CSS 2.1 ::Grundlegendes
Längenwerte
Im Grundlagenartikel über Werte in CSS haben wir die möglichen Werte in Gruppen eingeteilt. Dabei stellten wir fest, dass die Längenwerte die bei weitem größte und wichtigste Gruppe darstellen. Sie werden zur Positionierung ebenso eingesetzt wie für Größenangaben und Abstände der Elemente oder Schrift- und Zeilenhöhen. Die Längenangaben sind die einzige Gruppe von Werten, ohne die das Layout einer Website nicht möglich ist. Da lohnt es sich schon, diese Werte einmal genauer zu betrachten.
Rein formal werden Längenwerte durch einen positiven oder negativen Zahlenwert angegeben, dem ohne Abstand das Kürzel für eine Längeneinheit angehängt ist.
Negative Längenwerte sind für die meisten Eigenschaften erlaubt, diese sind jedoch ein zweischneidiges Schwert, denn ein Anwenderprogramm, das einen negativen Wert nicht unterstützen kann, muss den nächstliegenden möglichen Wert einsetzen. Dieser ist in der Regel 0. Das bedeutet, dass bestimmte Gestaltungseffekte, wie man sie z. B. durch negative margins oder Positionierungen erzielt, unter Umständen nicht in allen Browsern wie gewünscht dargestellt werden können.
Wenn ein negativer Wert für eine Eigenschaft deklariert wird, die keine negativen Werte erlaubt (z. B. border-width), dann muss die gesamte Deklaration ignoriert werden.
CSS 2.1 teilt die Längeneinheiten auf in absolute und relative Längenwerte. Prozentwerte lassen sich ebenfalls als Längeneinheiten verwenden. Vor der ausführlichen Erläuterung der Einheiten soll im Folgenden zuerst eine Kurzübersicht aller Längeneinheiten in CSS gegeben werden.
Absolute Längenwerte | ||
|---|---|---|
| Einheit | Kürzel | Beschreibung |
| Zentimeter | cm | Dies sind genormte, international gültige Maßeinheiten: 1 Inch entspricht 2.54 Zentimeter. |
| Millimeter | mm | |
| Zoll/Inch | in | |
| Points | pt | Einheiten aus dem Druckwesen: 1 Point ist definiert als 1/72 Inch, ein Pica ist definiert als 12 Points oder 1/6 Inch. |
| Picas | pc | |
Relative Längenwerte | ||
|---|---|---|
| Einheit | Kürzel | Beschreibung |
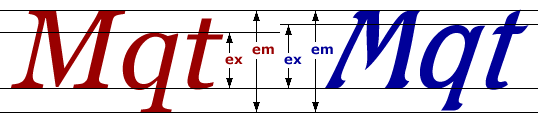
| Em | em | Diese Einheit ist gleich der Höhe des großen 'M' der aktuellen Schriftart. |
| Ex | ex | Diese Einheit bezieht sich auf die Höhe des kleinen 'x' der aktuellen Schriftart. |
| Pixel | px | Entspricht einem Bildpunkt des Anzeigegerätes. |
| (Prozent) TOP | % | Prozentwerte werden nicht nur für Längenwerte genutzt. Im Kontext der Längenwerte werden Prozente wie relative Werte behandelt. |
Absolute Längenwerte
Absolute Längenwerte werden direkt und ohne Umrechnung dargestellt. Das bedeutet, dass sie auf Druckmedien in genau der richtigen Größe wiedergegeben werden.
Für die Bildschirmausgabe sind sie dagegen nicht geeignet. Dort ist die Größe der Darstellung von vielen Faktoren abhängig, letztlich werden absolute Längen aber in Pixel umgerechnet und ausgegeben. Deshalb sind durch absolute Längenmaße formatierte Elemente auf dem Bildschirm praktisch nie in ihrer gewünschten Größe dargestellt.
Ein Beispiel: Angenommen, ein 17-Zoll-Bildschirm sei auf 1024×768 eingestellt und 32.6 cm (=12.8 Inch) breit. Daraus ergibt sich eine tatsächliche Auflösung von etwa 1024 /12.8 = 80 dpi.
