbeitet werden. Sie sind jedoch nicht alle voneinander abhängig.
- Schritt 1: Die Eigenschaft
widthenthält nicht den Wertauto, dazu ist die Summe aller 7 Eigenschaften (mit Ausnahme dermargins, die den Wertautoenthalten) größer als die Breite des umschließenden Blocks. - In dem Fall werden die Werte der
margins, die aufautogesetzt sind, in den weiteren Schritten wie der Wert0behandelt.
- Schritt 2: Alle horizontal wirkenden Eigenschaften enthalten einen berechneten Wert, der nicht
autoist. - Dann wird davon ausgegangen, dass die Summe der Werte nicht der Breite des umschließenden Blocks entspricht. Einer der gegebenen Werte muss deshalb vom Browser angepasst werden. Welcher das ist, hängt von der Schreibrichtung ab (genau genommen vom Wert der Eigenschaft
direction). Bei Schreibrichtung von links nach rechts wird der Wert fürmargin-rightgeändert, bei umgekehrter Schreibrichtung wird der Wert fürmargin-leftangepasst.
- Schritt 3: Es enthält nur eine Eigenschaft (entweder
margin-leftoderwidthodermargin-right) den Wertauto. - Der so deklarierte Wert wird angepasst.
- Schritt 4: Die Eigenschaft
widthund eine oder beide dermarginsenthalten den Wertauto. - Die
marginswerden auf den Wert0gesetzt und der Wert für width wird angepasst.
- Schritt 5:
Margin-leftundmargin-rightenthalten beide den Wertauto. - Ihre verwendeten Werte werden gleich groß gesetzt. Dadurch richtet sich der umschließende Block horizontal mittig aus.
Inline-Block- Elemente, replatziert
Hier gilt dasselbe Verfahren wie bei der Darstellung replatzierter Inline- Level- Elemente.
Inline-Block- Elemente, nicht replatziert
Hier gelten nur zwei Regeln, die außerdem alles andere als kompliziert sind:
- Regel 1: Die Eigenschaft
widthist mit dem Wertautobelegt. - Der verwendete Wert wird wie bei floatierten Elementen so weit wie möglich zurückgeschrumpft.
- Regel 2: Die Eigenschaft
margin-leftbzw.margin-rightenthält den berechneten Wertauto. - Der verwendete Wert wird auf
0gesetzt.
Absolut positionierte Elemente, replatziert
Da wir es hier mit absolut positionierten Elementen zu tun haben, bestehen grundsätzlich nur geringe Abweichungen im Verhalten eines replatzierten und eines nicht-replatzierten Elements. Der einzige Unterschied ist, dass das Element hier eine innere Breite hat. Die Bestimmungen der Werte für die einzelnen Eigenschaften gehen daher in etwas anderer Reihenfolge vor sich:
Schritt 1: Der verwendete Wert der Eigenschaft width wird genauso wie für Inline- Level- Elemente ermittelt.
Schritt 2: Wenn die Schreibrichtung von links nach rechts ist und die Eigenschaft left den Wert auto enthält, dann wird dieser Wert durch den Wert der statischen Position ersetzt.
Schritt 3: Wenn die Schreibrichtung von rechts nach links ist und die Eigenschaft right den Wert auto enthält, dann wird dieser Wert durch den Wert der statischen Position ersetzt.
Schritt 4: Wenn eine der beiden Eigenschaften left und right danach noch den Wert auto enthält, und zusätzlich die Eigenschaft margin-left bzw. margin-right den Wert auto enthält, dann werden die Werte der Außenabstände auf 0 zurückgesetzt.
Schritt 5: Sollten an dieser Stelle noch beide Außenabstände den Wert auto enthalten, dann wird die Box unter der Annahme positioniert, dass margin-left und margin-right gleich groß sind.
Schritt 6: Wenn bis hierhin nur eine Eigenschaft übrig geblieben ist, die den Wert auto enthält, dann wird ihr Wert durch Auflösung der Gleichung ermittelt.