Das System hat aber keine Kenntnis davon, wie groß die Pixel auf einem Schirm wirklich sind. Es 'weiß' nur, dass der Bildschirmtreiber auf 96 dpi eingestellt ist. Hat jetzt ein Element die Längenangabe 1in (1 Inch) 1), wird das vom System gleichgesetzt mit 96 Pixel. Auf unserem Beispielbildschirm wird deshalb ein mit 1 Inch Länge deklariertes Element 96/80 = 1.20 inch lang dargestellt.
Wird derselbe Bildschirm mit der Einstellung 1280×1024 betrieben, erhält ein 1 Inch langes Element die tatsächliche Länge von 0.96 Inch.
Ist der Bildschirm auf 1152×864 und der Bildschirmtreiber auf 72 dpi eingestellt, dann wird ein mit 1 Inch Länge deklariertes Element in 0.80 Inch tatsächlicher Länge ausgegeben.
Ein ähnliches Problem ergibt sich, wenn man Schrifthöhen am Bildschirm in Points (pt) anstelle von Pixel definiert. 1 Point ist nur dann gleich 1 Pixel, wenn der Bildschirmtreiber auf 72 dpi eingestellt ist. Ist er auf 96 dpi eingestellt, entsprechen 12 Points der Größe von 16 Pixel. Entsprechend werden in Points deklarierte Schriftgrößen auf solchen Systemen anders ausgegeben als der Autor es sich vorgestellt hatte. Rene Grasegger hat das Problem bereits ausführlich behandelt.
Absolute Längenmaße eignen sich deshalb am besten für Medien, deren Abmessungen bekannt sind, z. B. A4-Bogen. Genaugenommen werden sie bisher nur im Medientyp Print korrekt ausgegeben.
Anmerkung: IE/Mac 5 und Mozilla 1.3+ ermöglichen es, den Bildschirm mit einem Zentimetermaß zu kalibrieren und nur für den Browsergebrauch eine individuelle Auflösung einzustellen.
Einheiten
Die in CSS verwendeten absoluten Längeneinheiten sind:
- Zentimeter (
cm), Millimeter (mm), Zoll/Inch (in) - Dies sind genormte, international gültige Maßeinheiten: 1 Inch entspricht 2.54 Zentimeter.
- Points (
pt) und Picas (pc) - Einheiten aus dem Druckwesen: 1 Point ist definiert als 1/72 Inch, ein Pica ist definiert als 12 Points oder 1/6 Inch.
Relative Längenwerte
Relative Längenwerte werden als Verhältnismaße zu anderen Größen definiert. Um aus dem gegebenen Ausgangswert den am Bildschirm dargestellten Wert zu errechnen, sind vier Berechnungsschritte erforderlich:
Spezifizierter Wert → Berechneter Wert → Verwendeter Wert → Aktueller Wert.
Dieser Wertevielfalt liegen folgende Definitionen zugrunde:
- Spezifizierter Wert
- Jeder Eigenschaft wird zunächst, basierend auf den Deklarationen aller zutreffenden Stylesheets, mit Hilfe der folgenden Prozedur ein spezifizierter Wert zugeordnet:
- Wenn die Kaskade einen Wert ergibt, d. h. wenn irgendwo in irgend einem Stylesheet ein Wert deklariert wurde, verwende diesen.
- Ist das nicht der Fall und wird der Wert vom Elternelement vererbt, nutze den Berechneten Wert des Elternelementes (diese Bedingung trifft nicht zu für das Stammelement
html). - Anderenfalls verwende den Ausgangswert der Eigenschaft.
- Berechneter Wert
- Aus dem Spezifizierten Wert wird anschließend mit Hilfe der Kaskade der Berechnete Wert abgeleitet:
- Wenn der Spezifizierte Wert nicht
inheritist, dann wird der Berechnete Wert so ermittelt, wie es für jede Eigenschaft in der Spalte 'Berechneter Wert' in der Referenz und der Schnellreferenz beschrieben ist. Hier werden z. B. Werte wielargerin numerische Werte umgerechnet. - Im Falle der Vererbung ist der vom Elternelement ererbte Wert nicht nur der Berechnete Wert, sondern er wird zugleich als Spezifizierter Wert gesetzt.