Schritt 7: Falls jetzt immer noch keine eindeutige Lösung möglich ist, wird bei Schreibrichtung von links nach rechts der Wert der Eigenschaft right ignoriert. Bei Schreibrichtung von rechts nach links wird der Wert der Eigenschaft left ignoriert. Anschließend wird die Gleichung für diesen Wert gelöst.
Absolut positionierte Elemente, nicht replatziert

Block- Level- Element in absoluter Positionierung mit dem umschließenden Block (rot) und der Block- Box (blau). Die gelb unterlegten Teile der Box können in der Breite angepasst werden, sodass die Breite der Box einschl. der Positionierung genauso breit wie der umschließende Block ist.
Dieser Fall ist der Regelfall bei der Darstellung absolut positionierter Elemente. Ähnlich wie bei der Darstellung der Block- Level- Elemente im normalen Elementfluss gilt auch hier die Gleichung, dass die Summe aller für das Boxmodell deklarierten Werte der Breite des umschließenden Blocks entsprechen muss. Zusätzlich sind hier aber die Eigenschaften right und left der absoluten Positionierung mit einbezogen. Deshalb kann der umschließende Block eines Elements hier größer sein als die Box des Elements.
left | |
| + | margin-left |
| + | border-left-width |
| + | padding-left |
| + | width |
| + | padding-right |
| + | border-right-width |
| + | margin-right |
| + | right |
| == | Breite des umschließenden Blocks |
Die Berechnung erfolgt in zwei Schritten. Zunächst bestimmt der Browser grob die statische Position, das ist die angenommene Lage des Elementes im normalen Elementfluss. Im zweiten Schritt hängt alles von den Werten der Eigenschaften left, width und right ab. Die möglichen Kombinationen sind in der folgenden Tabelle zusammengefasst.
| Deklarationen | Ablauf der Bestimmung | ||
|---|---|---|---|
left |
width |
right |
|
auto |
auto |
auto |
Dann, bei Schreibrichtung links-nach-rechts (
Oder, bei Schreibrichtung rechts-nach-links (
|
| Dekla- rierter Wert |
Dekla- rierter Wert |
Dekla- rierter Wert |
|
auto |
auto |
Dekla- rierter Wert |
Zuerst erhält die Eigenschaft width ihren Wert durch Zurückschrumpfung auf den Mindestwert, danach wird der Wert der Eigenschaft left durch Auflösung der Gleichung ermittelt. |
auto |
Dekla- rierter Wert |
auto |
|
| Dekla- rierter Wert |
auto |
auto |
Zuerst erhält die Eigenschaft width ihren Wert durch Zurückschrumpfung auf den Mindestwert, danach wird der Wert der Eigenschaft right durch Auflösung der Gleichung ermittelt. |
auto |
Dekla- rierter Wert |
Dekla- rierter Wert |
Auflösung der Gleichung für die Eigenschaft left. |
| Dekla- rierter Wert |
auto |
Dekla- rierter Wert |
Auflösung der Gleichung für die Eigenschaft width. |
| Dekla- rierter Wert |
Dekla- rierter Wert |
auto |
Auflösung der Gleichung für die Eigenschaft right. |
Anmerkungen zur Tabelle:
Autoist der Initialwert dieser Eigenschaften, sie enthalten also auch dann den Wertauto, wenn sie nicht explizit deklariert sind.- Wenn von 'Zurückschrumpfung' die Rede ist, dann wird für die Breite eines Elements der kleinste Wert bestimmt, der abhängig vom Inhalt möglich ist. Das Verfahren ist ähnlich der Berechnung der Breite von Tabellenzellen oder floatierten Elementen.
Float-positionierte Elemente, replatziert
Hier werden nur zwei Berechnungsschritte durchgeführt:
- Wenn der berechnete Wert von
margin-leftbzw.margin-rightmitautogesetzt ist, dann wird der verwendete Wert zu0. - Der verwendete Wert der Eigenschaft
widthwird so wie für replatzierte Inline- Level- Elemente bestimmt.
Float-positionierte Elemente, nicht replatziert
Hier ist die Berechnung des Wertes für width ein klein wenig einfacher:
- Wenn der berechnete Wert von
margin-leftbzw.margin-rightmitautogesetzt ist, dann wird der verwendete Wert zu0. - Wenn der berechnete Wert von
widthmitautogesetzt ist, dann wird als verwendeter Wert der durch Zurückschrumpfung ermittelte Wert eingesetzt.