- Wenn der Spezifizierte Wert nicht
- Verwendeter Wert
- Für die Darstellung am Bildschirm muss jeder Wert die am Bildschirm darstellbare Einheit 'Pixel' haben. Ist ein Wert nicht direkt in Pixel angegeben, sondern in Ems, Exs oder Prozent, wird dieser Wert in diesem Schritt in Pixel umgerechnet. Das Ergebnis ist der verwendete Wert. Dies ist der endgültige absolute Wert, der grundsätzlich an das eigentliche Layout angebracht wird.
- Aktueller Wert
- In einigen Fällen ist der verwendete Wert aufgrund äußerer Umstände aber noch nicht zur Benutzung geeignet. Deshalb muss als vierter Schritt noch ein Rundungsverfahren nachgeschaltet werden. Dies ist zum Beispiel bei der Bildschirmausgabe der Fall, wo zur Darstellung in Pixeln ganze Zahlen benötigt werden, oder bei Systemen, die nur eine begrenzte Anzahl von Farben darstellen können. Das Ergebnis ist der aktuelle Wert, der angewendet wird, wenn alle nötigen Rundungen durchgeführt wurden.
Einheiten
Die in CSS verwendeten relativen Längeneinheiten sind:
- Em (
em) - In CSS ist diese Einheit gleich der Höhe des großen 'M' der aktuellen Schriftart, es ist unabhängig von der Breite des kleinen 'm'. Nur wenn man Em zur Deklaration der Schrifthöhe verwendet, bezieht es sich auf die im Elternelement gültige Schriftgröße. In allen anderen Fällen ist seine Größe abhängig von der Schriftgröße des aktuellen Elements. Dies gilt auch für Elemente, die keine Schriftzeichen enthalten — die Kaskade bestimmt für jedes Element eine Schriftgröße, die gegebenenfalls angewendet wird.
- Dies kann in einigen Fällen einen unerwünschten Nebeneffekt haben, wenn man seine Schriftgröße zu klein wählt. In solchen Fällen ist es durchaus möglich, dass das letztendlich gerundete Längenmaß in Pixeln für zwei unterschiedliche Deklarationen gleich ist, d. h. dass objektiv kein Größenunterschied wahrnehmbar ist.
- Ein weiterer Nebeneffekt wird bei der Vererbung der Schrifthöhe sichtbar. Wenn man für ein Element wie auch für seine Nachkommenelemente die Schriftgröße mit anderen Em-Werten als
1.0deklariert, kann sie ungewollt große oder kleine Ausmaße annehmen. Ein Beispiel: die Schrift in einem
DIV-Container eines Webdokuments soll 50% Prozent größer sein, der Titel innerhalb des Containers soll doppelt so groß sein wie im Rest des Dokuments. Deklariert man nun die Schriftgröße einfach mit1.5emfür dasDIVund mit2emfür die Überschrift, ergibt sich folgendes (wenn im Browser des Anwenders 15 Pixel als Schriftgröße eingestellt sind):
Für dasDIV: berechneter Wert: 15px × 1.5 = 22.5px; dargestellt:23px.