Berechnung von Höhe und vertikaler Lage
Inline- Level- Elemente, replatziert
Die Bestimmung der vertikalen Dimensionen replatzierter Elemente ist für alle Elemente mit Ausnahme absolut positionierter Elemente genau gleich und folgt den folgenden Schritten:
Wenn die Eigenschaft margin-top bzw. margin-bottom den berechneten Wert auto enthält, dann wird der verwendete Wert zu 0. Sie enthalten deshalb immer den Wert 0, wenn sie nicht explizit deklariert sind.
Für die Eigenschaften height und width gibt CSS 2.1 das Verhalten für vier besondere Fälle vor, zwei davon sind hier beschrieben, zwei im Abschnitt zur Bestimmung der Breite replatzierter Inline- Level- Elemente:
- Fall a: Beide Eigenschaften
widthundheightsind nicht explizit deklariert bzw. enthalten den Initialwertauto. - Dann nehmen sie die Dimensionen des Objekts an, das mit dem Attribut
srcspezifiziert ist, d. h. sie erhalten ihre intrinsischen Dimensionen.
- Fall b: Die Eigenschaft
heightist nicht explizit deklariert, bzw. sie enthält den Wertauto, undwidthenthält irgend einen anderen gegebenen Wert. - In diesem Fall wird der verwendete Wert für
heightproportional zur vorgegebenen Höhe errechnet:Height= Innere Höhe ×Verwendete Breite Innere Breite Beispiel: ein 120 Pixel breites und 160 Pixel hohes Bild wird mit folgendem Code eingebunden:
<img style="width:150px;" src="foto.jpg" alt="">
Das Bild wird dann nicht mit den Abmessungen 150 Pixel mal 160 Pixel abgebildet, sondern in folgender Größe:
Höhe = 160 Pixel × 150 Pixel = 200 Pixel; Breite = 150 Pixel. 120 Pixel
Inline- Level- Elemente, nicht replatziert
Die Eigenschaft height ist im Kontext zur Inline- Formatierung nicht anwendbar. Die Höhe der Box wird hier nur durch die Eigenschaft line-height bestimmt. Von der Schriftgröße bzw. der Höhe des Inhalts hängt die Lage von padding, border oder margin oberhalb und unterhalb des Textes ab. Diese drei Eigenschaften ändern nicht die Höhe der Box, sondern sie überdecken unter Umständen die Flächen der benachbarten Textzeilen.
Block- Level- Elemente im normalen Elementfluss, replatziert
Siehe bei: Inline- Level- Elemente, replatziert.
Block- Level- Elemente im normalen Elementfluss, nicht replatziert

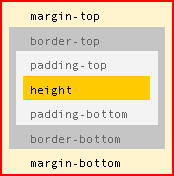
Block- Box im normalen Elementfluss mit umschließendem Block (rot): Die gelb unterlegten Teile der Box können in der Höhe angepasst werden, sodass die Höhe der Box genauso hoch wie der umschließende Block ist.
Die Bestimmung dieser Höhen ist relativ kompliziert, da hier noch eine Reihe anderer Einflüsse eine Rolle spielen:
- Zusammenfallende Außenabstände (collapsing
margins), - der Wert der Eigenschaft
overflowund - floatierte Kindelemente, die über das Element nach unten hinausgehen.