FürH1: berechneter Wert: 22.5px × 2.0 = 45.0px; dargestellt:45px.- Die Überschrift erscheint in diesem Falle um etwa 50% zu groß, weil eine Schrifthöhe von 22.5 Pixel weitervererbt wird. Damit die Überschrift wie gewünscht in doppelter Höhe dargestellt wird, benötigt man den Faktor:
2.0 / 1.5 = 1.33
Damit erhält man fürH1: 22.5px × 1.33 = 30.0px; dargestellt:30px. - Zum Schluß soll noch auf einen Bug des IE/Win hingewiesen werden, durch den in
emdefinierte Schriftgrößen einen Text möglicherweise unleserlich machen. Der Fehler tritt auf, wenn die Schriftgröße eines Universalselektors so deklariert wird:* {font-size: 1em;} - Hat nun der Benutzer die Schriftgröße seines IE auf eine Stufe kleiner als 'medium' eingestellt, erscheint der Text unleserlich klein. Abhilfe schafft, wenn man hier eine Prozentangabe anstelle von
emverwendet:* {font-size: 100%;} - Ex (
ex) -
Die Einheit Ex bezieht sich auf die Höhe des kleinen 'x' der aktuellen Schriftart. Diese Höhe ist genaugenommen für jede Schrift unterschiedlich, liegt meistens jedoch zwischen 3/10 und 7/10 der Schrifthöhe. Leider wird diese Einheit von fast allen Browsern noch nicht korrekt interpretiert und für alle Schriften mit 0.5em gleichgesetzt. Eine Ausnahme bildet hier nur der IE/Mac 5.x.

Unterschiede in der ex-Höhe bei verschiedenen Schriften links Georgia (1ex = 0.54em), rechts Seagull (1ex = 0.62em).
- Weiter gilt für Deklarationen der Schriftgröße das oben bereits über Em gesagte.
- Pixel (
px) - Die Einheit Pixel ist abhängig von der Auflösung des Anzeigegerätes. In den meisten Fällen ist dies ein normaler Bildschirm oder eine Druckausgabe, CSS 2.1 ist aber bereits auf andere Geräte wie Handhelds oder Mobiltelefone abgestimmt.

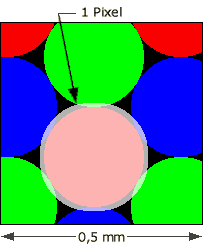
Pixelgröße am Bildschirm

Pixelgröße bei Papierdruck
- Damit Pixelmaße auch für andere Medien als den Bildschirm verwendet werden können, definiert CSS 2.1 den 'Referenzpixel' praktisch mit Hilfe eines Winkels. Dabei wird davon ausgegangen, dass ein Pixel etwa die Größe von 0.26 mm hat. Bei einer Bildschirmauflösung von 96 dpi und der 'Leseentfernung' von etwa 70 cm Entfernung (=Armeslänge) wird ein Pixel unter einem bestimmten Winkel wahrgenommen.
- Für die etwas kürzere Leseentfernung eines Papierausdrucks wäre ein Pixel, der unter demselben Winkel erscheint, demnach etwa 0.2 mm groß.
- Dadurch soll bewirkt werden, dass die Ausgabe auch bei hochauflösenden Laserdruckern in einer annehmbaren Größe erfolgt und nicht etwa ein Pixel mit einem Dot des Printers von 1/300 Inch Größe oder weniger gleichgesetzt wird.
- Im umgekehrten Fall gilt dasselbe auch für größere Entfernungen, wie sie z. B. bei Projektionsgeräten auftreten: dort kann ein Pixel auf der Leinwand gut und gerne einige Millimeter groß sein.
- Pixel sind nicht von den Einstellungen im Browser des Anwenders abhängig. Das brachte bisher das Problem der Zugänglichkeit mit sich, da eine in Pixeln definierte Schriftgröße nicht vom Anwender skaliert werden konnte. Erst durch die Skalierfunktion in modernen Browsern wie Opera 6+ oder Mozilla 1.3+ werden die Pixel zu einer universell verwendbaren Einheit.
Prozentwerte
Im Kontext der Längenwerte werden Prozente wie relative Werte behandelt. Darüber hinaus kommt Prozentwerten eine umfassendere Bedeutung zu, die im Artikel Prozentwerte ausführlich erläutert ist.
TOP
Anmerkung 1):
Die englische Einheit 'Inch' wird im Deutschen mit 'Zoll' übersetzt. In diesem Artikel wird dennoch bevorzugt die Bezeichnung 'Inch' verwendet, da sie besser mit der in CSS definierten Abkürzung korrespondiert und der Zoll im Deutschen, anders als in Teilen der angelsächsischen Welt, keine gebräuchliche Maßeinheit mehr ist.