Dessen ungeachtet gilt aber auch hier wieder die schon bekannte Gleichung, nur werden dieses Mal alle Werte in vertikaler Richtung aufaddiert:
| + | margin-top |
| + | border-top-width |
| + | padding-top |
| + | height |
| + | padding-bottom |
| + | border-bottom-width |
| + | margin-bottom |
| == | Höhe des umschließenden Blocks |
Für die Höhen von Block- Level- Elementen unterscheidet die Spezifikation primär danach, ob die Kindelemente über die Fläche ihres Elternelementes hinauslaufen dürfen, wenn sie nicht zur Darstellung ausreicht. Dieses Verhalten entspricht dem voreingestellten Wert visible der Eigenschaft overflow. Wenn das der Fall ist, dann spielen die Elemente der Box eine Rolle:
- Wenn die Eigenschaft
margin-topbzw.margin-bottomden Ausgangswertautoals berechneten Wert enthält, bzw. wenn sie nicht explizit deklariert ist, dann wird der verwendete Wert zu0. - Wenn
heightden Ausgangswertautoenthält, dann hängt die endgültige Höhe des Elements zunächst davon ab, ob Kindelemente im Block-Kontext vorhanden sind oder nicht:- Wenn das Element nur Kindelemente im Inline-Kontext hat, dann ist seine Höhe die Distanz von der Oberkante der ersten Line- Box (sprich: Zeile) bis zur Unterkante der letzten Line- Box, d. h. maßgeblich ist die Zeilenhöhe, nicht die Schriftgröße.
- Wenn das Element Kindelemente im Block-Kontext hat, wird weiter danach unterschieden, ob
paddingoderbordervorhanden sind (es werden also hier Oberkante und Unterkante des Elements getrennt betrachtet):- Sind
paddingbzw.borderam Element vorhanden, unterbindet dies die Möglichkeit, dass die Außenabstände des Elements und des Kindelements zusammen fallen. (Mehr über zusammenfallende Außenabstände ist im Referenzartikelmarginerklärt.) In diesem Fall entspricht die Höhe des Elements der Distanz von der Außenkante des oberen Außenabstands der obersten Kind-Box bis zur Außenkante des unteren Außenabstands der untersten Kind-Box. Dies trifft auch zu, wenn es sich bei dem Element um das Stammelement handelt. - Wenn
paddingundbordernicht vorhanden oder0sind, stoßen diemarginsdes Elements und des Kindelements direkt aneinander und können zusammen fallen. In dem Fall ergibt sich die Höhe des Elements als Distanz von der Außenkante des oberen Rahmens der obersten Kind-Box bis zur Außenkante des unteren Rahmens der untersten Kind-Box.
- Sind
Der andere primäre Fall ist der, dass die Darstellung der Kindelemente am Rand ihres Elternelements abgeschnitten wird, mit oder ohne Scrollbalken. Dies ist der Fall, wenn die Eigenschaft overflow mit einem anderen Wert als visible deklariert ist.
Die Bestimmung der vertikalen Dimensionen in diesem Fall gleicht genau dem Berechnungsablauf für nicht replatzierte Inline-Block- Elemente.
Inline-Block- Elemente, replatziert
Siehe bei: Inline- Level- Elemente, replatziert.
Inline-Block- Elemente, nicht replatziert
Hier wird zuerst der verwendete Wert der Eigenschaft margin-top bzw. margin-bottom auf 0 gesetzt, wenn sie den berechneten Wert auto enthält, bzw. wenn sie nicht explizit deklariert ist. Dann werden aber nur zwei Fälle unterschieden:
- Fall 1: Alle Kindelemente sind im Inline-Kontext.
- Wie im vergleichbaren Fall oben entspricht die Höhe des Elements der Distanz von der Oberkante der ersten Line- Box (sprich: Zeile) bis zur Unterkante der letzten Line- Box, d. h. auch hier ist die Zeilenhöhe die maßgebliche Abmessung.
- Fall 2: Es sind auch Kindelemente im Block-Kontext vorhanden.
- In diesem Fall errechnet sich die Höhe des Elements aus der Distanz von der Außenkante des oberen Außenabstands der obersten Kind-Box bis zur Außenkante des unteren Außenabstands der untersten Kind-Box.
- Absolut positionierte Kindelemente werden ignoriert, für relativ positionierte Boxes wird ihre statische Position angenommen. Auch anonyme Block- Boxes werden berücksichtigt.
- Floatierte Kindelemente erfahren eine besondere Behandlung: sollte das untere Ende einer floatierten Kindbox tiefer zu liegen kommen als das untere Ende der Box, wird die Höhe der Box dementsprechend vergrößert. Dazu werden nur floatierte Elemente berücksichtigt, die vom Element selbst oder von Abkömmlingen im normalen Elementfluss abstammen.
Absolut positionierte Elemente, replatziert
Da wir es hier mit absolut positionierten Elementen zu tun haben, bestehen grundsätzlich nur geringe Abweichungen im Verhalten eines replatzierten und eines nicht-replatzierten Elements. Der einzige Unterschied ist, dass das Element hier eine innere Höhe hat. Die Bestimmungen der Werte für die einzelnen Eigenschaften gehen daher in etwas anderer Reihenfolge vor sich:
- Der verwendete Wert der Eigenschaft
heightwird genauso wie für replatzierte Inline- Level- Elemente festgelegt. - Wenn
topmit dem Wertautobelegt ist, dann wird er durch die statische Höhe des Elements ersetzt. - Wenn die Eigenschaft
bottomden Wertautoenthält, und zusätzlich die Eigenschaftmargin-topbzw.margin-bottomden Wertautoenthält, dann werden die Werte der Außenabstände auf0zurückgesetzt. - Sollten an dieser Stelle noch beide Außenabstände den Wert
autoenthalten, dann wird die Box unter der Annahme positioniert, dassmargin-topundmargin-bottomgleich groß sind. - Wenn bis hierhin nur eine Eigenschaft übrig geblieben ist, die den Wert
autoenthält, dann wird ihr Wert durch Auflösung der Gleichung ermittelt. - Falls jetzt immer noch keine eindeutige Lösung möglich ist, wird der Wert der Eigenschaft bottom ignoriert. Anschließend wird die Gleichung für diesen Wert gelöst.
Absolut positionierte Elemente, nicht replatziert

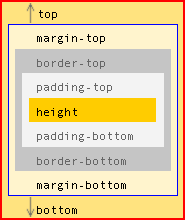
Block- Level- Element in absoluter Positionierung mit umschließendem Block (rot) und Blockbox (blau). Die gelb unterlegten Teile der Box können in der Höhe angepasst werden, sodass die Höhe der Box inkl. Positionierung ebenso hoch wie der umschließende Block ist.
Auch hier liegen die beiden Eigenschaften der absoluten Positionierung, top und bottom, innerhalb des umschließenden Blocks. Das schlägt sich in der Gleichung folgendermaßen nieder:
top | |
| + | margin-top |
| + | border-top-width |
| + | padding-top |
| + | height |
| + | padding-bottom |
| + | border-bottom-width |
| + | margin-bottom |
| + | bottom |
| == | Höhe des umschließenden Blocks |
Insgesamt ist die Platzierung von Elementen in vertikaler Richtung etwas einfacher als in horizontaler Richtung, da hier nicht zwei verschiedene Schreibrichtungen berücksichtigt werden müssen.
Dieser Fall ist der Regelfall bei der Darstellung absolut positionierter Elemente. Die Berechnung erfolgt in zwei Schritten. Zunächst bestimmt der Browser näherungsweise die statische Position, das ist die angenommene Lage des Elementes im normalen Elementfluss. Im zweiten Schritt hängt alles von den Werten der Eigenschaften top, height und bottom ab. Die möglichen Kombinationen sind in der folgenden Tabelle zusammengefasst.
| Deklarationen | Ablauf der Bestimmung | ||
|---|---|---|---|
top |
height |
bottom |
|
auto |
auto |
auto |
|
| Dekla- rierter Wert |
Dekla- rierter Wert |
Dekla- rierter Wert |
|
auto |
auto |
Dekla- rierter Wert |
|
auto |
Dekla- rierter Wert |
auto |
|
| Dekla- rierter Wert |
auto |
auto |
|
auto |
Dekla- rierter Wert |
Dekla- rierter Wert |
|
| Dekla- rierter Wert |
auto |
Dekla- rierter Wert |
|
| Dekla- rierter Wert |
Dekla- rierter Wert |
auto |
|
Float-positionierte Elemente, replatziert
Siehe bei: Inline- Level- Elemente, replatziert.
Float-positionierte Elemente, nicht replatziert
Die Bestimmung der vertikalen Dimensionen in diesem Fall gleicht genau dem Berechnungsablauf für nicht replatzierte Inline-Block- Elemente.
TOP
